이윰
미등록페이지
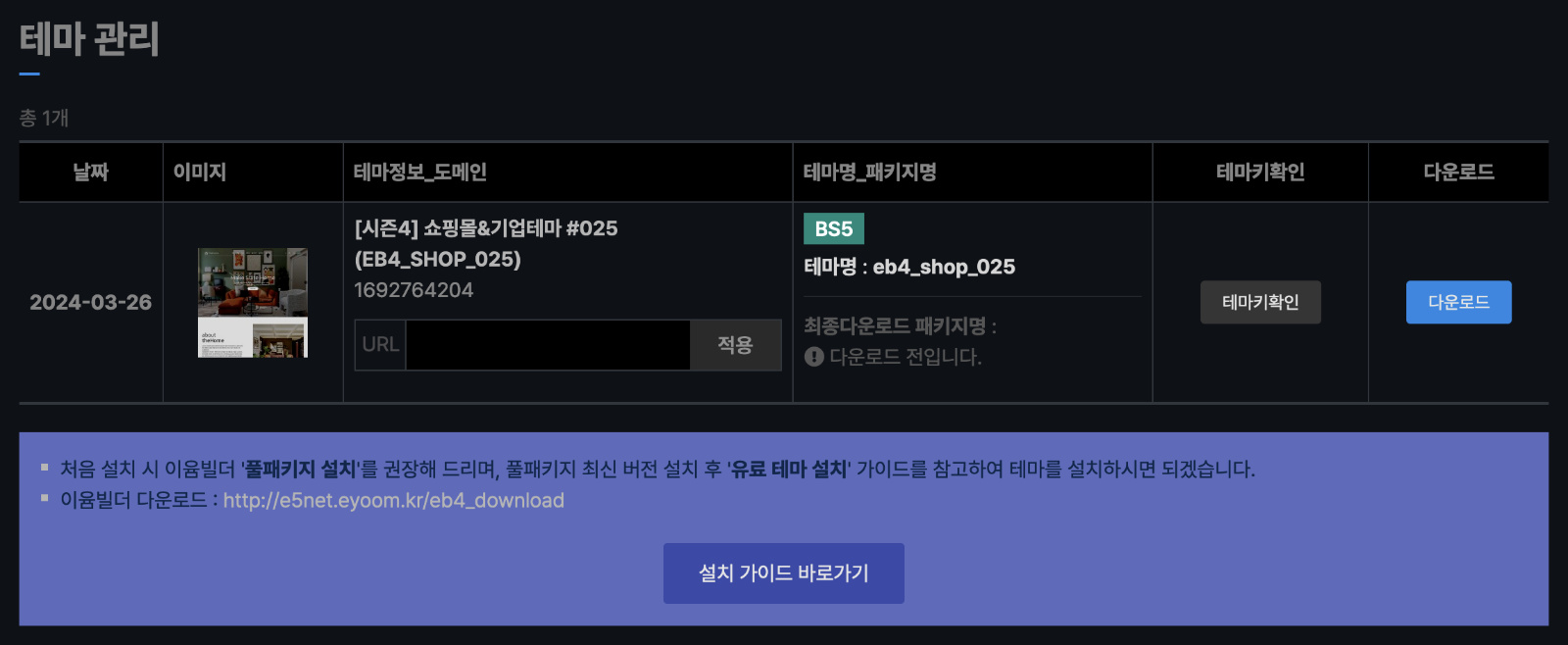
테마 다운로드와 테마 키 확인
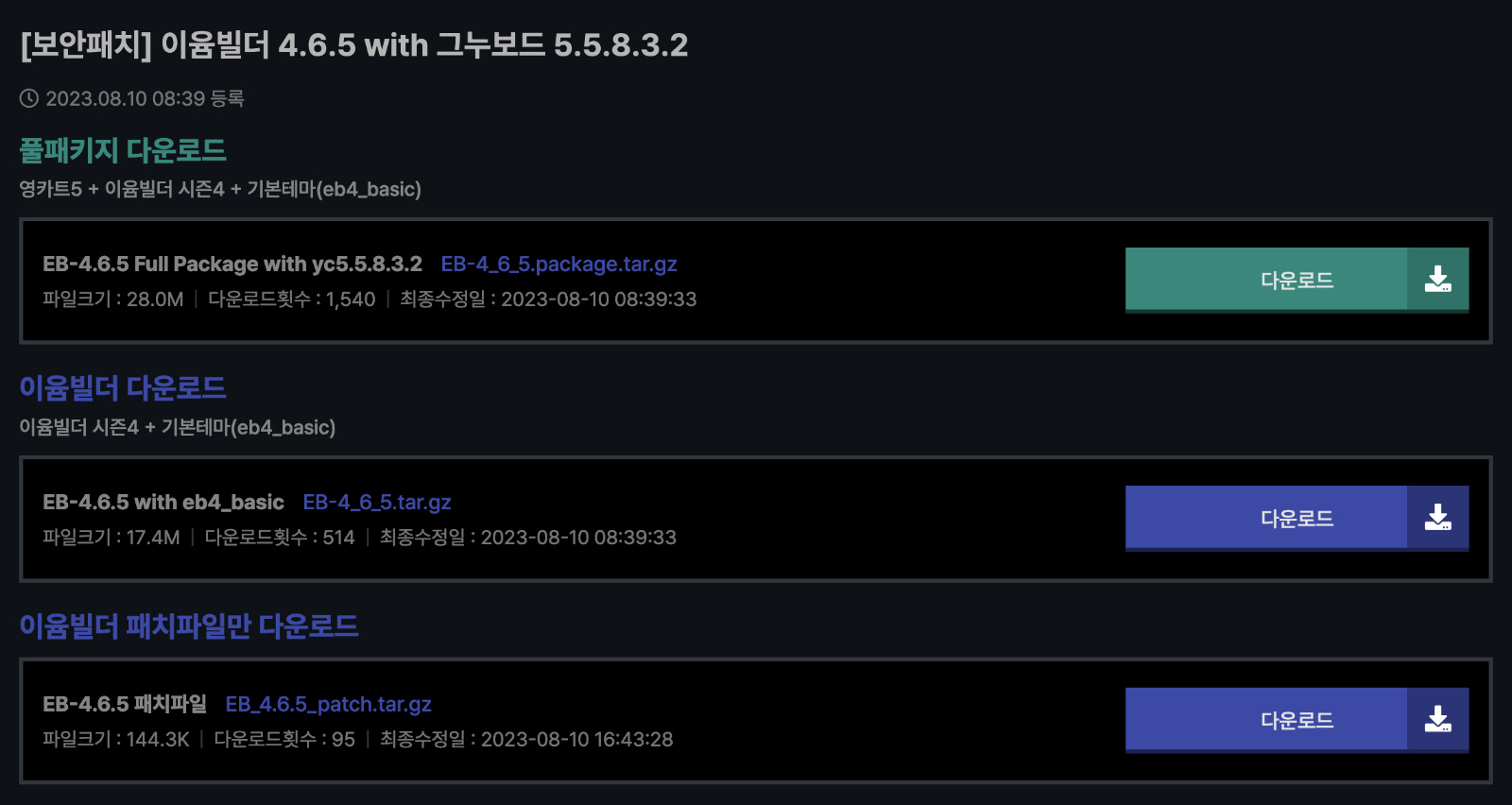
영카트5 + 이윰빌더 + 베이직 테마가 포함된 최초 설치는 이윰빌더 > 이윰빌더 다운로드에서 다운로드 받을 수 있습니다.
베이직 테마는 테마키 입력 없이 설치 되오니 참고하시기 바랍니다.

유료 테마 상품은 테마상점에서 구매하며 구매가 완료됐다면 마이페이지 > 다운로드 관리 > 테마관리에서 테마키 확인과 테마 다운로드가 가능합니다.
