[게시판설정] 확장필드 사용방법

본문
위치 : 관리자 > 게시판관리
그누보드의 여분필드가 10개로 제한적이기에 많은 분들이 여분필드를 늘리기를 원하시는데, 여러가지로 번거로운 부분이 있었습니다.
이에 그누보드의 여분필드와는 별개로 확장필드라는 개념을 도입하여 게시판 별로 자유자재로 확장필드를 추가할 수 있도록 기능을 추가하였습니다.
확장필드 기능에는 기본적으로 폼생성기를 내장해 놓았습니다.
이로써 개발자가 아니더라도 확장필드의 개념 및 사용방법을 조금만 익히면 누구라도 게시판의 기능을 확장하여 다양한 종류의 기능성 스킨을 제작하실 수 있습니다.
확장필드 사용순서
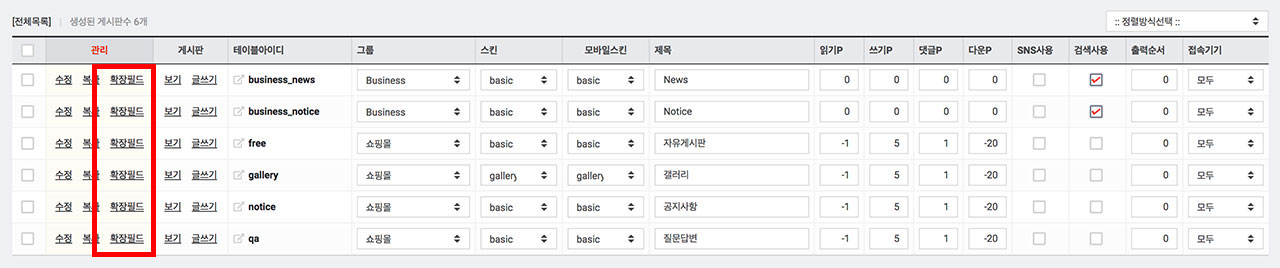
1. '관리자 > 게시판관리'에서 확장필드를 추가하고 싶은 게시판에서 확장필드를 클릭

