이윰마운트님이 알려주신 사이드바로 메뉴를 완전히 바꿔버렸어요

2015-10-23 16:48
28,739
12
0
본문
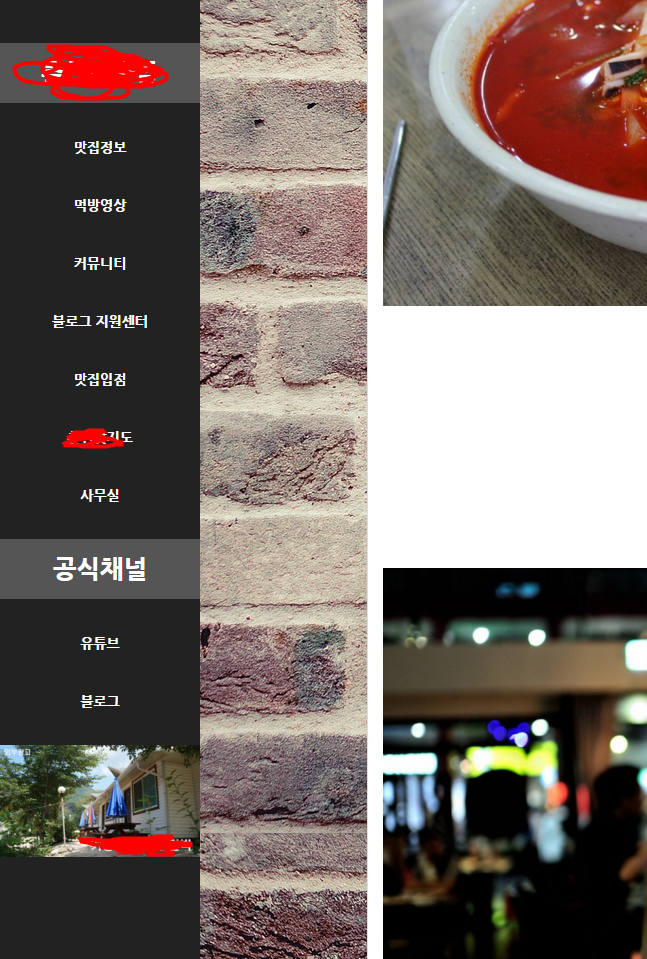
예전부터 사이드바로 메뉴란을 만들면 예쁠 것 같단 생각을 해와서~
마운트님이 소개해주신 소스로 메뉴란을 바꿨어요.ㅎㅎ

원래는 버튼을 사용하려 했는데 항상 노출되는 것도 괜찮을 것 같아서 css만 활용하였습니다.
하지만 ... 뭔가 아직 디자인이 마음에 안들기때문에 수정 좀 해야할 것 같아요.. 굉장히.. 많이 ㅋㅋ

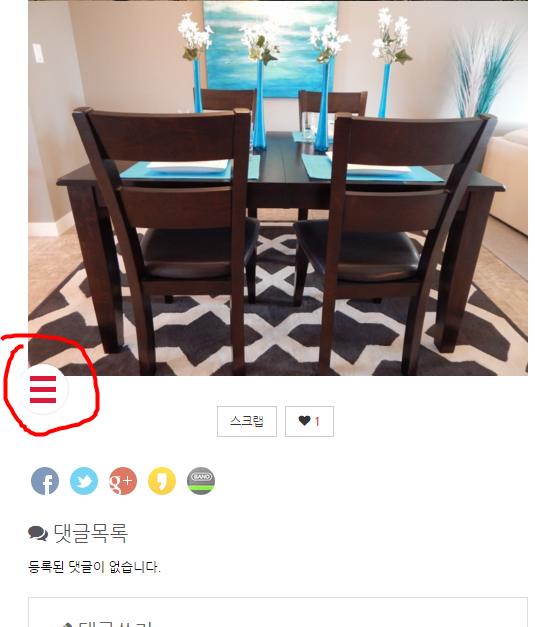
모바일은 여전히 기존 메뉴를 사용하기로 했어요~
모바일에서 보기에 참 이쁜 것 같아요.ㅎㅎㅎ
여하튼... 사이드바 제공해주셔서 감사합니다...!^^
0
로그인 후 추천 또는 비추천하실 수 있습니다.

포인트 0
경험치 12,836
[레벨 11] - 진행률
84%
가입일
2015-05-25 15:21:28
서명
미입력
자기소개
태연 아이유를 좋아합니다.
최신글이 없습니다.
최신글이 없습니다.

댓글목록12
레오나르도님의 댓글
- 레오나르도님의 홈
- 전체게시물
- 아이디로 검색
211.♡.185.8긍데 버튼은 있는게 좋을거에요.^^ 대신 사이트 로딩시 먼저 열어두게 하고 필요없으면 닫도록 하는것이 좋을지도...
축하합니다. 첫댓글 포인트 54포인트를 획득하였습니다.
미니언즈님의 댓글의 댓글
- 미니언즈님의 홈
- 전체게시물
- 아이디로 검색
112.♡.180.13미니언즈님의 댓글의 댓글
- 미니언즈님의 홈
- 전체게시물
- 아이디로 검색
112.♡.180.13레오나르도님의 댓글의 댓글
- 레오나르도님의 홈
- 전체게시물
- 아이디로 검색
211.♡.185.8css소스중 .sidebar 설정의 left: -270px; 을 left: -70px; 으로 변경해 주시면 되겠네요.
미니언즈님의 댓글의 댓글
- 미니언즈님의 홈
- 전체게시물
- 아이디로 검색
112.♡.180.13미니언즈님의 댓글의 댓글
- 미니언즈님의 홈
- 전체게시물
- 아이디로 검색
112.♡.180.13축하합니다. 행운의 포인트 50포인트를 획득하였습니다.
레오나르도님의 댓글의 댓글
- 레오나르도님의 홈
- 전체게시물
- 아이디로 검색
211.♡.185.8미니언즈님의 댓글의 댓글
- 미니언즈님의 홈
- 전체게시물
- 아이디로 검색
112.♡.180.13허비봉님의 댓글
- 허비봉님의 홈
- 전체게시물
- 아이디로 검색
223.♡.163.58미니언즈님의 댓글의 댓글
- 미니언즈님의 홈
- 전체게시물
- 아이디로 검색
112.♡.180.13티보리님의 댓글
- 티보리님의 홈
- 전체게시물
- 아이디로 검색
59.♡.243.2미니언즈님의 댓글의 댓글
- 미니언즈님의 홈
- 전체게시물
- 아이디로 검색
112.♡.180.13보고 따라만들었을뿐인데요 ㅠㅠㅎㅎ