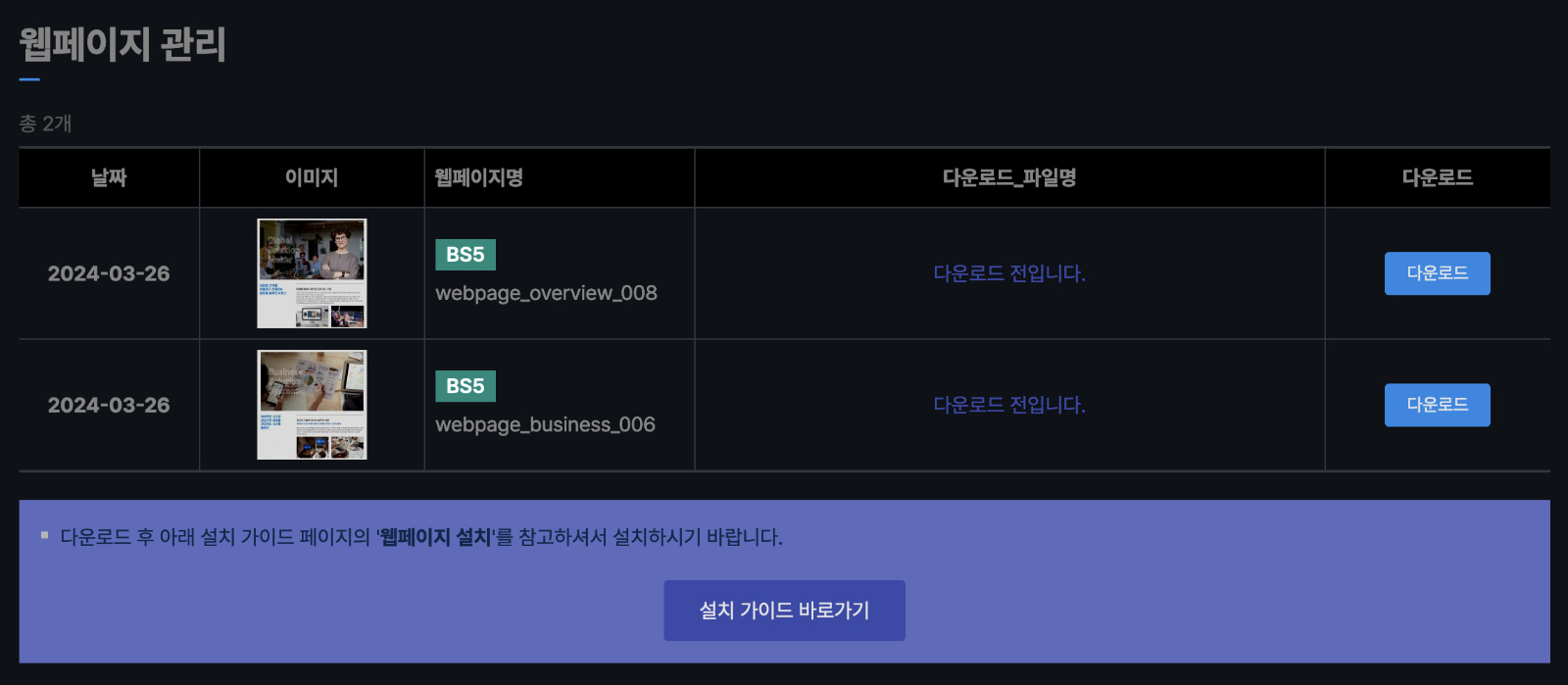
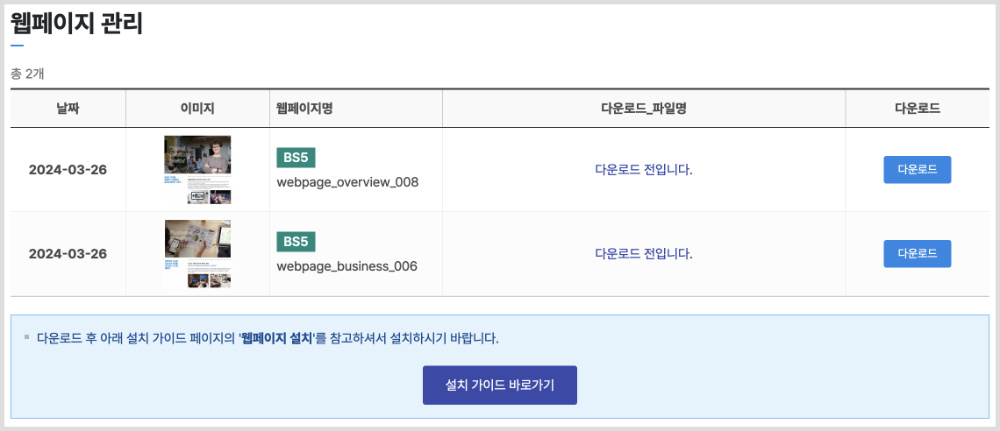
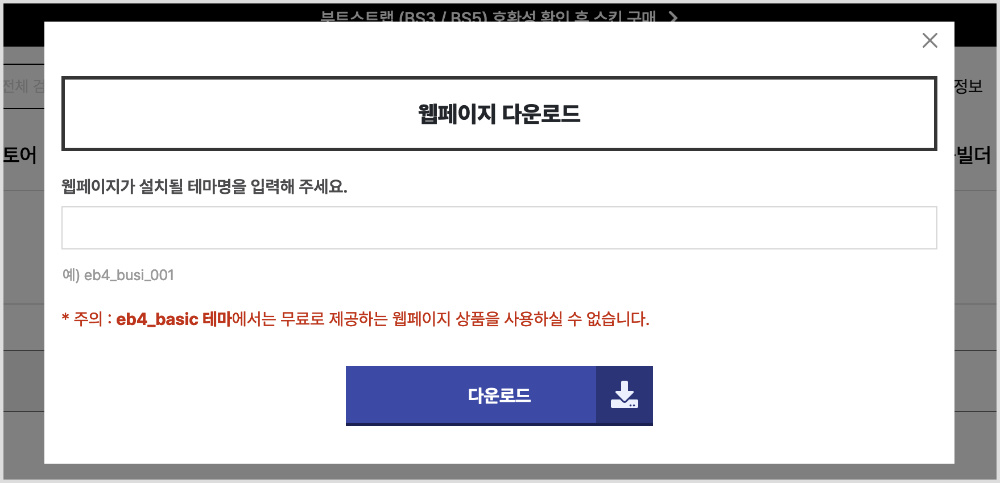
웹페이지 상품은 유료테마를 구매한 분들에게 무상 제공되며 웹페이지상점에서 무료 구매하며 구매가 완료됐다면 마이페이지 > 다운로드 관리 > 웹페이지관리에서 웹페이지 다운로드가 가능합니다.
풀 패키지 설치
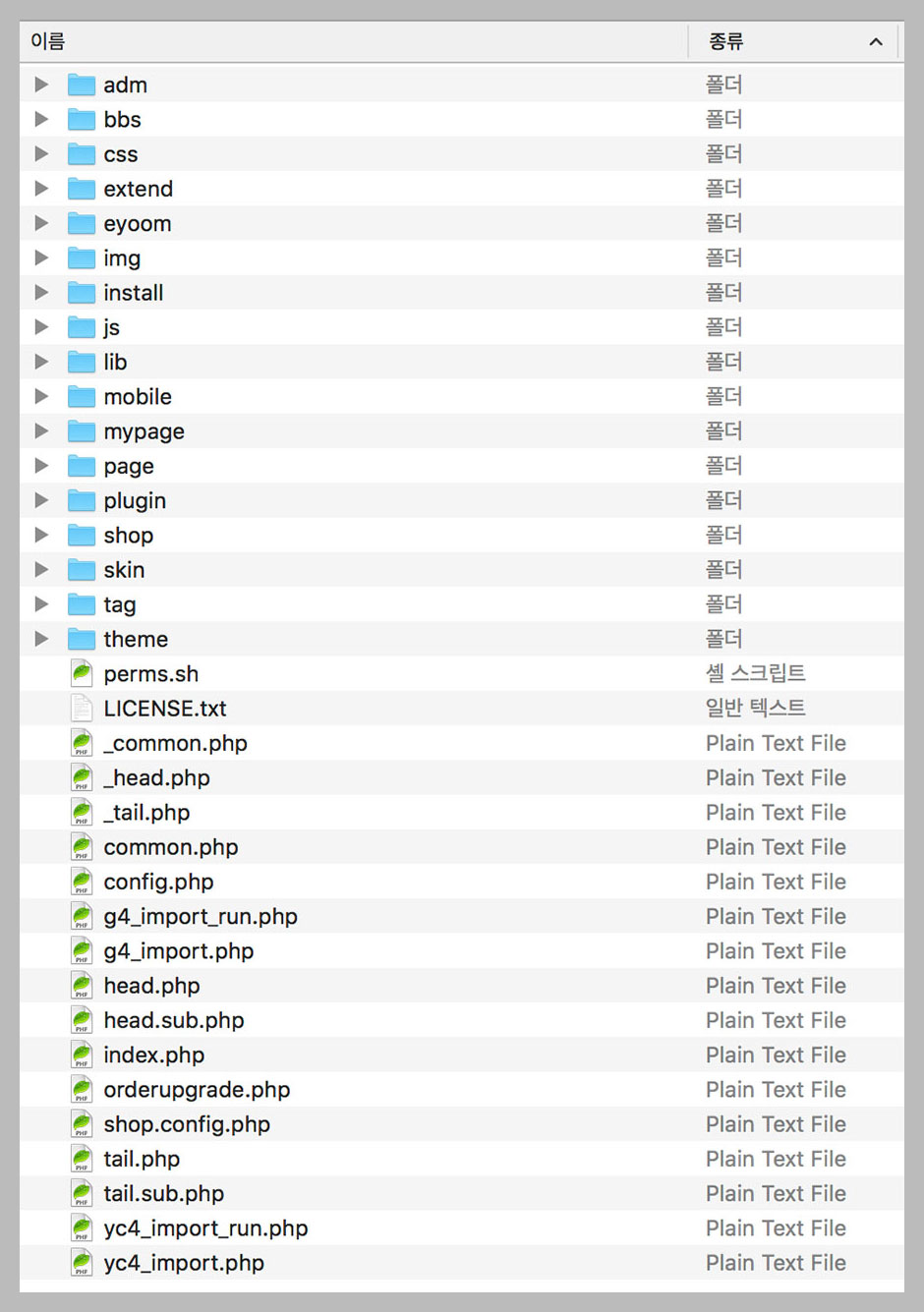