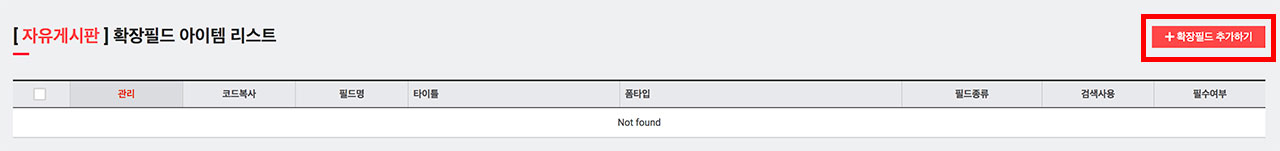
2. 확장필드 추가하기 클릭

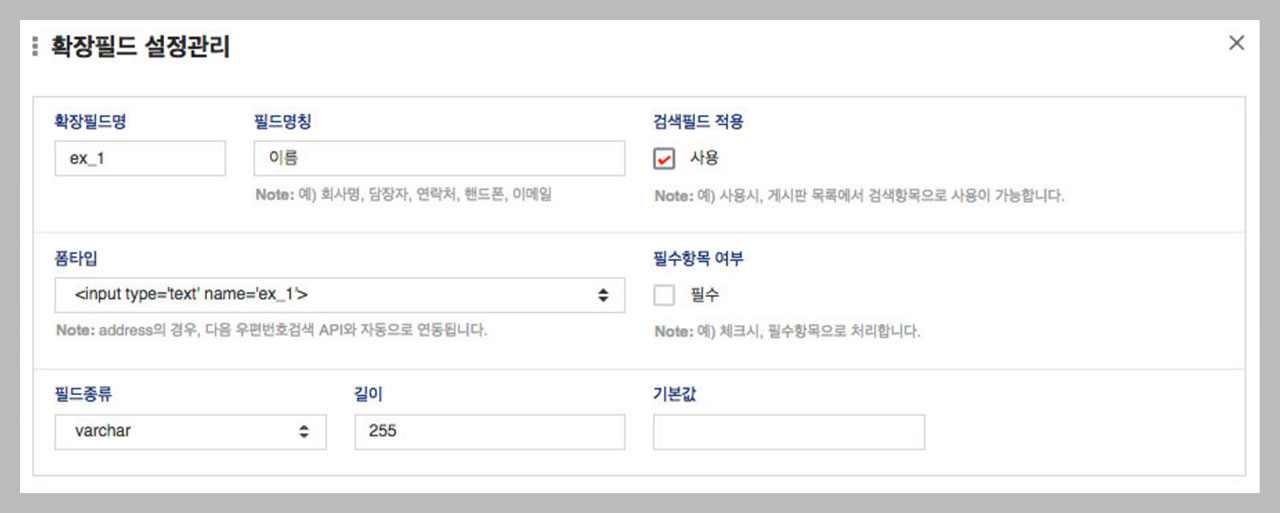
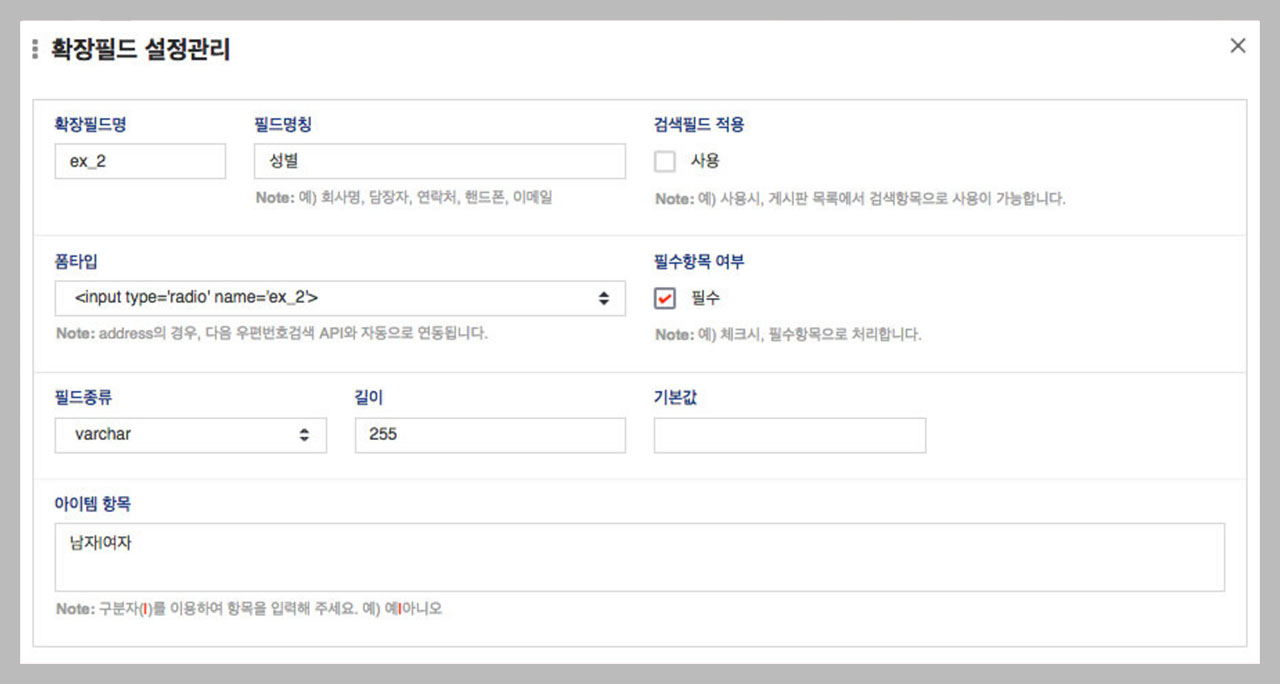
