[메뉴설정] 직접 코딩한 페이지 출력 및 메뉴 등록

2019-12-10 09:53
56,728
6
본문
이윰테마에 직접 코딩을 한 페이지를 출력 및 메뉴로 등록할 수 있습니다.
1. 페이지 생성
'/theme/테마명/page/' 폴더에 파일을 생성해 코딩을 합니다.
예) /theme/eb4_busi_001/page/aboutus.html.php
```html <?php if (!defined('_EYOOM_')) exit; ?> <style> /* 스타일 */ </style>
<!-- 내용 -->
```
참고 : <?php echo EYOOM_THEME_PAGE_URL; ?> 는 이미지 경로가 'theme/테마명/page/img/' 폴더로 출력됩니다.
```html <div class="sub-page page-aboutus"> <!-- 이미지 출력 --> <img src="<?php echo EYOOM_THEME_PAGE_URL; ?>/img/aboutus_01.jpg" alt="" /> </div> ```
2. 메뉴 등록
코딩 작업한 페이지를 메뉴로 등록합니다.
메뉴 생성(https://eyoom.net/bbs/board.php?bo_table=eb4_theme_guide&wr_id=10)을 참고해 메뉴 링크에 '사이트주소/page/?pid=파일명'으로 등록합니다.
예) https://eyoom.net/page/?pid=aboutus
참고 : 메뉴 등록시 직접입력한 메뉴가 '/theme/테마명/page/' 폴더에 파일이 있을 경우 해당 파일이 출력되며 '관리자 - EB콘텐츠'에서 등록한 내용은 출력되지 않습니다.
파일 생성 후 EB콘텐츠를 출력한다면 해당 EB콘텐츠의 치환코드를 해당 파일에 입력 저장하면 됩니다.
```html <div class="sub-page page-aboutus"> <!-- EB콘텐츠 치환코드 --> <?php echo eb_contents('1537232664'); ?> </div> ```
3. 출력확인
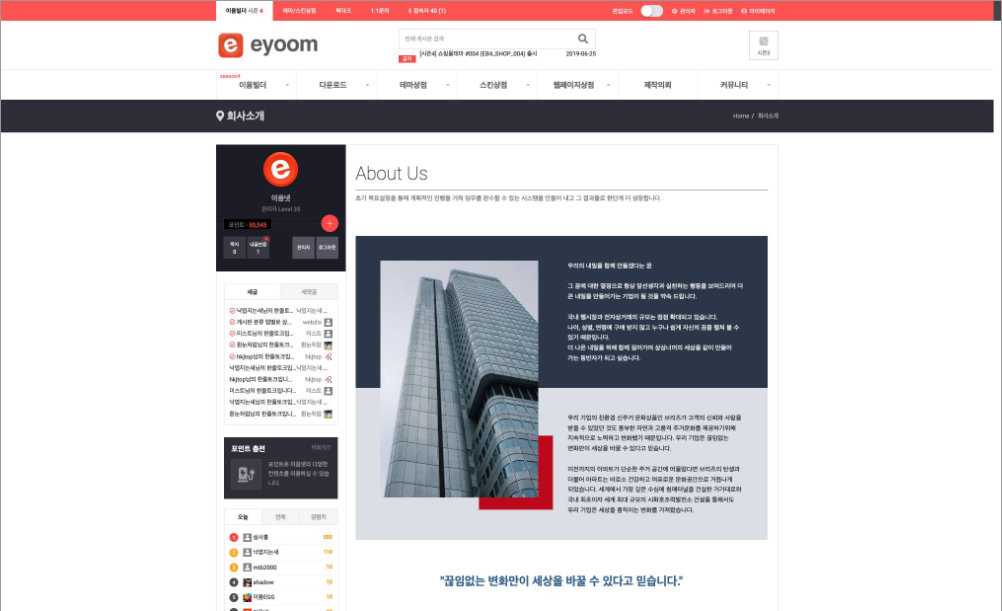
등록한 메뉴 또는 사이트 url을 입력해 출력 확인합니다.
예) https://eyoom.net/page/?pid=aboutus

4. 파일에 EB슬라이더, EB콘텐츠, EB최신글의 치환코드를 입력하면 직접 코딩한 내용들과 함께 출력 됩니다.
*** ##### 약관 파일 위치 서비스이용약관(회원가입약관) : /theme/테마명/page/provision.html.php 개인정보처리방침 : /theme/테마명/page/privacy.html.php 이메일무단수집거부 : /theme/테마명/page/noemail.html.php
댓글목록6
보리보리님의 댓글
- 보리보리님의 홈
- 전체게시물
- 아이디로 검색
119.♡.252.147축하합니다. 첫댓글 포인트 29포인트를 획득하였습니다.
파찌네님의 댓글
- 파찌네님의 홈
- 전체게시물
- 아이디로 검색
116.♡.253.181techstar님의 댓글
- techstar님의 홈
- 전체게시물
- 아이디로 검색
211.♡.22.155a3d7097k4님의 댓글
- a3d7097k4님의 홈
- 전체게시물
- 아이디로 검색
121.♡.233.131미니시리즈님의 댓글
- 미니시리즈님의 홈
- 전체게시물
- 아이디로 검색
49.♡.1.173서조인정님의 댓글
- 서조인정님의 홈
- 전체게시물
- 아이디로 검색
222.♡.228.94유료테마에서만 적용이 되는지요....
축하합니다. 행운의 포인트 45포인트를 획득하였습니다.