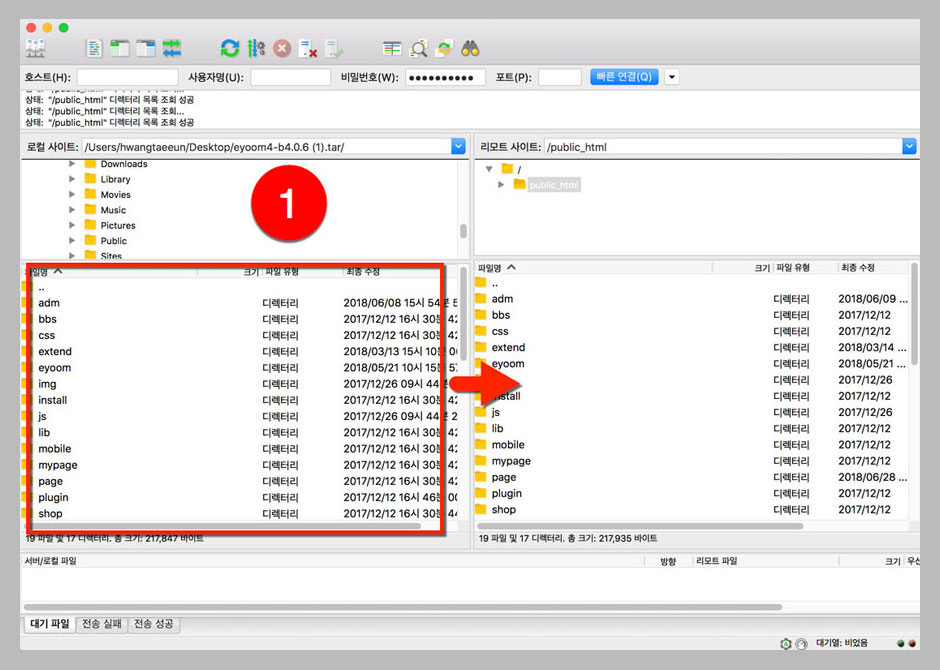
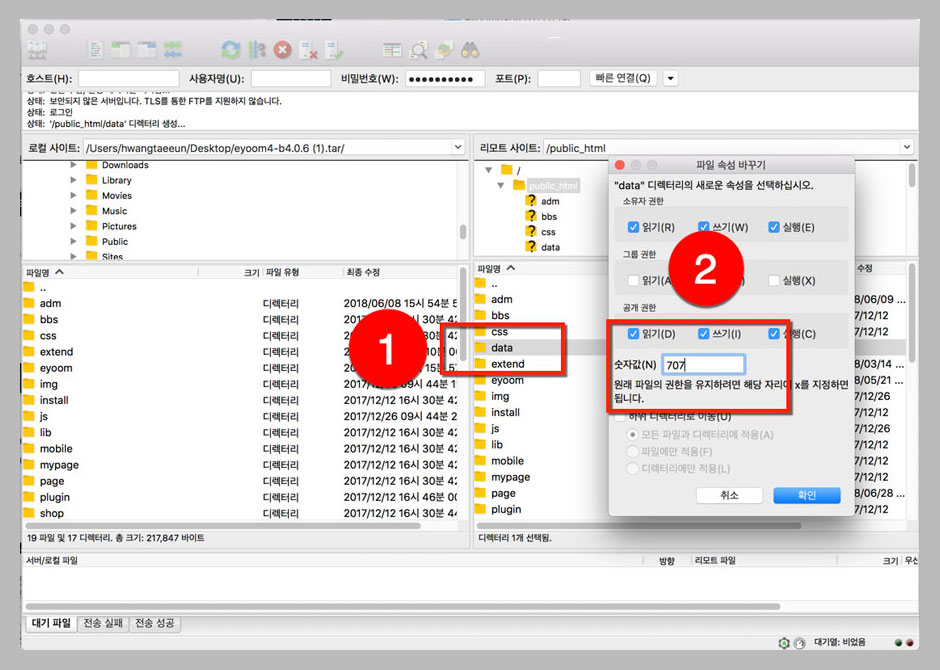
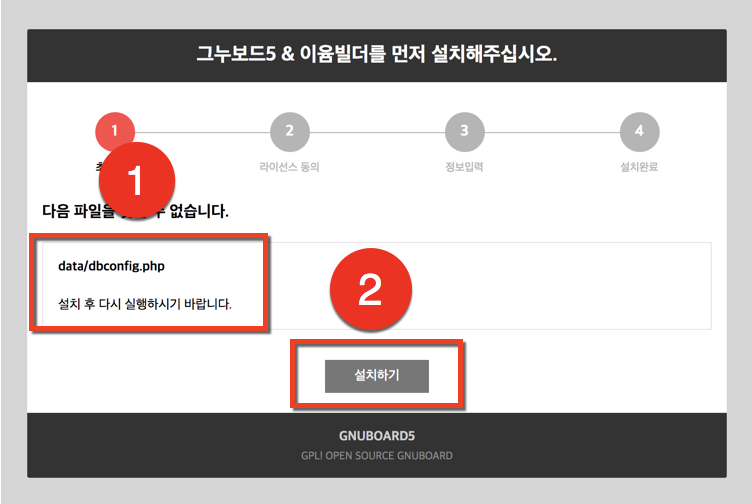
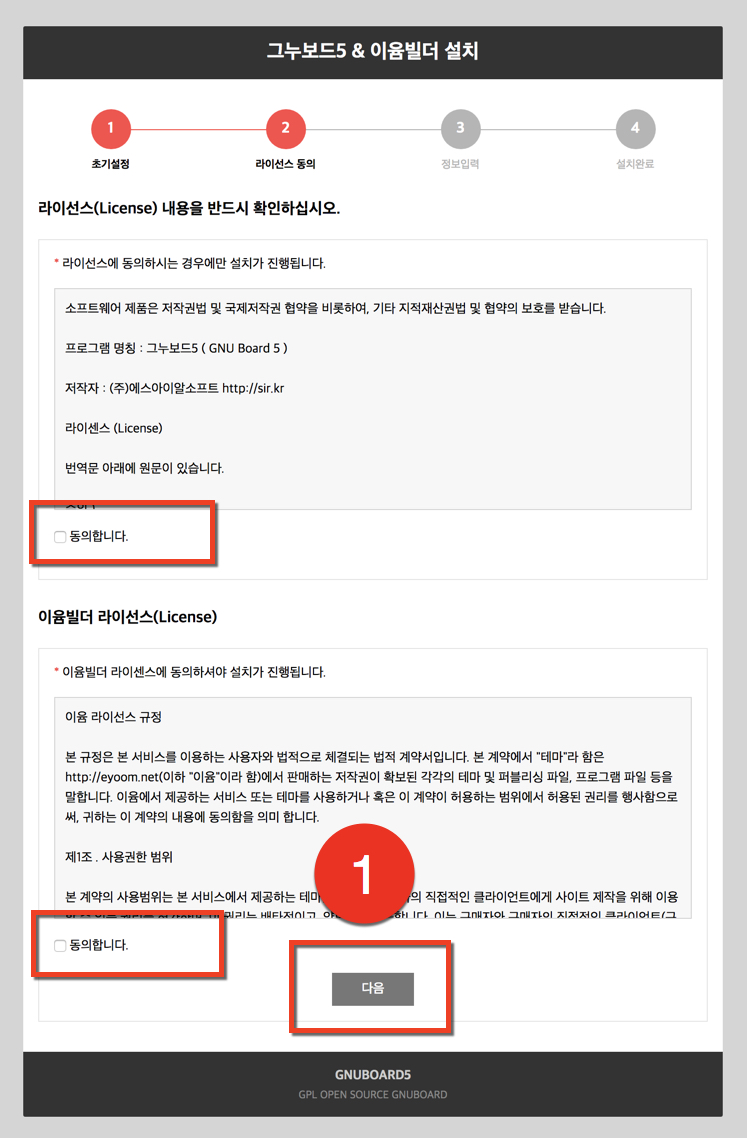
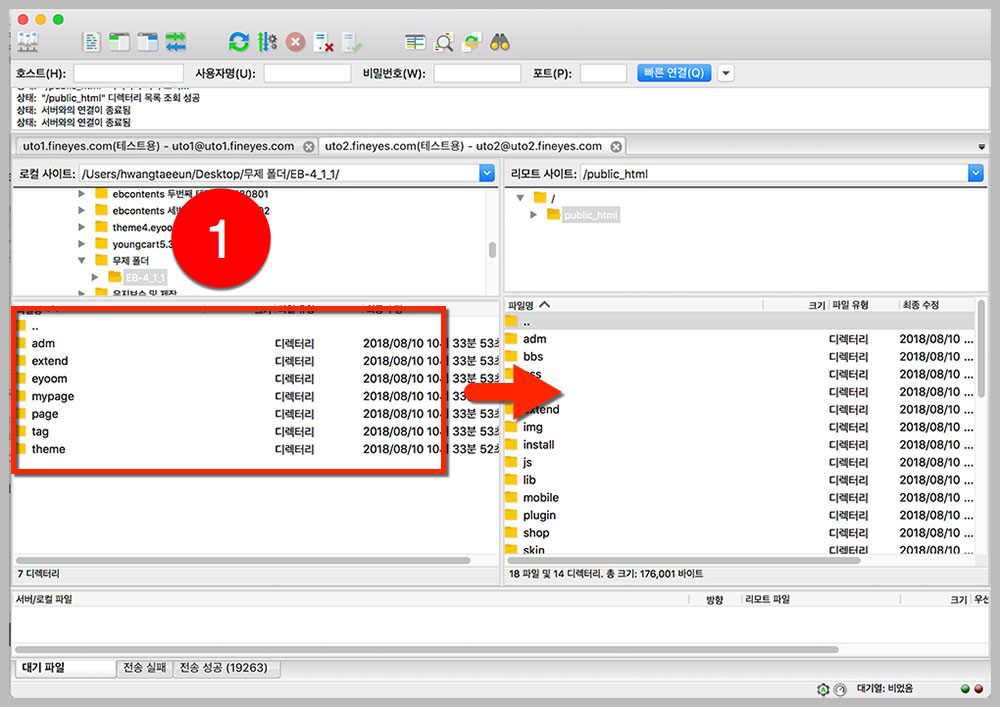
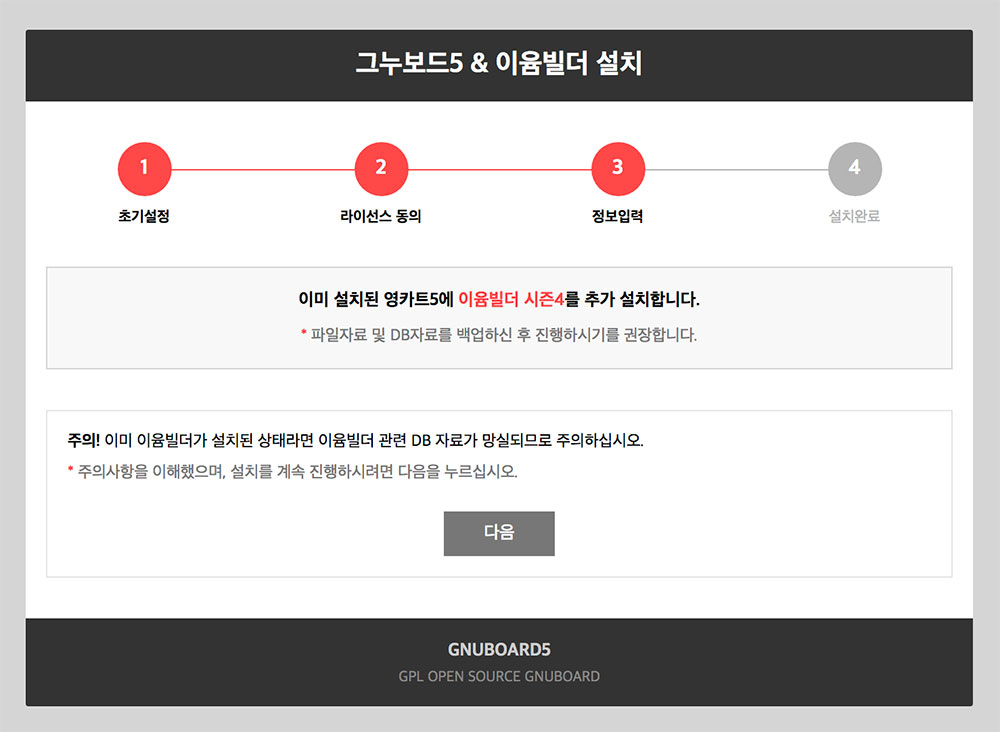