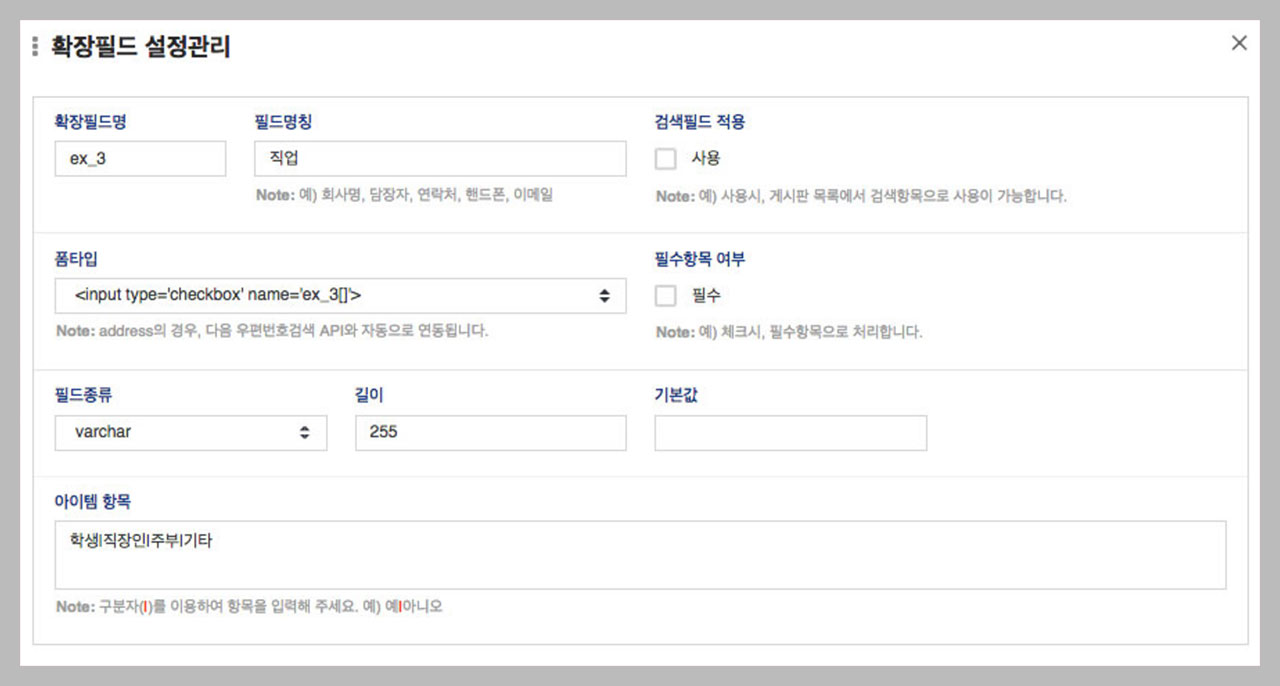
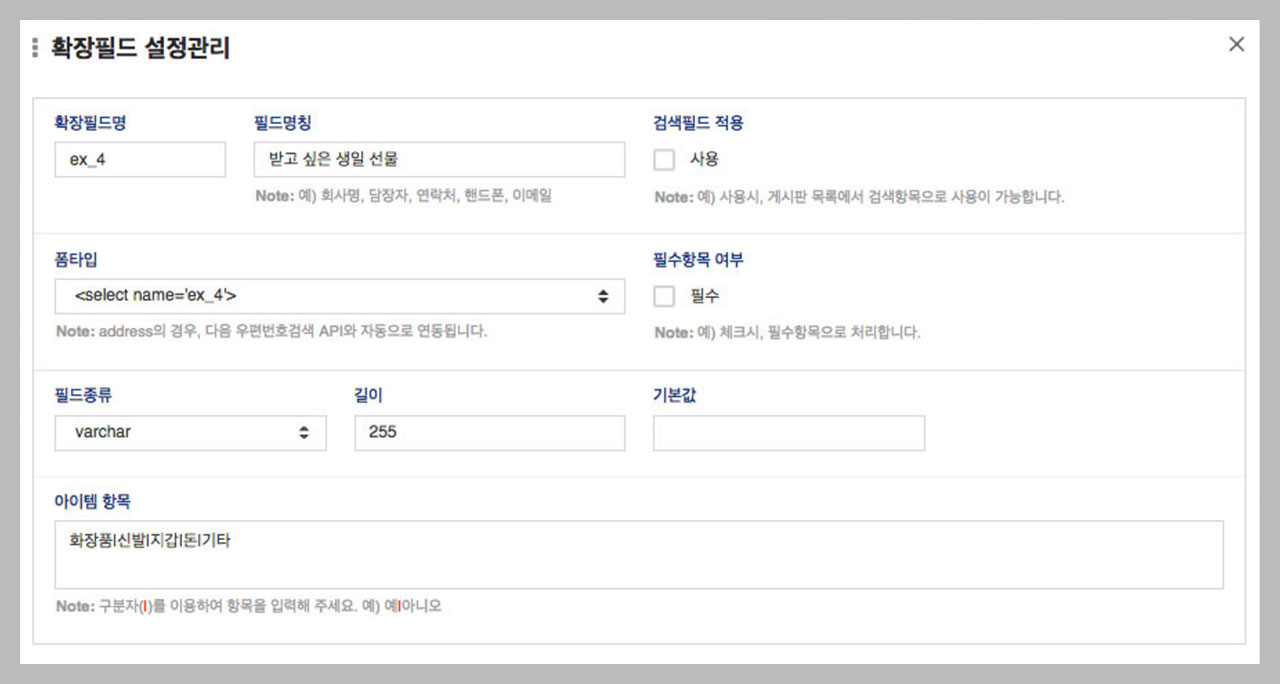
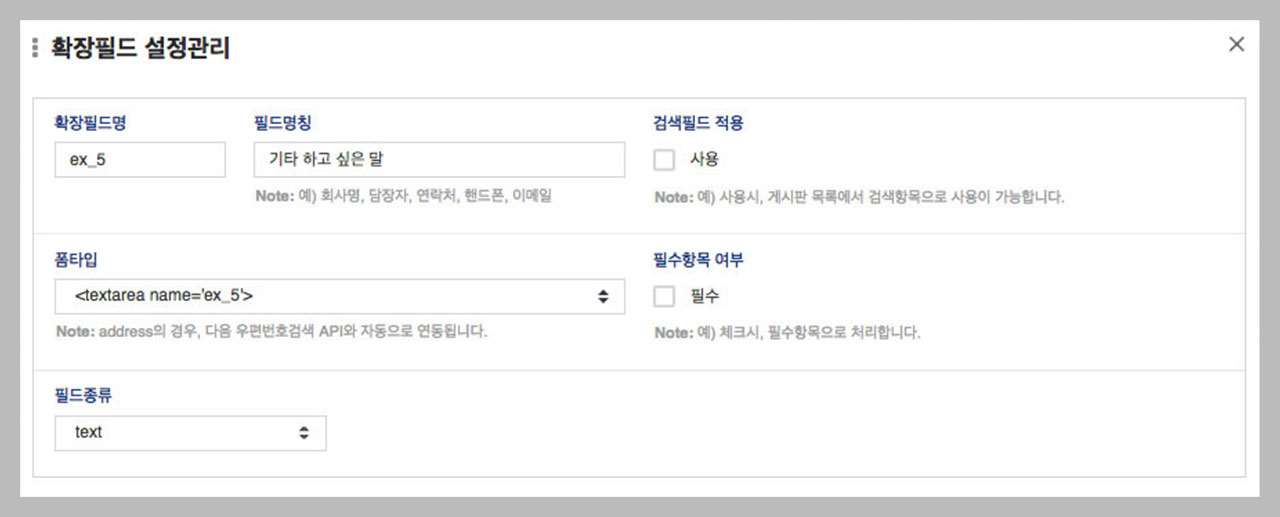
