EB Slider 사용법

본문
기본사항
이윰빌더 1.3.2 버전 부터 EB Slider 스킨이 지원되며 이 스킨은 관리자 모드에서 이미지 및 내용 등록 후 치환코드를 테마 레이아웃에 입력하면 출력되는 기능입니다.
슬라이더가 존재하는 테마는 '관리자 > 테마관리 > EB 슬라이더 관리' 에서 이미 슬라이더 마스터가 추가 되어 있으며 해당 레이아웃 파일에 치환코드가 들어가 있습니다.
EB 슬라이더 관리 에서 이미지와 내용만 추가하면 슬라이더가 반영 됩니다.(사용방법 3번 부터 실행)
사용방법
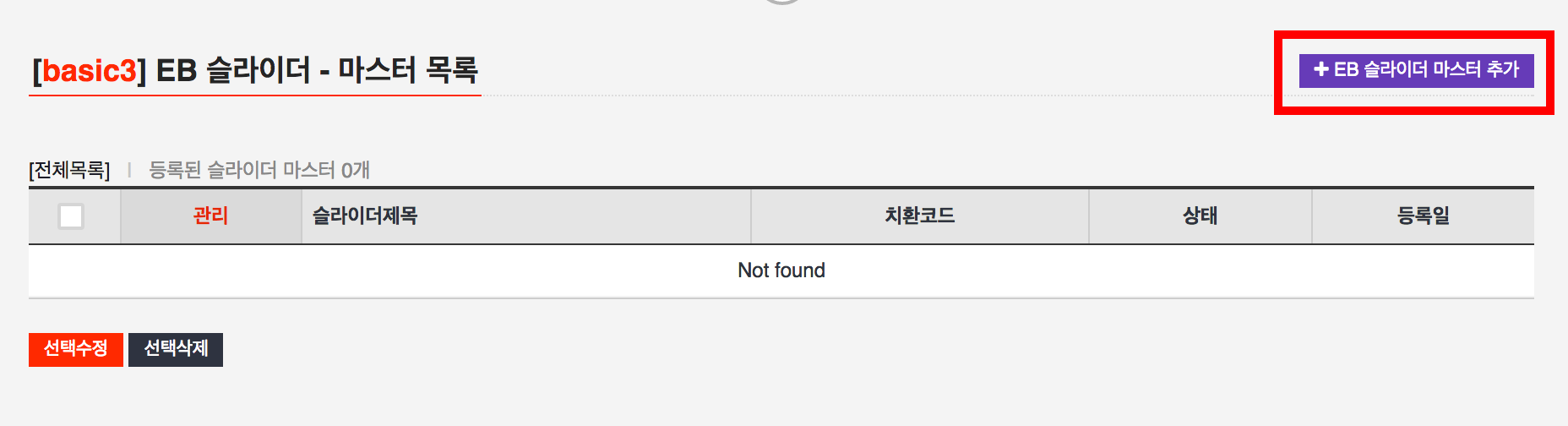
1. EB 슬라이더 마스터 추가

'관리자 > 테마관리 > EB 슬라이더 관리'에서 EB 슬라이더 마스터 추가 버튼을 클릭
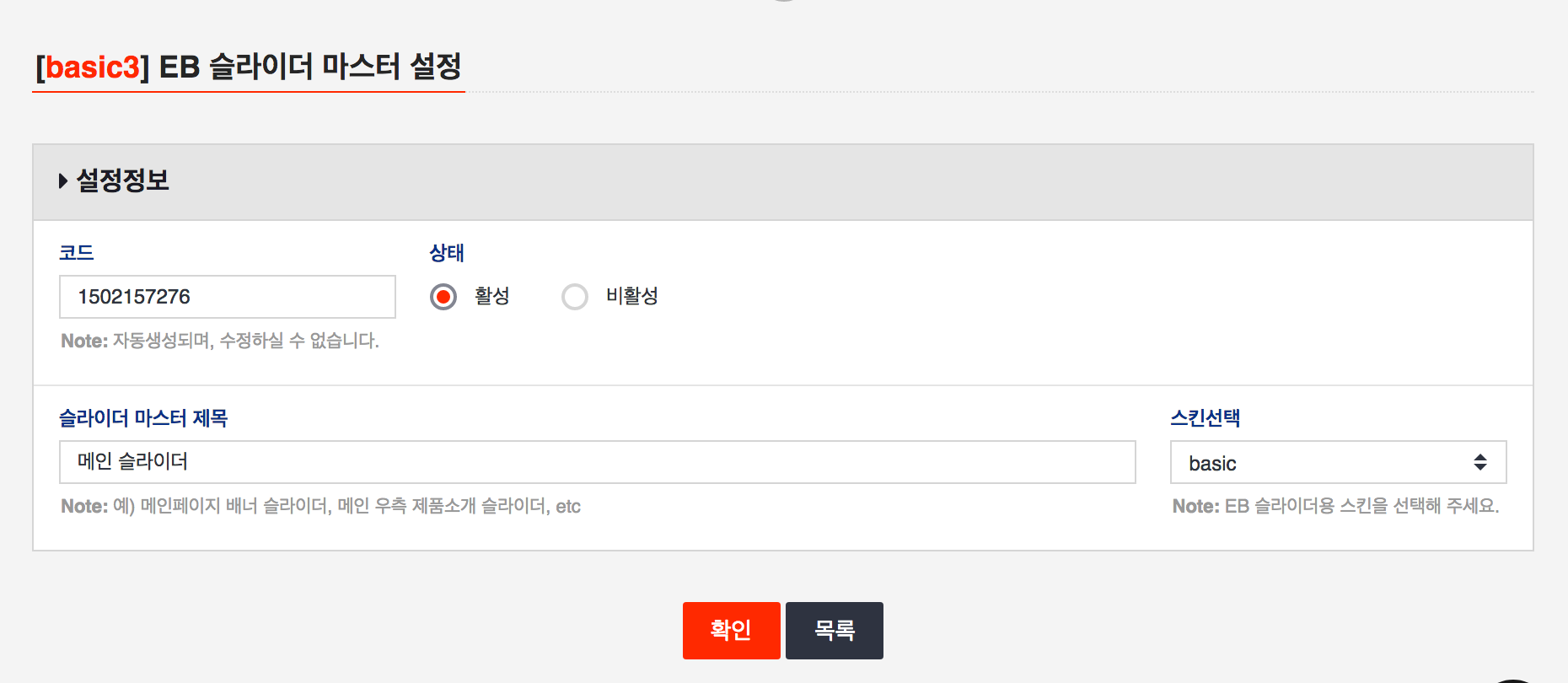
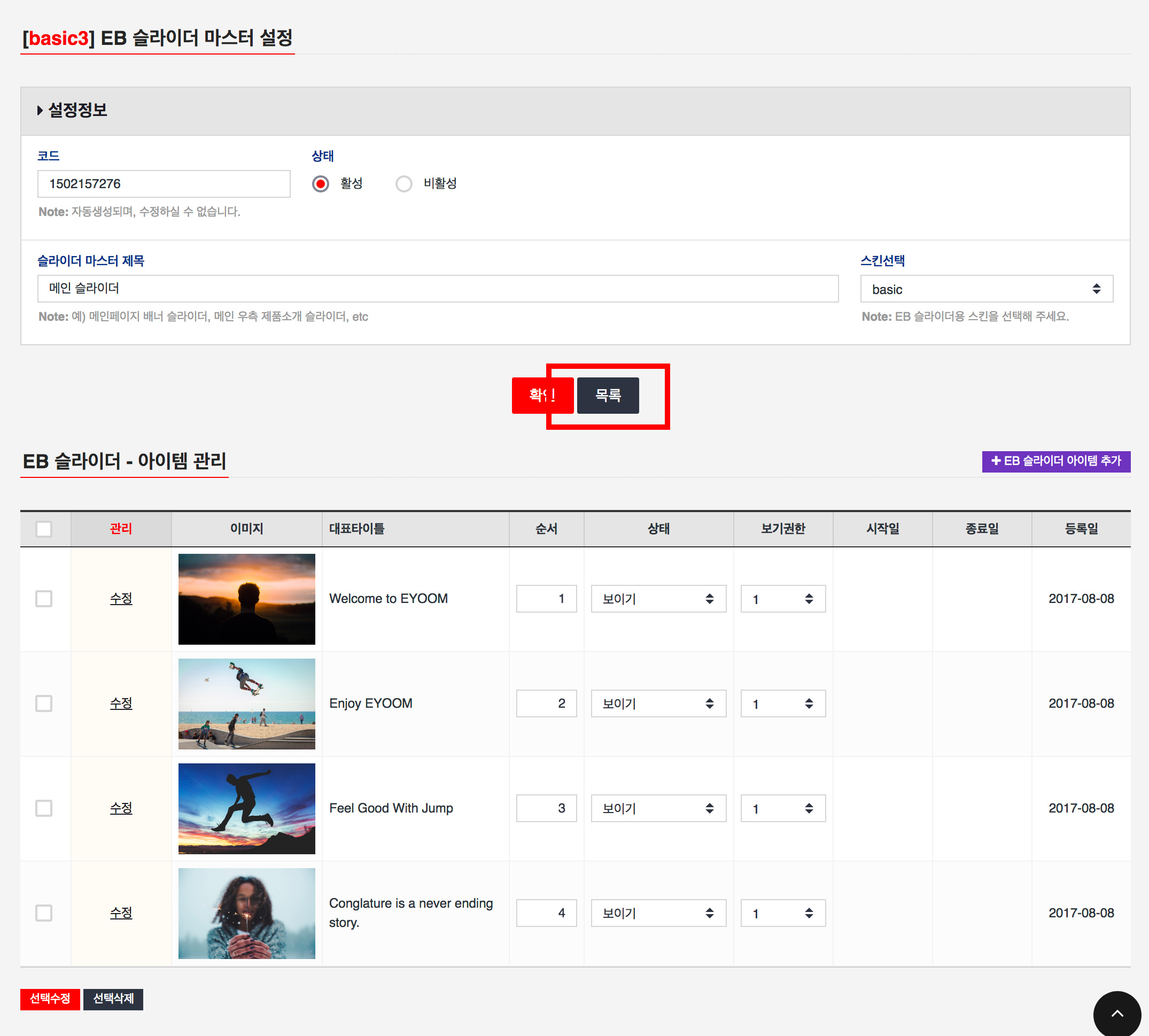
2. 슬라이더 마스터 설정 정보 입력

상태 : 활성/비활성 유무 설정을 통해 해당 슬라이더 마스터 출력 유무 선택