최초 설치를 위해 영카트5 + 이윰빌더 + 베이직 테마가 포함된 파일을 설치합니다.
(이윰빌더 시즌4에서는 그누보드5와 영카트5 구분없이 영카트5를 프레임웍으로 사용하며 이윰빌더 사용시 베이직 테마는 기본 설치가 됩니다.)
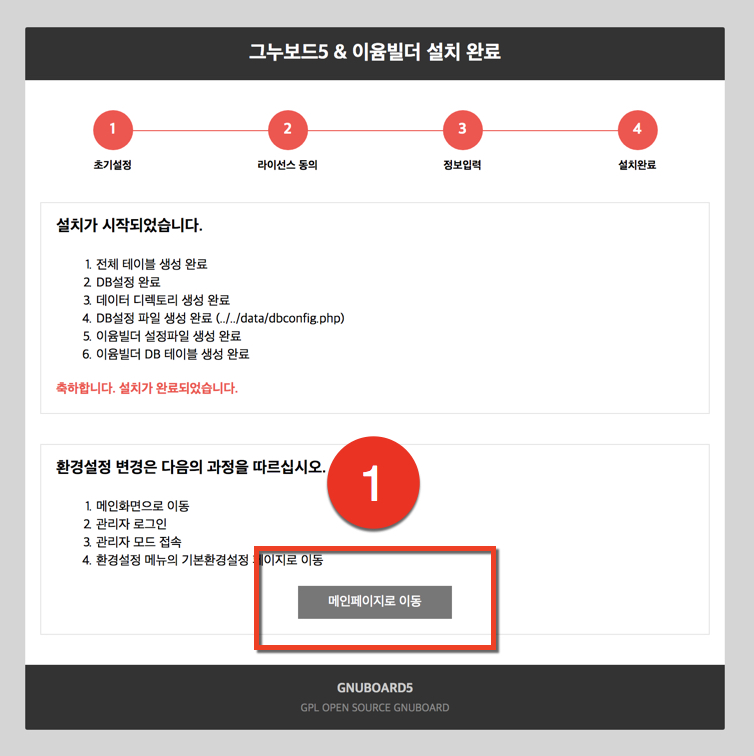
step 09 설치 테마 메인
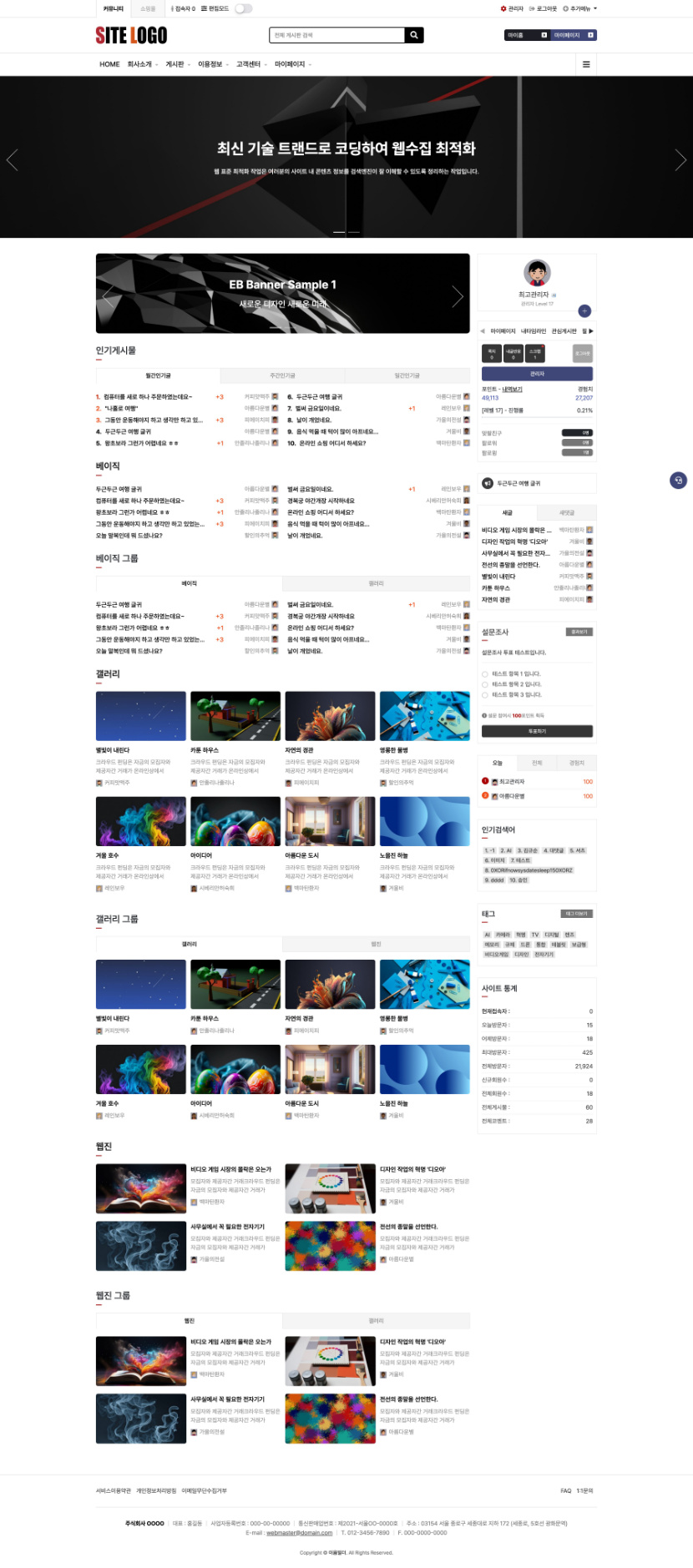
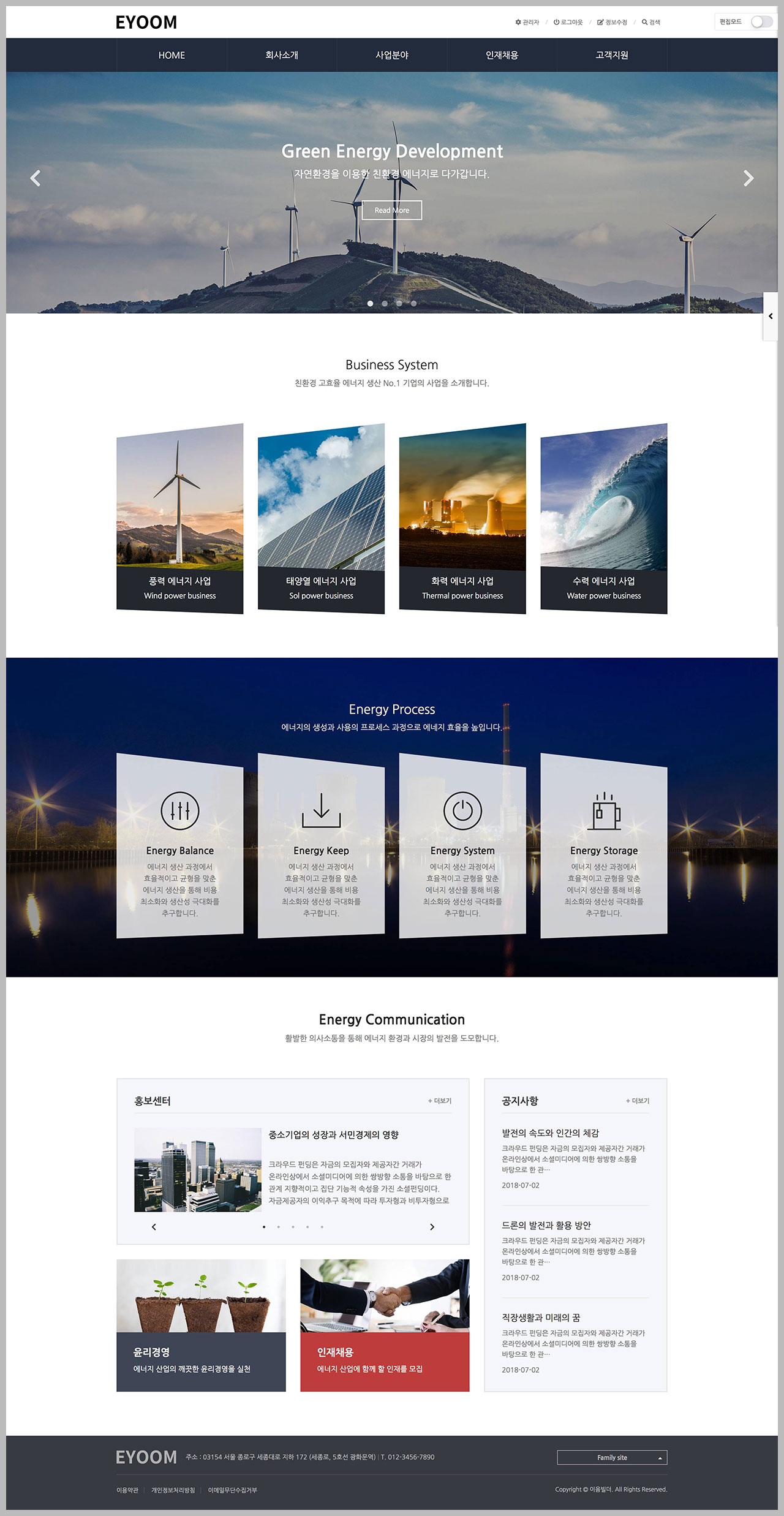