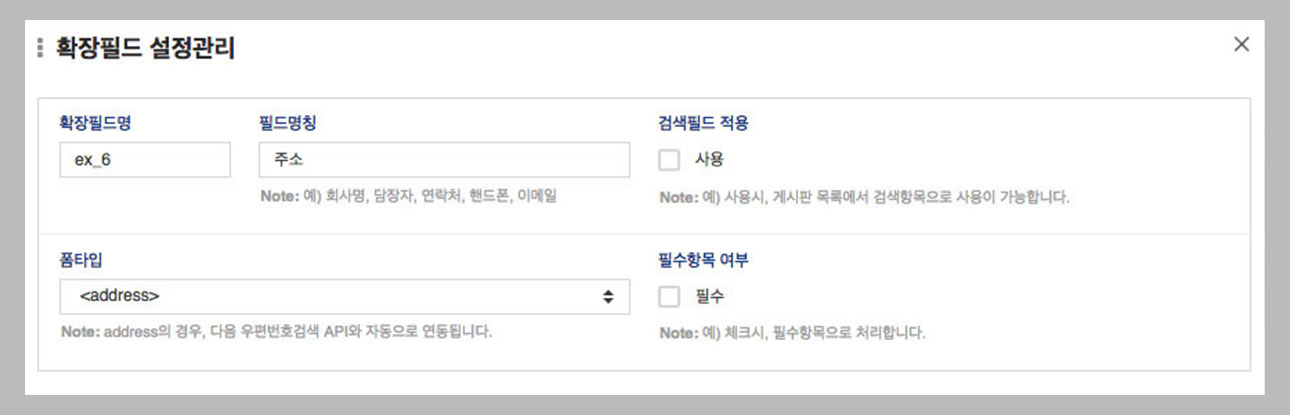
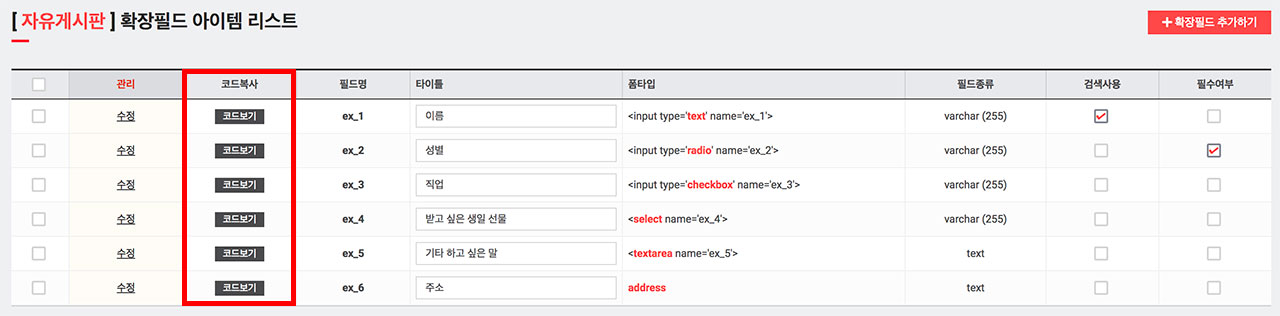
3. 원하는 확장필드를 다음과 같이 폼타입을 선택해 생성합니다.
- text 타입

