[해결중] navbar 수정관련

2017-12-16 12:44
7,523
8
0
0
본문
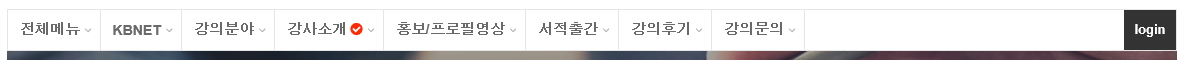
navbar를 좌측정렬된 부분에서

이윰처럼

꽉 채우고 싶은데 어떻게 해야하나요?
e3r_maga_0010 테마 사용 중 입니다.
메뉴 간격을 동일하게 나누고 싶습니다.
0
0
로그인 후 추천 또는 비추천하실 수 있습니다.

포인트 40
경험치 23,796
[레벨 15] - 진행률
94%
가입일
2015-02-10 11:00:20
서명
미입력
자기소개
미입력
최신글이 없습니다.
최신글이 없습니다.

댓글목록8
이윰EGG님의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56.navbar-nav 의 width 값이 100% 일때 .navbar-nav > li 의 width 값을 동일하게 적용합니다.
메뉴가 5개라면 20%(100/5), 7개라면 14.285%(100/7)와 같이 설정하면 되겠습니다.
pc 화면일때를 구분지어 미디어쿼리를 이용해 다음과 같이 적용합니다.
감사합니다.
축하합니다. 첫댓글 포인트 70포인트를 획득하였습니다.
도깨비님의 댓글의 댓글
- 도깨비님의 홈
- 전체게시물
- 아이디로 검색
113.♡.12.17도깨비님의 댓글의 댓글
- 도깨비님의 홈
- 전체게시물
- 아이디로 검색
113.♡.12.17@media (min-width:992px){
.navbar-nav {width:100%}
.navbar-nav > li {width:20%}
}
이윰EGG님의 댓글의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56메뉴 개수에 따라 100을 그 개수로 나우어 퍼센트로 값을 주기 바랍니다.
감사합니다.
도깨비님의 댓글의 댓글
- 도깨비님의 홈
- 전체게시물
- 아이디로 검색
113.♡.12.17.header-nav {z-index:99;position:relative}
@media (min-width:992px){
.navbar-nav {width:100%}
.navbar-nav > li {width:14.285%}
}
사용시 로그인 박스가 우측하단으로 형성되면서 네비바가 2단으로 됩니다.
이윰EGG님의 댓글의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56로그인 박스까지 맞춰야 한다면 아래와 같이 수정하기 바랍니다.
.navbar-nav와 .nav-reg의 width 값은 용도에 맞게 수정하기 바랍니다.
감사합니다.
이윰EGG님의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56감사합니다.
도깨비님의 댓글의 댓글
- 도깨비님의 홈
- 전체게시물
- 아이디로 검색
113.♡.12.17