슬라이더 마스터 제목 : 사용 목적에 맞게 슬라이더 마스터 제목 입력 예) 메인 슬라이더, 사이드 슬라이더
스킨선택 : 사용하고자 하는 EB 슬라이더의 스킨 선택
위의 사항을 입력 후 확인 클릭
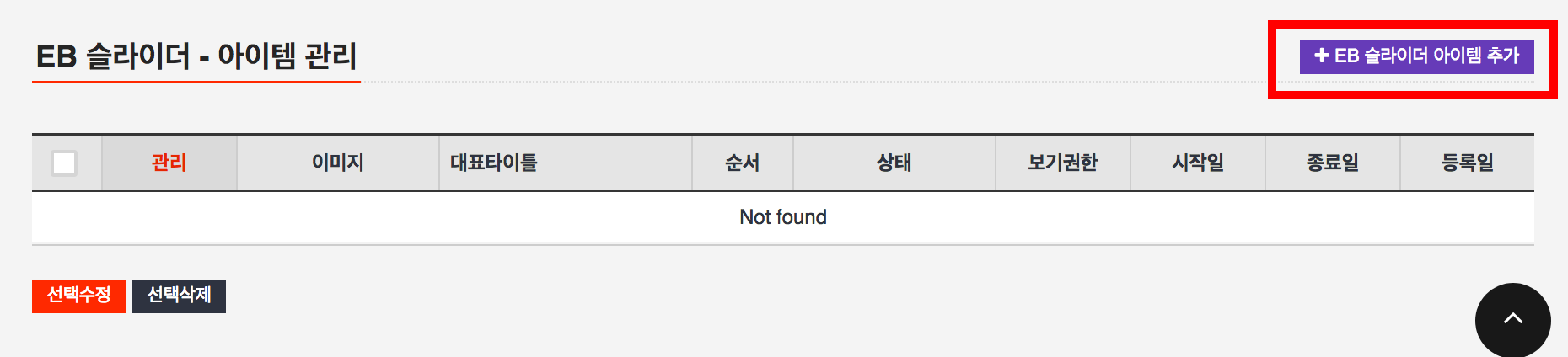
3. 슬라이더 아이템 관리

생성된 슬라이더 마스터에 아이템(이미지) 추가를 위해 'EB 슬라이더 아이템 추가' 버튼을 클릭
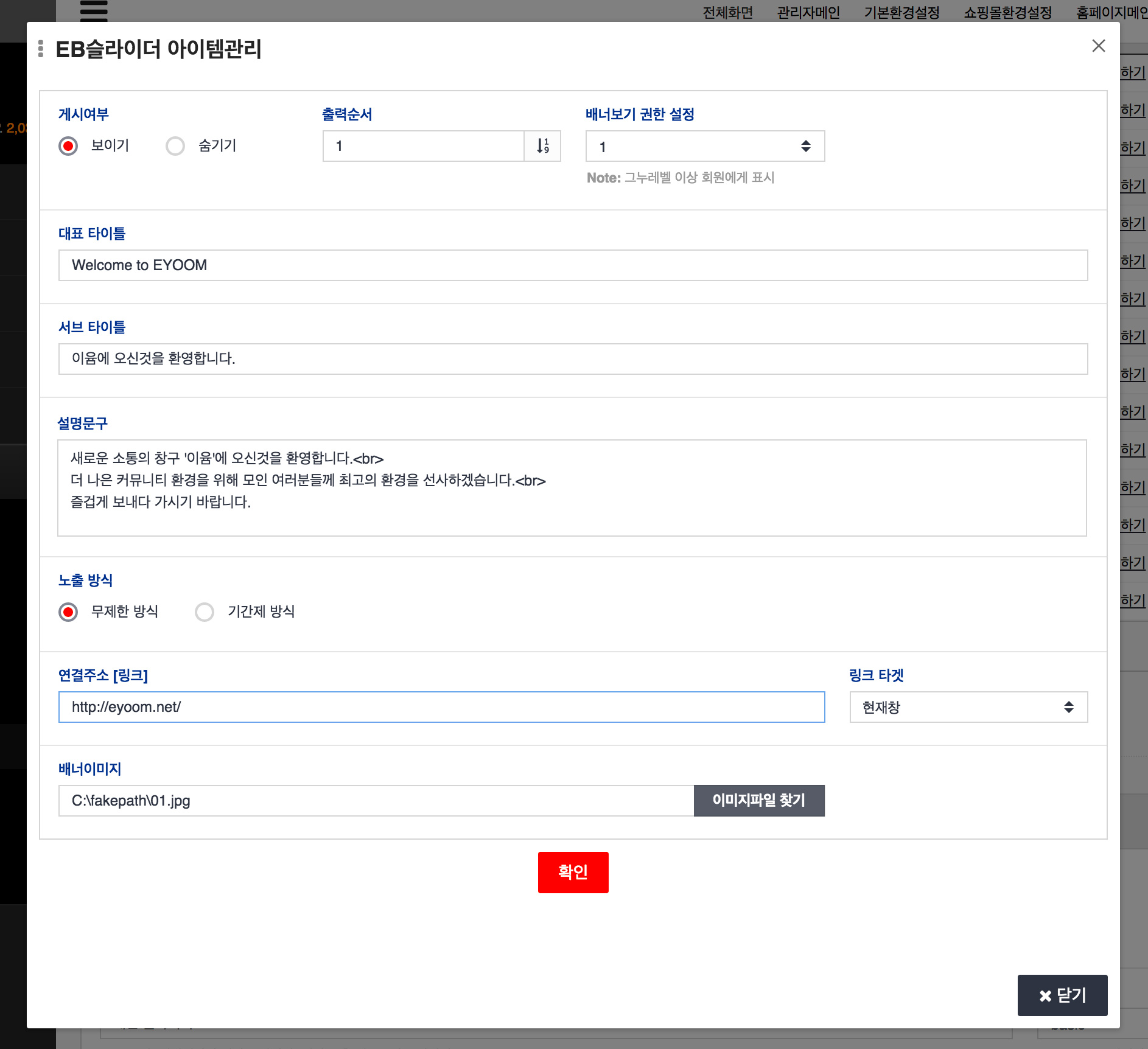
4. 아이템 정보 입력

게시여부 : 보이기/숨기기에 따라 해당 아이템의 출력 여부 결정