1 테마가 설치된 화면을 보실 수 있습니다. (이미지는 베이직 테마 출력 예이며 테마가 안보인다면 캐쉬가 남아있을 수 있으니 새로고침을 해 주시기 바랍니다.)
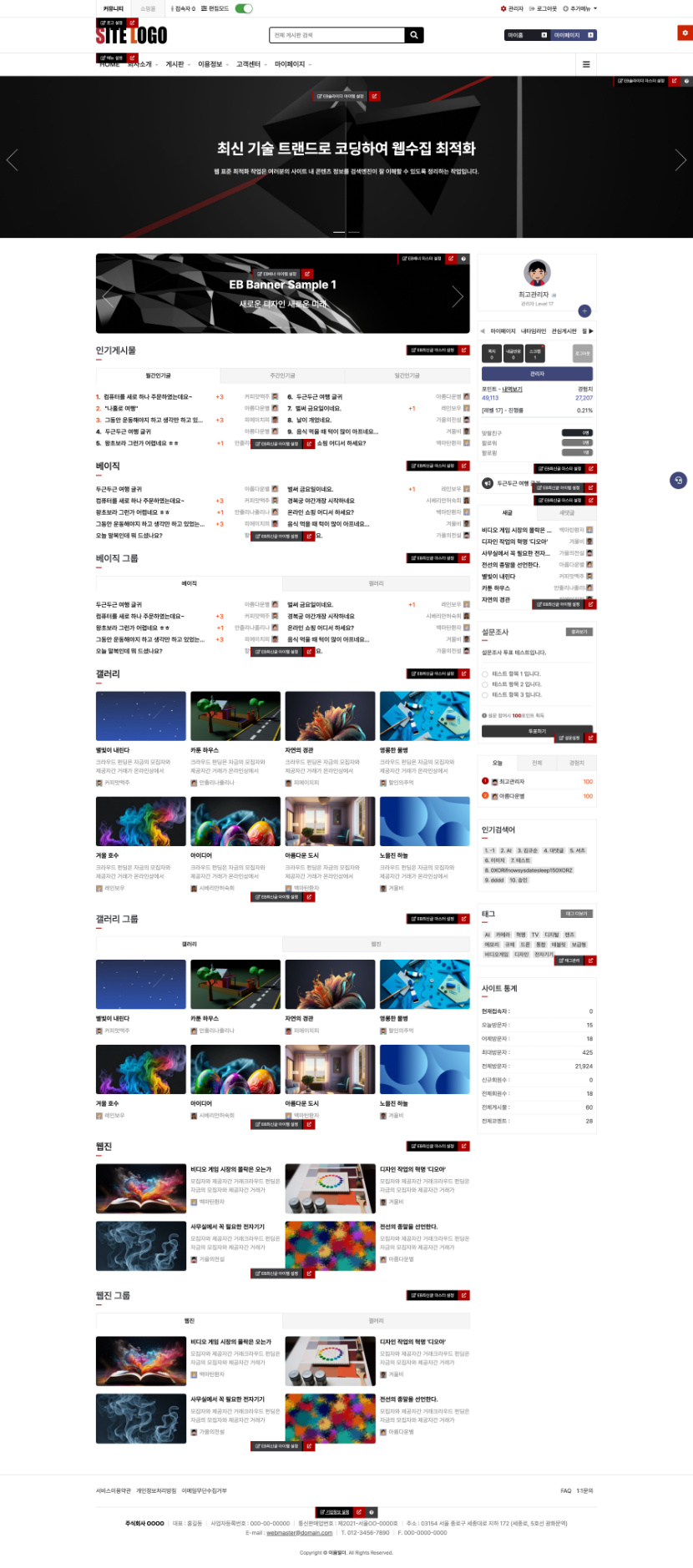
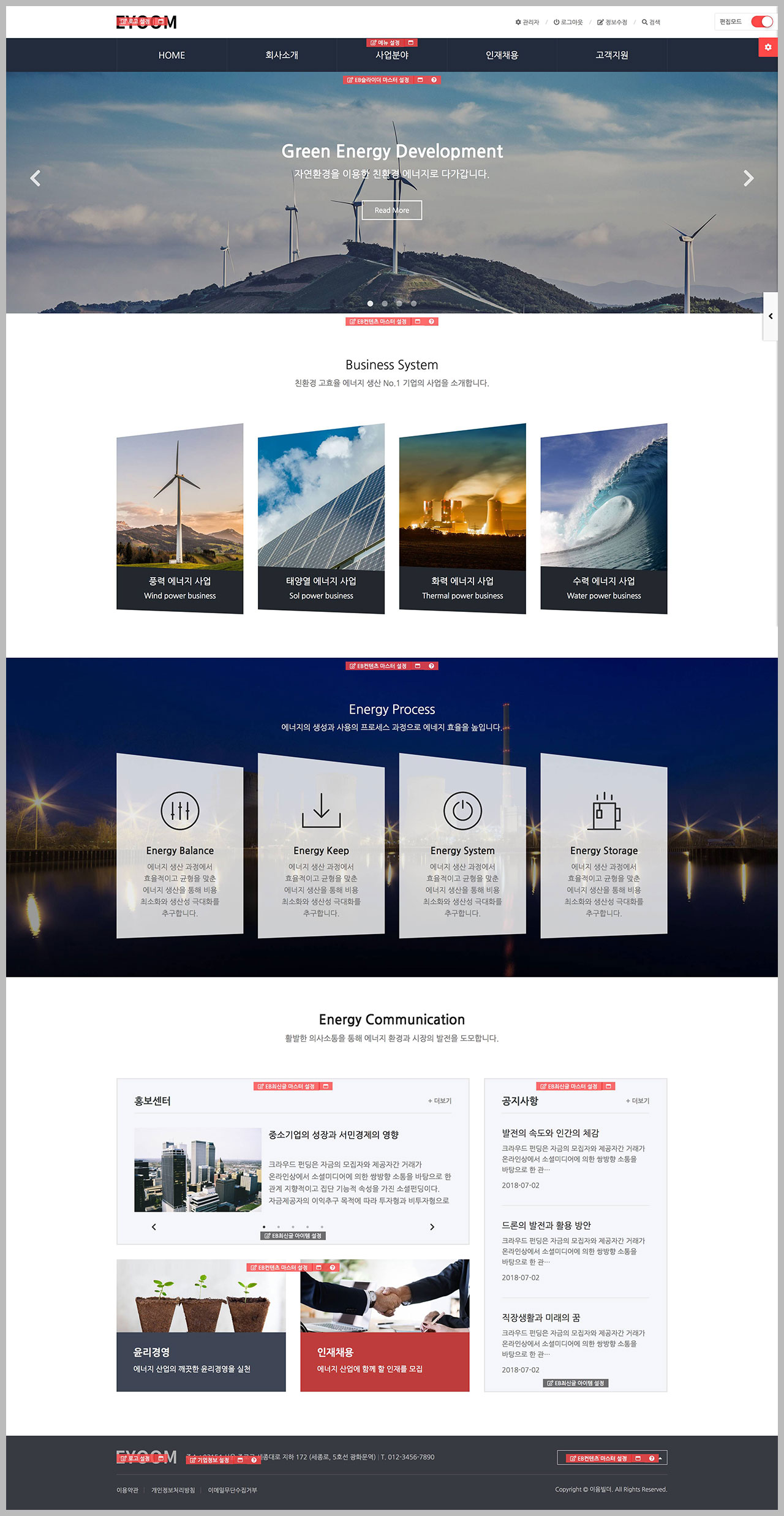
2 관리자 로그인 후 편집모드를 활성화 시키면 화면상에서 로고, 메뉴, EB슬라이더, EB콘텐츠, EB최신글 등의 설정을 불러와 설정할 수 있습니다.