- radio 타입

- checkbox 타입

- select 타입

- textarea 타입

- 주소입력

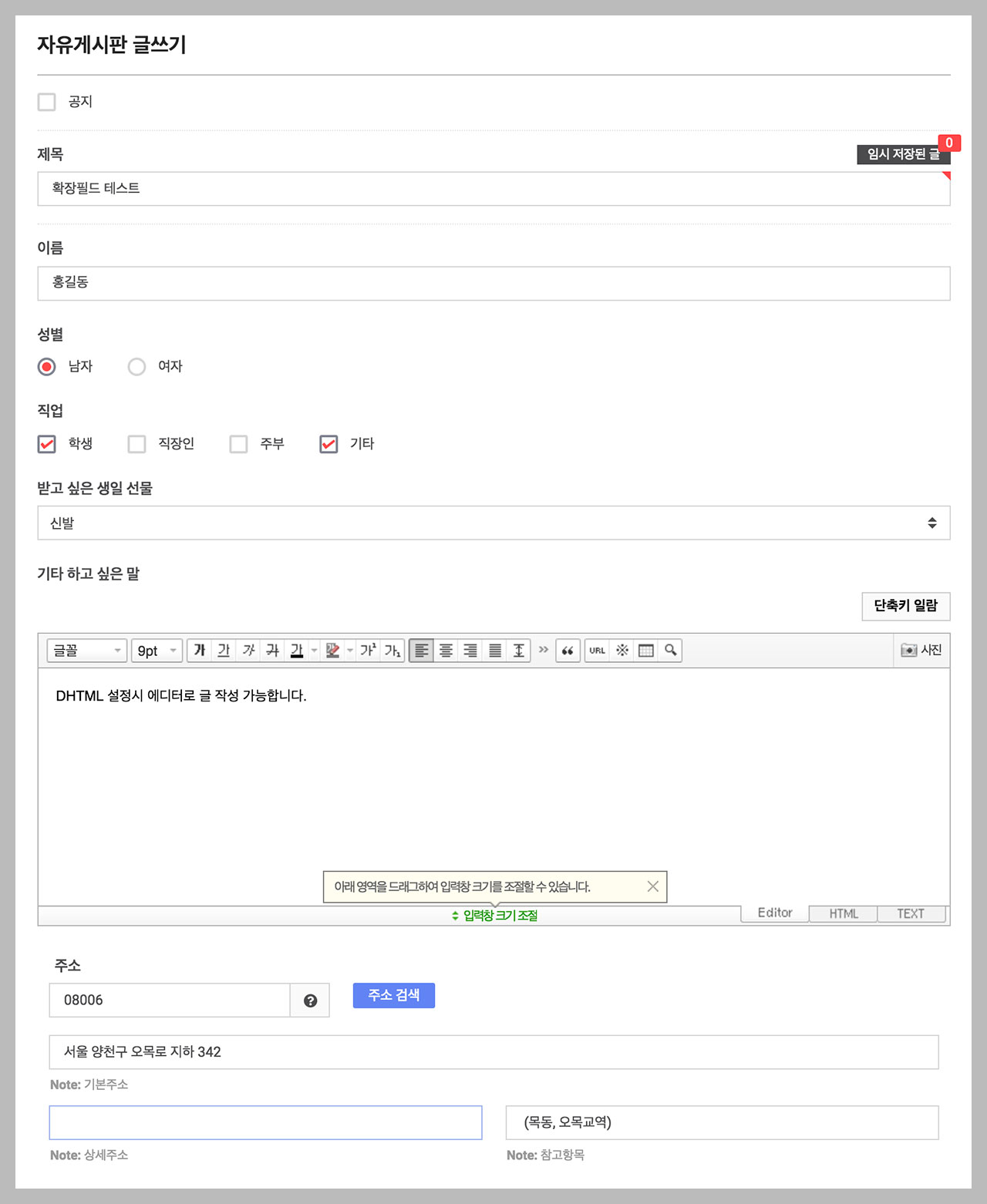
※ textarea는 '관리자 > 게시판 관리 > 해당 게시판 설정'에서 DHTML 에디터 사용에 사용 체크되어 있다면 설정된 에디터로 글쓰기가 됩니다.
※ 기본값은 입력정보가 없을 시 기본으로 출력되는 값을 말합니다.
4. 필드 생성 목록 확인 후 코드보기 클릭