출력순서 : 아이템들의 출력순서 변경
배너보기 원한 설정 : 그누레벨에 맞춰 회원들에게 노출될 이미지 설정
타이틀 및 문구 입력 : 아이템에 넣을 타이틀과 설명문구를 입력, 문구에서 <br> 태그를 사용해 줄바꿈 가능
노출방식 : 무제한/기간제 방식 선택을 통해 노출 기간을 설정
연결주소 : 아이템 클릭시 이동 링크 설정
배너이미지 : 출력될 이미지를 등록
위의 사항을 입력 후 확인 클릭
5. 아이템을 추가 입력 후 목록으로 이동

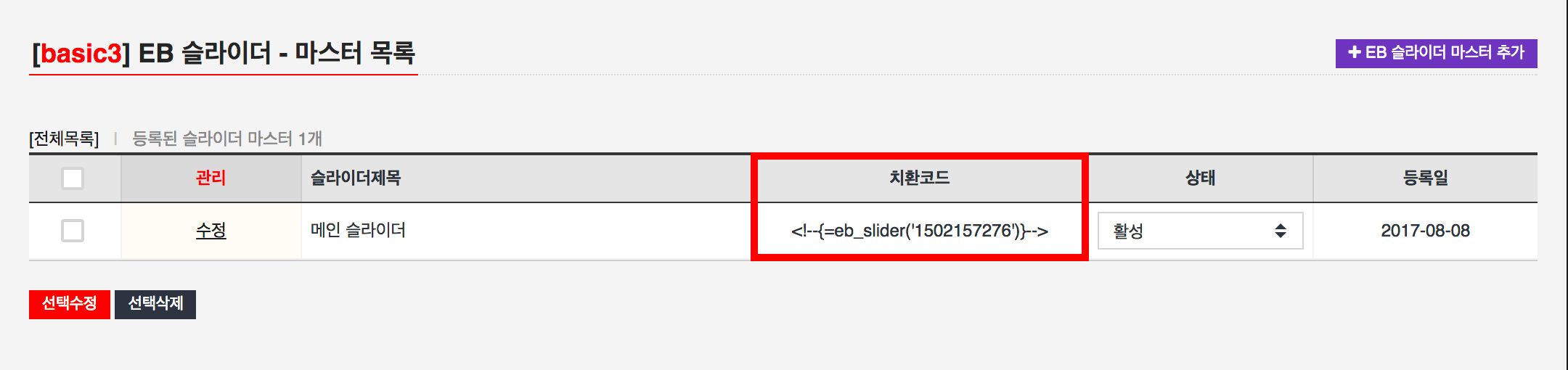