[중요] 최초 설치 후 관리자로 로그인해 관리자 모드 < 환경설정 < 기본환경설정에 접속해 확인을 한번 클릭하기 바랍니다.
(모바일 관련 함수 설정을 위함이며 그래야 모바일에서 정상적인 레이아웃 출력됩니다.)
이윰빌더 설치
그누보드5 또는 영카트5가 설치된 상태(쇼핑몰 기능이 필요 없는 경우 그누보드5를 설치)에서 이윰빌더 + 베이직 테마가 포함된 파일을 설치합니다.
설치된 그누보드5 또는 영카트5는 원본 상태를 말하며 사용시 파일 및 db수정 사항에 대해서는 확인 후 설치하기 바랍니다.
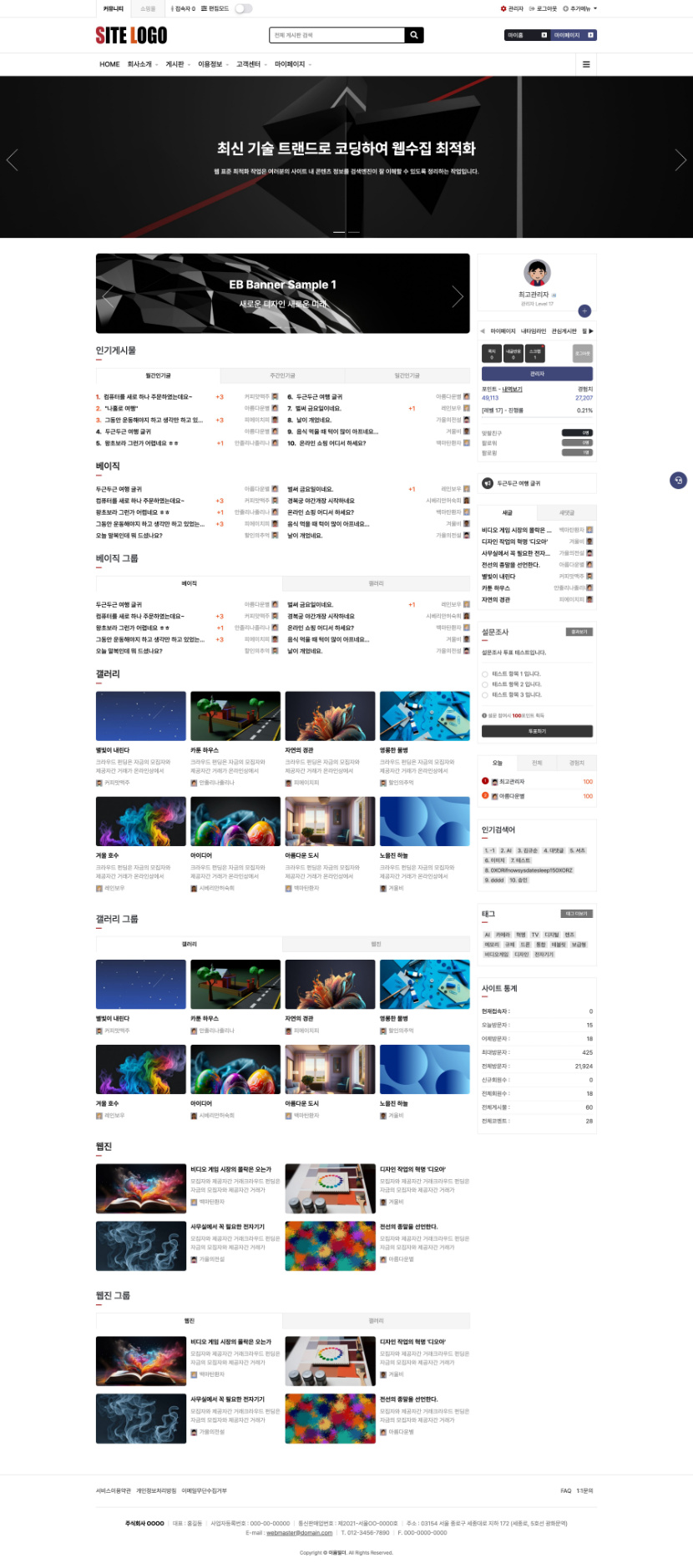
step 07 최초 메인 페이지
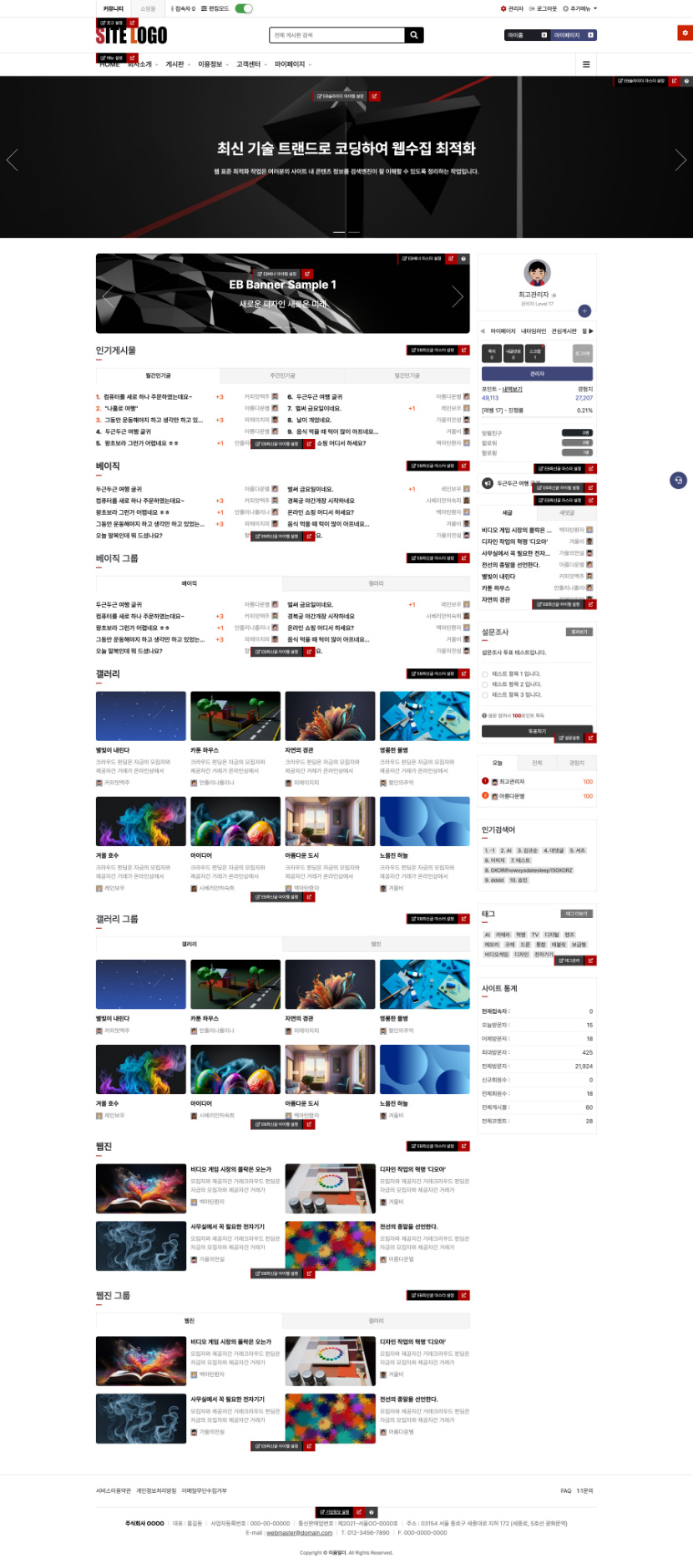
1 테마가 설치된 화면을 보실 수 있습니다. (이미지는 베이직 테마 출력 예이며 테마가 안보인다면 캐쉬가 남아있을 수 있으니 새로고침을 해 주시기 바랍니다.)
2 관리자 로그인 후 편집모드를 활성화 시키면 화면상에서 로고, 메뉴, EB슬라이더, EB콘텐츠, EB최신글 등의 설정을 불러와 설정할 수 있습니다.
[중요] 최초 설치 후 관리자로 로그인해 관리자 모드 < 환경설정 < 기본환경설정에 접속해 확인을 한번 클릭하기 바랍니다.
