[해결중] DatePicker 달력 깨짐?

2018-04-05 14:35
15,361
2
0
0
본문

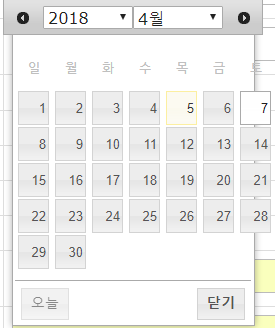
datepicker 이용해서 저렇게 달력을 해놨는데
보다싶이 배경이 부족하게 나옵니다 어떻게 해야할까요
<script type="text/javascript" src="../js/app.js"></script>
<script type="text/javascript">
jQuery(document).ready(function() {
App.init();
App.initCounter();
});
jQuery(document).ready(function ($) {
"use strict";
$('.contentHolder').perfectScrollbar();
});
tail_bs.html 파일고쳐봐도 그대로입니다
0
0
로그인 후 추천 또는 비추천하실 수 있습니다.
최신글이 없습니다.
최신글이 없습니다.

댓글목록2
이윰EGG님의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56감사합니다.
축하합니다. 첫댓글 포인트 43포인트를 획득하였습니다.
이윰EGG님의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56감사합니다.
축하합니다. 첫댓글 포인트 43포인트를 획득하였습니다.
ha님의 댓글의 댓글
- ha님의 홈
- 전체게시물
- 아이디로 검색
114.♡.195.207대신 http://eyoom.net/bbs/board.php?bo_table=qna&wr_id=8763#c_9046 의 글에 플라잉피그님이 알려주신방법대로했는데
폭은 조절되었으나 J쿼리 UI 아이콘이 없어서 아이콘이 뜨질않습니다.
아이콘 경로인거같기는 한데 어떻게 고쳐야할지 모르겠습니다 우선 쓸 이미지 2개는 서버에 넣었습니다...
==겨우 해결했습니다. 다행이 인터넷에 ui-icons_222222_256x240.png 파일이 있어서 다운받고 서버에 업로드하고 경로설정했더니 뜨네요 감사합니다 이윰님