6. 치환코드 확인 및 복사

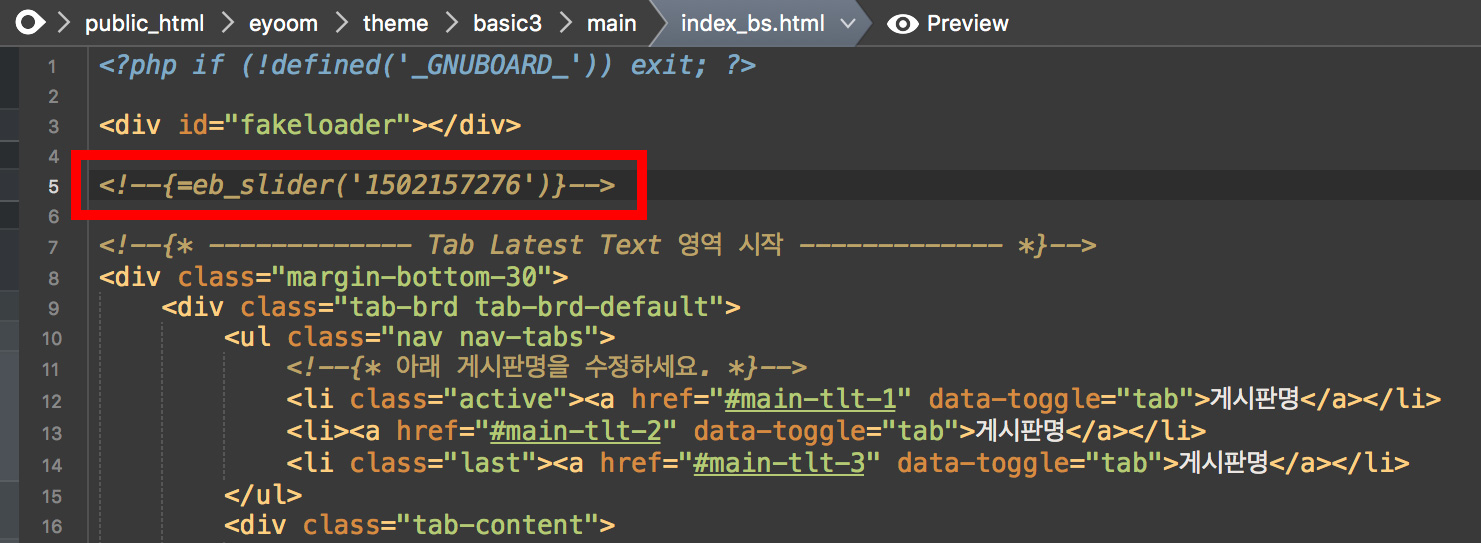
7. 치환코드를 원하는 레이아웃에 입력

치환코드 입력 예) /eyoom/theme/basic3/main/index.html 파일 상단에 치환코드를 입력 후 저장
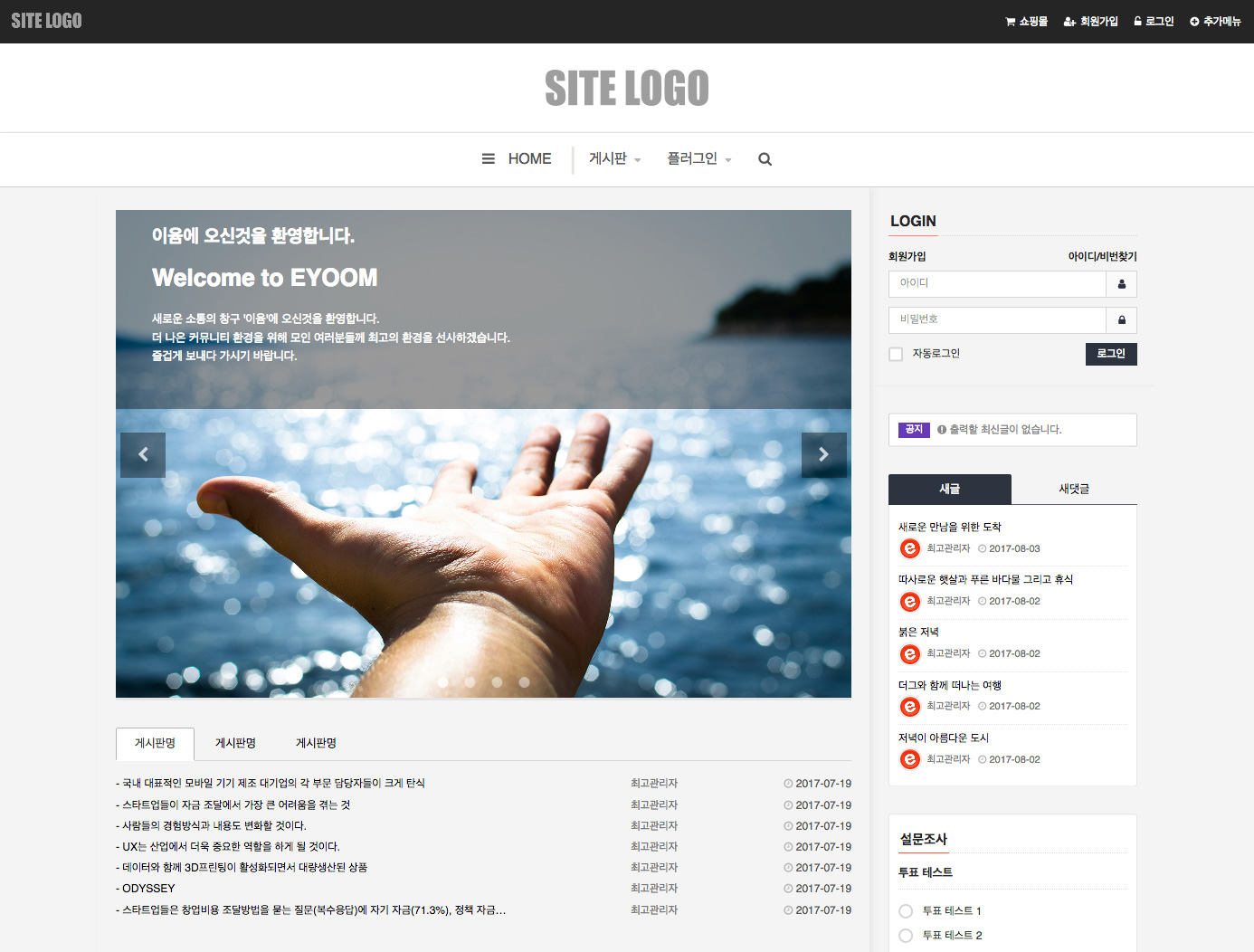
8. 홈페이지에 EB 슬라이더 출력 확인


댓글목록5
누리는사람님의 댓글
- 누리는사람님의 홈
- 전체게시물
- 아이디로 검색
59.♡.115.154EB 슬라이더.마스터 목록에서 치환코드를 얻었습니다.
/public_html/theme/basic/
여기에 있는 index.html 파일을 열어서 삽입해야 하는건가요?
Basic3를 받아서 설치했는데, 위에 있는 안내와 약간 달라서요.
축하합니다. 첫댓글 포인트 53포인트를 획득하였습니다.
축하합니다. 행운의 포인트 33포인트를 획득하였습니다.
이상민님님의 댓글
- 이상민님님의 홈
- 전체게시물
- 아이디로 검색
175.♡.176.96설명 문구들의 스타일(텍스트 크기, 컬러 등등)을 수정하려고 하는데요~
어디서 수정이 가능한가요?
이윰MOUNT님의 댓글의 댓글
- 이윰MOUNT님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56적용 테마 내 /skin_bs/ebslider 폴더에서 적용하신 ebslider 스킨을 수정하시면 되세요.
이상민님님의 댓글의 댓글
- 이상민님님의 홈
- 전체게시물
- 아이디로 검색
175.♡.176.96황금초우님의 댓글
- 황금초우님의 홈
- 전체게시물
- 아이디로 검색
123.♡.107.176