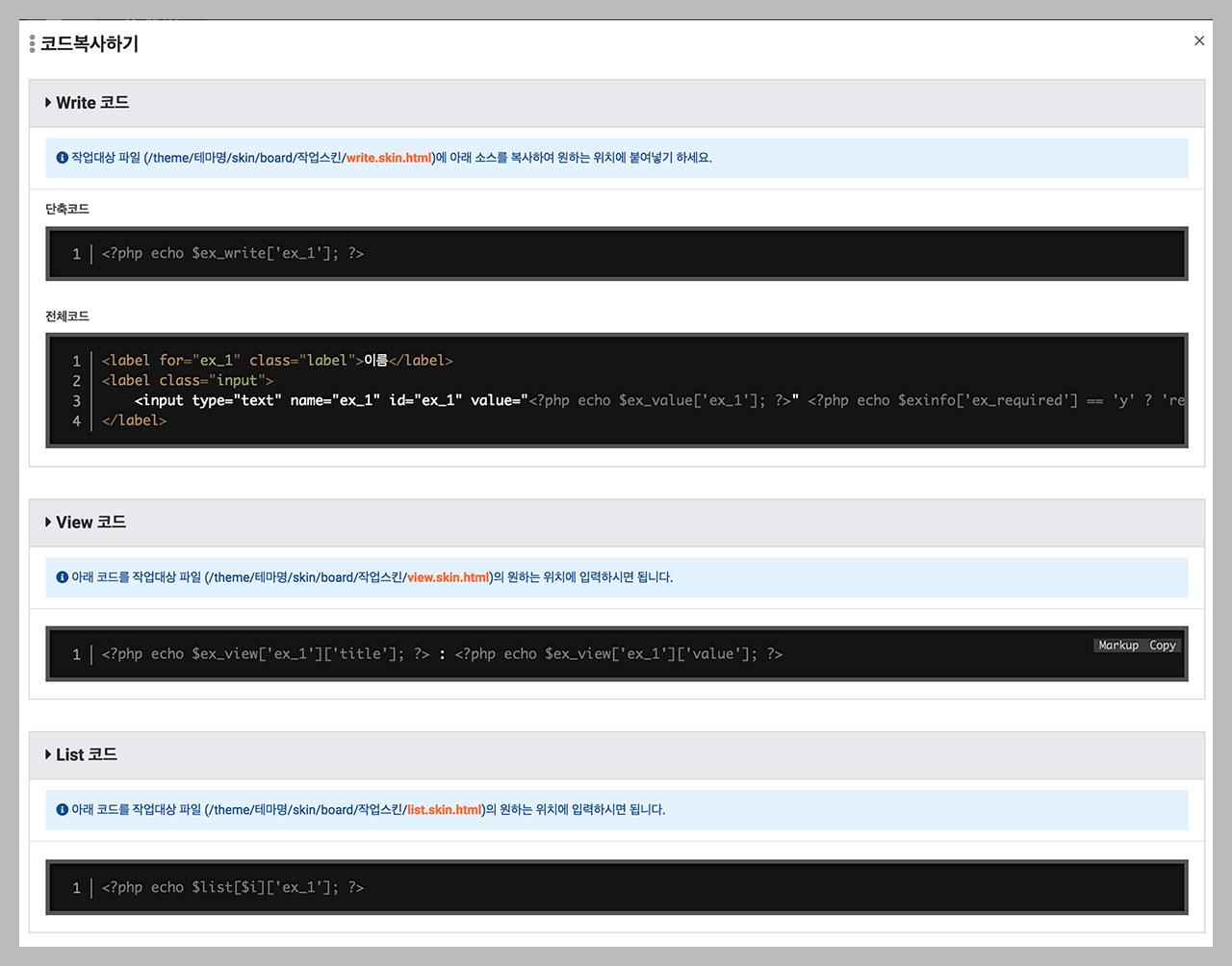
5. 코드 확인 및 복사

게시판 Write(쓰기), Viwe(보기), List(목록) 페이지에서 사용될 코드를 확인 및 복사를 합니다.
Write 코드에서 단축코드와 전체코드는 동일하며 사용자 선택에 따라 적용합니다.
6. 5번에서 복사한 코드를 /theme/테마명/skin/board/게시판명/write(view/list).skin.html.php 파일 원하는 위치에 추가 합니다.
참고로 게시판 스킨은 복사해 게시판명을 변경(예:field)한 후 '관리자 > 테마관리 > 게시판설정'에서 해당 테마의 게시판 이윰스킨을 변경한 스킨명(field)으로 선택할 수 있습니다.
아래의 코드는 basic 보드스킨에 확장필드 코드를 입력한 예 입니다.
/theme/테마명/skin/board/게시판명/write.skin.html.php ```html <?php /* 확장필드 시작*/ ?>
- <?php echo $ex_view['ex_1']['title']; ?> : <?php echo $ex_view['ex_1']['value']; ?>
- <?php echo $ex_view['ex_2']['title']; ?> : <?php echo $ex_view['ex_2']['value']; ?>
- <?php echo $ex_view['ex_3']['title']; ?> : <?php echo $ex_view['ex_3']['value']; ?>
- <?php echo $ex_view['ex_4']['title']; ?> : <?php echo $ex_view['ex_4']['value']; ?>
- <?php echo $ex_view['ex_5']['title']; ?> : <?php echo $ex_view['ex_5']['value']; ?>
- <?php echo $ex_view['ex_6']['title']; ?> : <?php echo $ex_view['ex_6']['value']; ?>
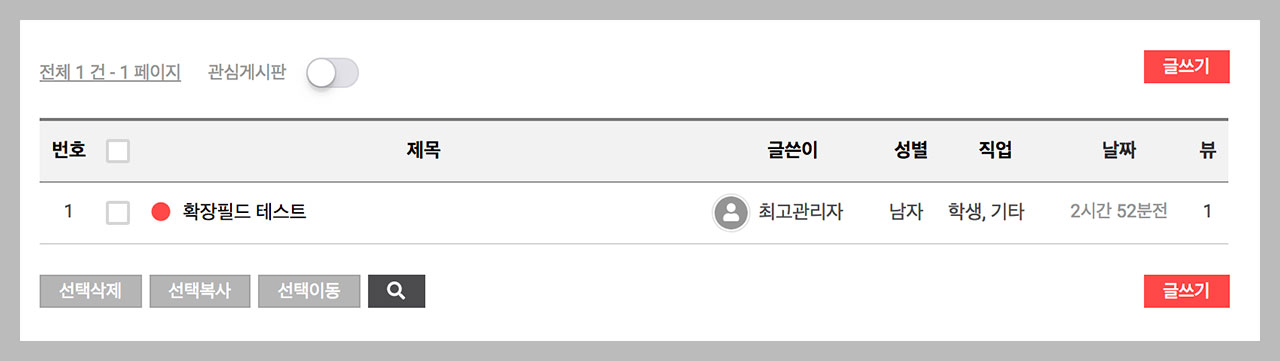
7. 게시판 Write(쓰기), Viwe(보기), List(목록) 페이지에서 확장필드 출력 확인
- Write(쓰기) 페이지