(모바일 관련 함수 설정을 위함이며 그래야 모바일에서 정상적인 레이아웃 출력됩니다.)
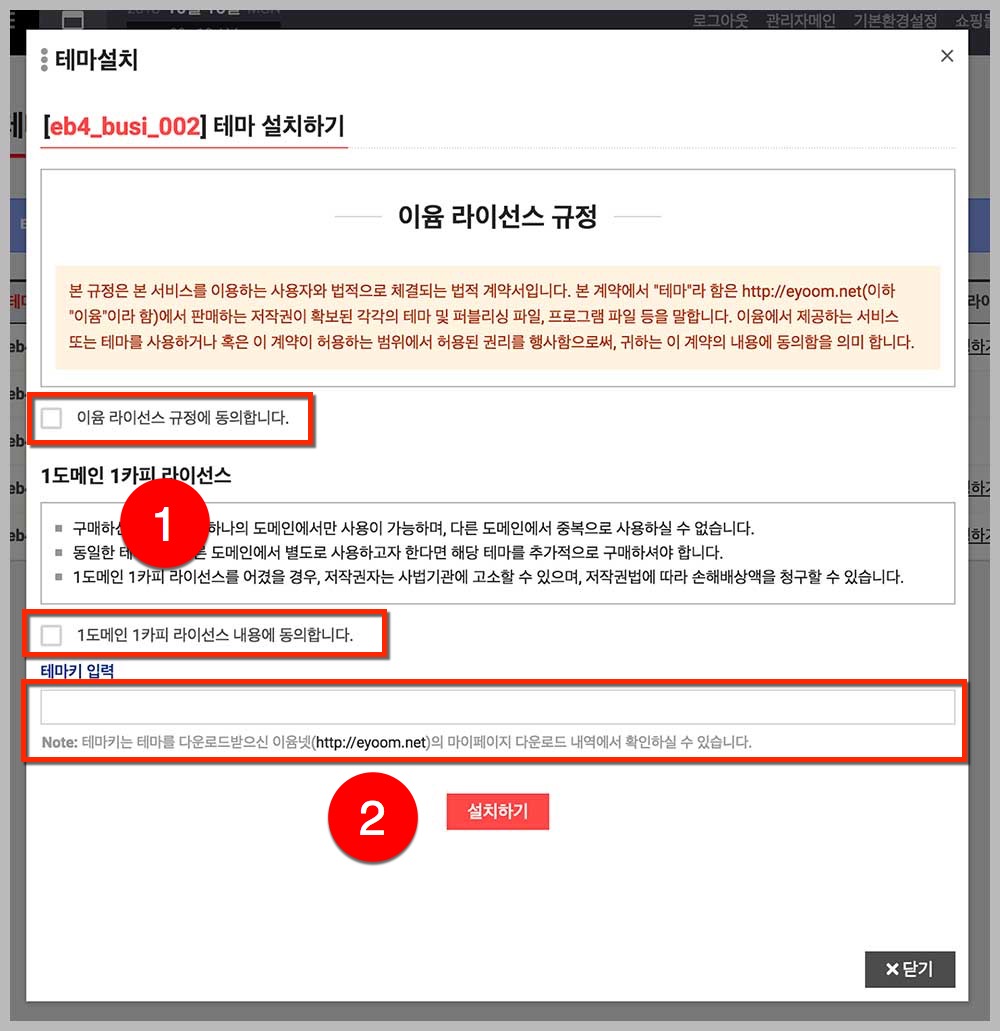
유료 테마 설치
영카트5 + 빌더 + 베이직테마가 설치된 상태에서 구매한 유료 테마 설치 과정입니다.
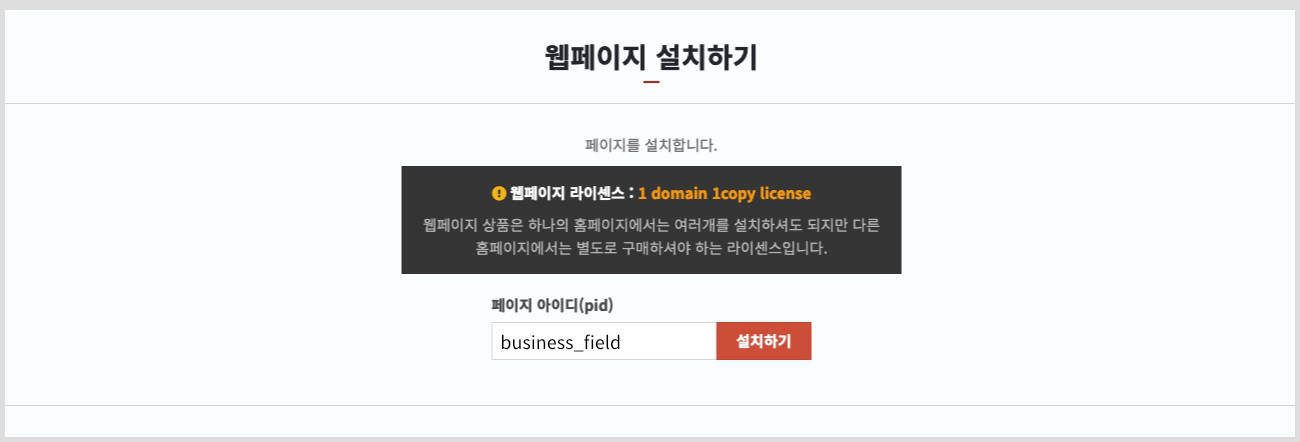
웹페이지 설치
유료 테마를 구매한 분들에게 웹페이지상점의 상품을 무상 제공합니다.(웹페이지 상품은 유료테마에만 설치 가능합니다.)
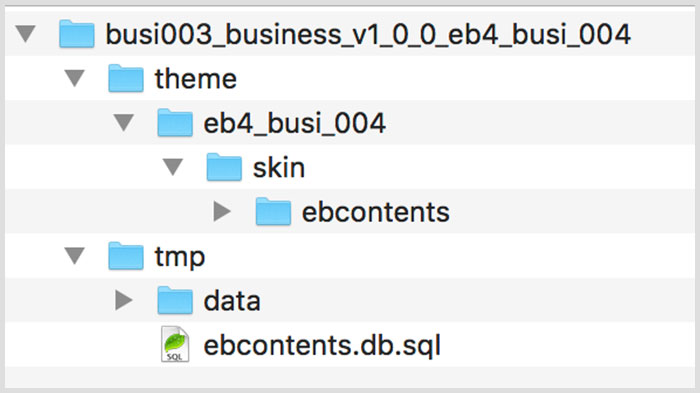
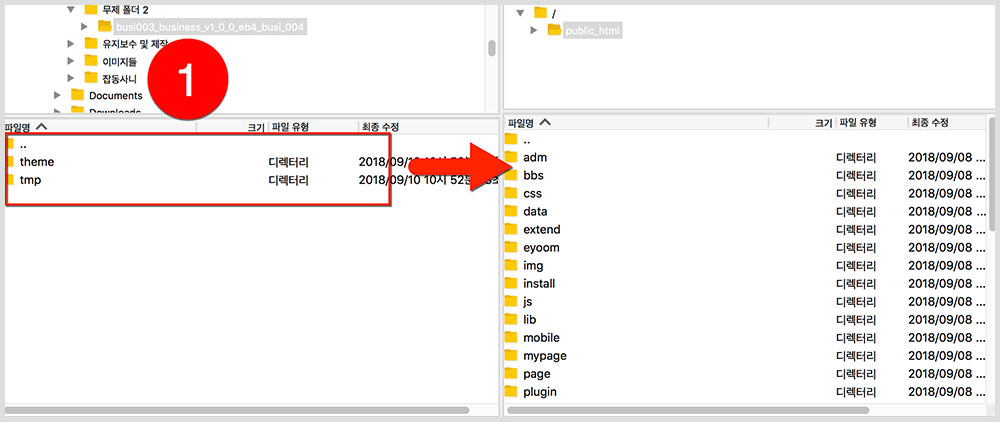
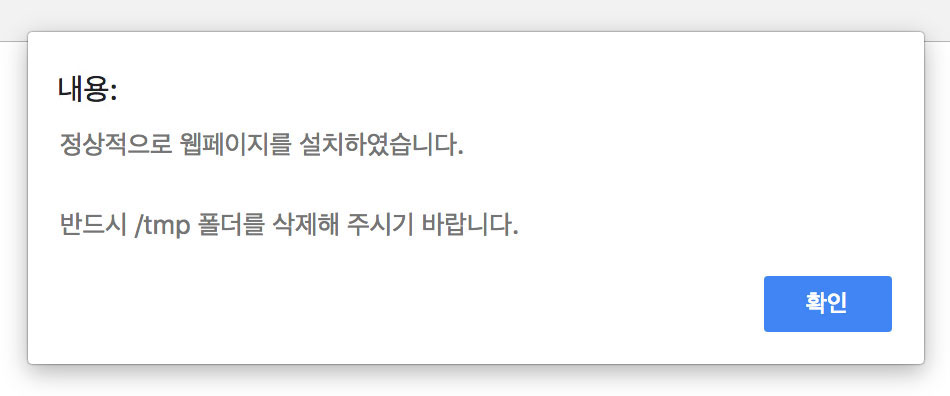
유료 테마에 구매한 웹페이지를 설치하는 과정입니다.