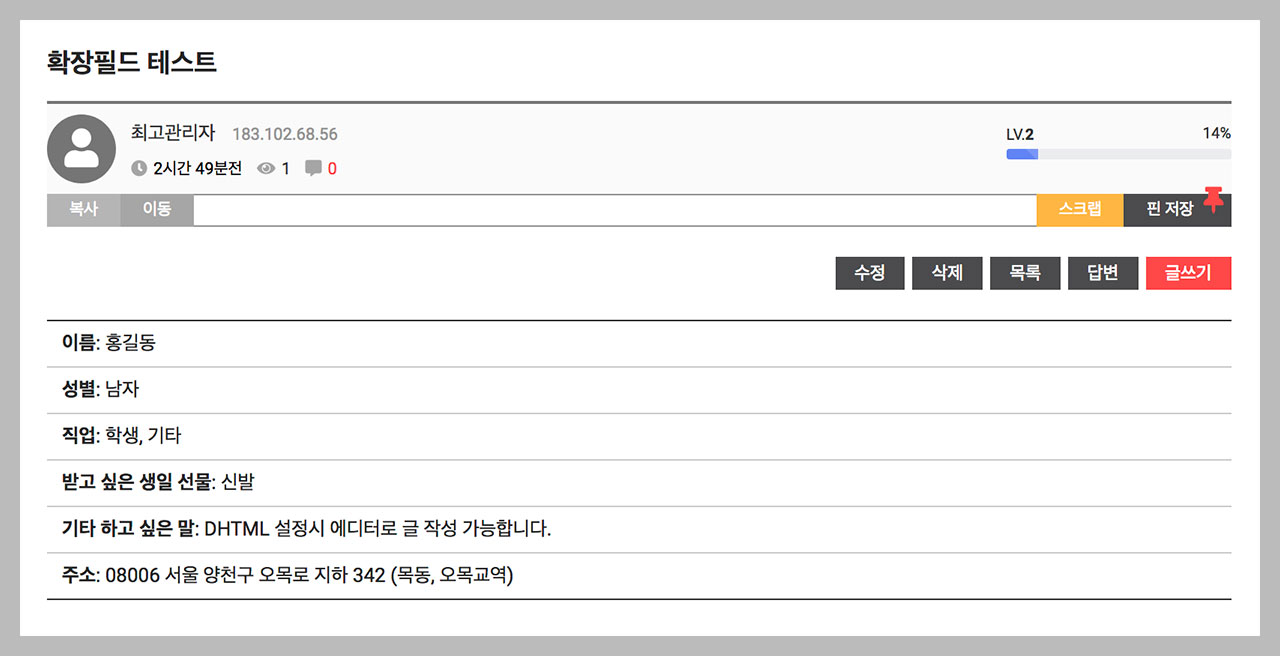
- Viwe(보기) 페이지

- List(목록) 페이지

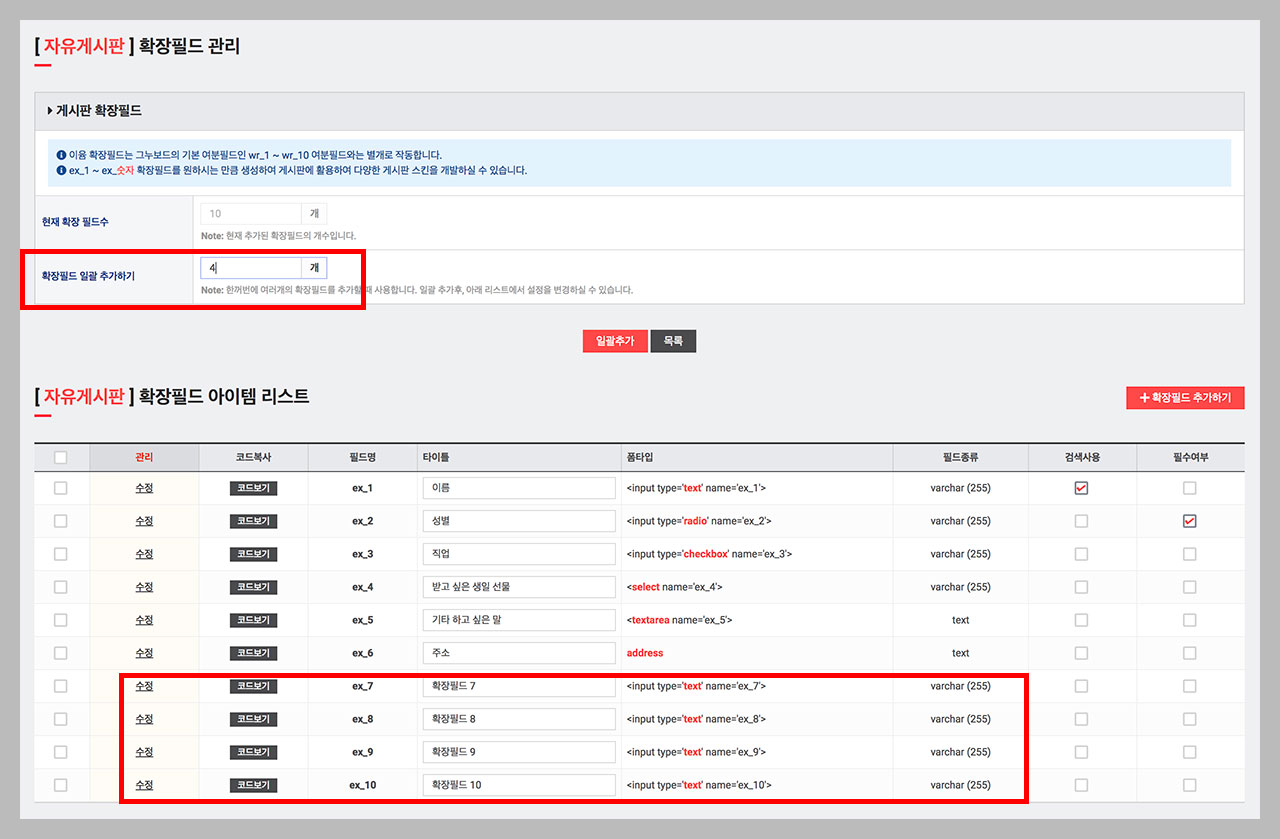
확장필드 갯수 확인과 일괄 추가하기
확장 필드는 2개 이상 일괄로 추가할 수 있습니다.
확장필드 일괄 추가하기에 생성할 수를 입력 후 일괄추가를 클릭하면 순서대로 확장필드가 생성되며 수정을 통해 폼타입과 설정을 해 사용하면 됩니다.


댓글목록7
낙낙낙님의 댓글
- 낙낙낙님의 홈
- 전체게시물
- 아이디로 검색
183.♡.148.208축하합니다. 첫댓글 포인트 35포인트를 획득하였습니다.
김프로웹님의 댓글
- 김프로웹님의 홈
- 전체게시물
- 아이디로 검색
121.♡.104.185신의손꾸락님의 댓글
- 신의손꾸락님의 홈
- 전체게시물
- 아이디로 검색
112.♡.35.131허거덩님의 댓글
- 허거덩님의 홈
- 전체게시물
- 아이디로 검색
112.♡.204.1290aa087f님의 댓글
- 90aa087f님의 홈
- 전체게시물
- 아이디로 검색
175.♡.88.2축하합니다. 행운의 포인트 64포인트를 획득하였습니다.
jobple님의 댓글
- jobple님의 홈
- 전체게시물
- 아이디로 검색
211.♡.172.101감사합니다!
jobple님의 댓글
- jobple님의 홈
- 전체게시물
- 아이디로 검색
211.♡.172.101