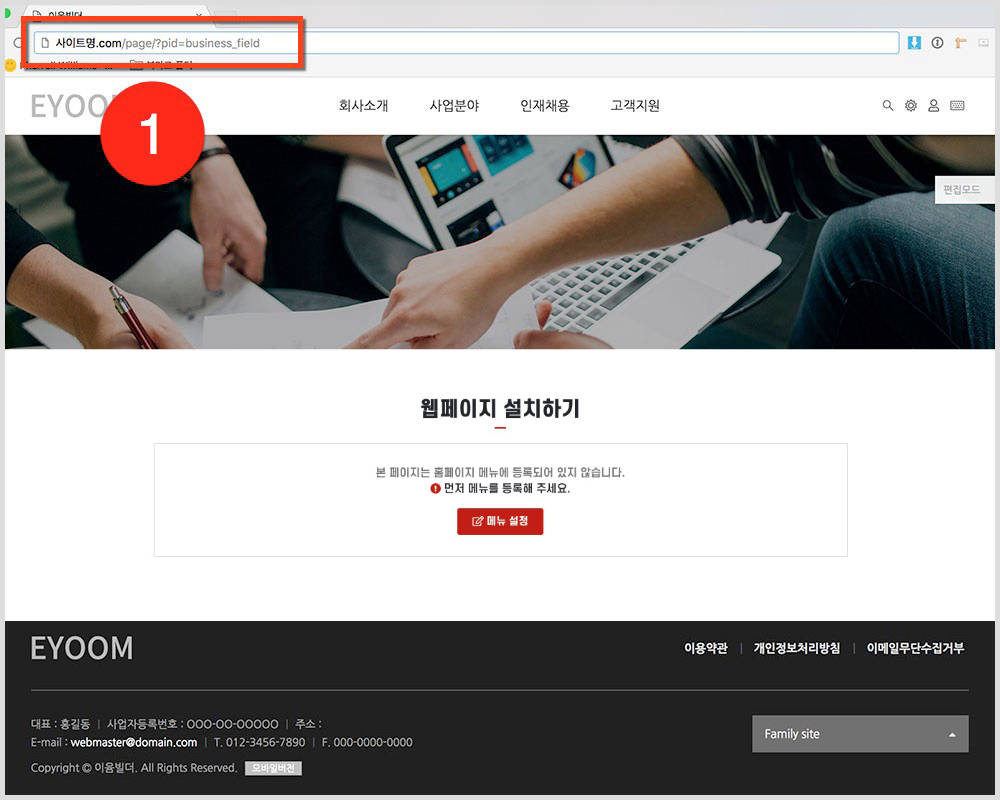
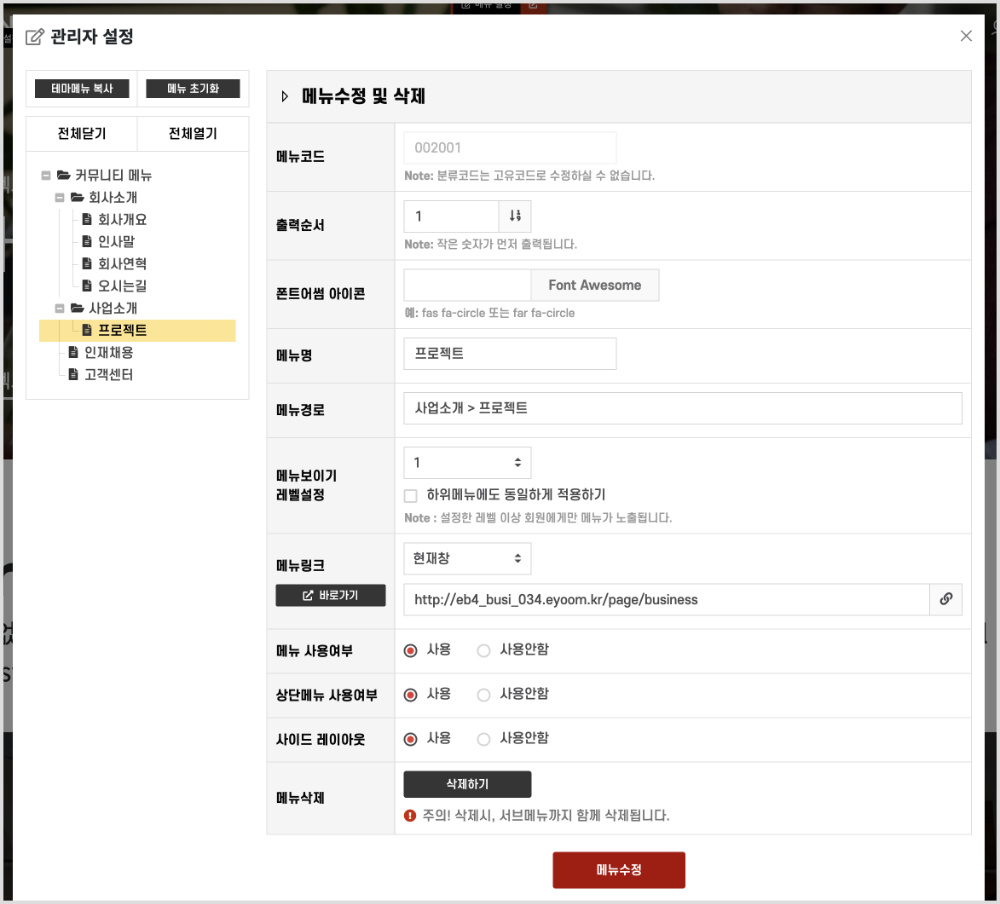
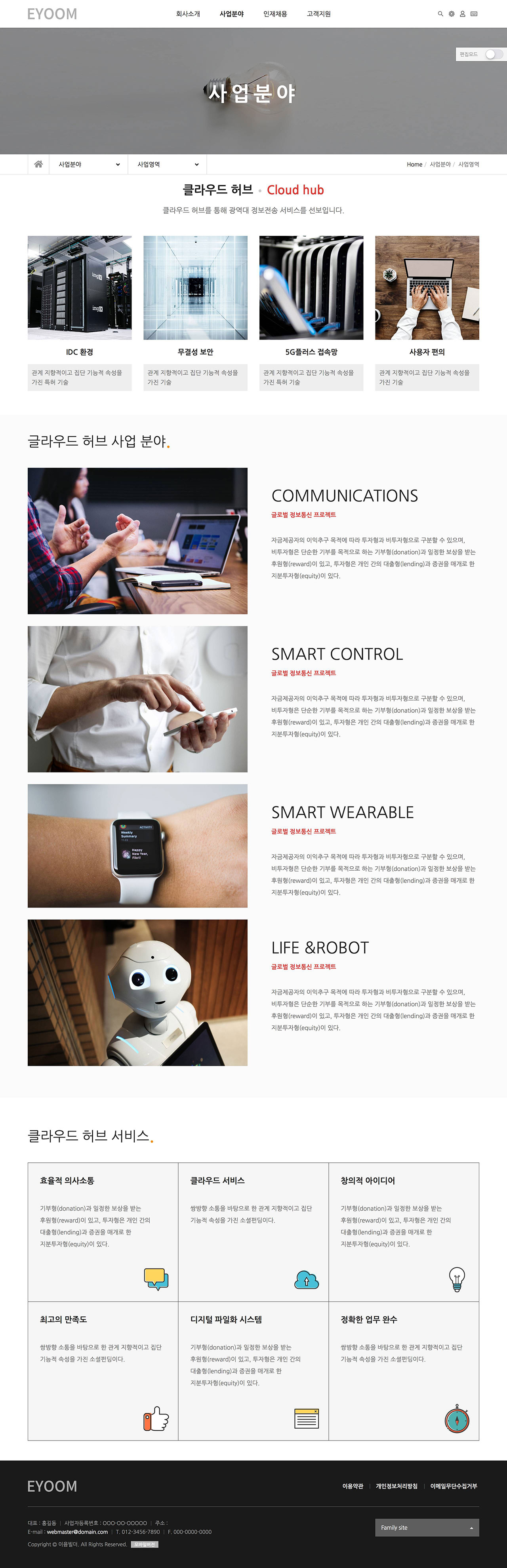
step 07 설치 완료 된 웹페이지

1 설치 완료 된 웹페이지를 확인 할 수 있며 EB콘텐츠를 통해 내용 및 이미지 수정이 가능하며 새로 생성도 가능합니다.
EB콘텐츠 가이드 참고
2 웹페이지들의 경우 container 클래스가 들어가 있습니다.
테마들 중 메인 레이아웃에 container 클래스를 감싸는 테마들(예:커뮤니티, 매거진테마)이 있으며 이 테마들에 설치할 경우 container 클래스 중복으로 레이아웃이 틀어질 수 있습니다.
웹페이지 상품들은 메인 레이아웃에 container 클래스를 감싸지 않는 테마에 되적화 되어 있으니 메인 레이아웃에 container 클래스를 감싸는 테마의 경우에는 container 클래스를 중복되지 않게 수정하기 바랍니다.
3 웹페이지 디자인 및 레이아웃은 사용하는 테마에 맞춰 해당 스킨파일에서 수정하기 바랍니다.
4 부트스트랩5로 제작된 테마들의 웹페이지와 부트스트랩3로 제작된 테마들의 웹페이지는 CSS스타일 차이로 인해 상반된 테마에 웹페이지 설치시 디자인이 정상 출력되지 않으니 참고하시기 바랍니다.