[해결] 상단메뉴 '히트상품 ~ 쿠폰존' 내용 변경하려고 하는데 이렇게 하는게 맞는지요?

본문

안녕하세요..
지금 하려는 커스터마이징이 드롭다운 쇼핑메뉴를 없애고 (크롬 개발자도구로 없애는 방식은 확인했습니다)
상단 메뉴의 '히트상품 ~ 쿠폰존'을 드롭다운에 나와있는 쇼핑메뉴 링크로 연결하고 싶거든요.
어차피 상품군이 다양하지 않아서 1depth면 해결이 되서 드롭다운이 따로 필요하진 않거든요.
그래서
해당테마 폴더 내에 head.html.php 파일을 열어서
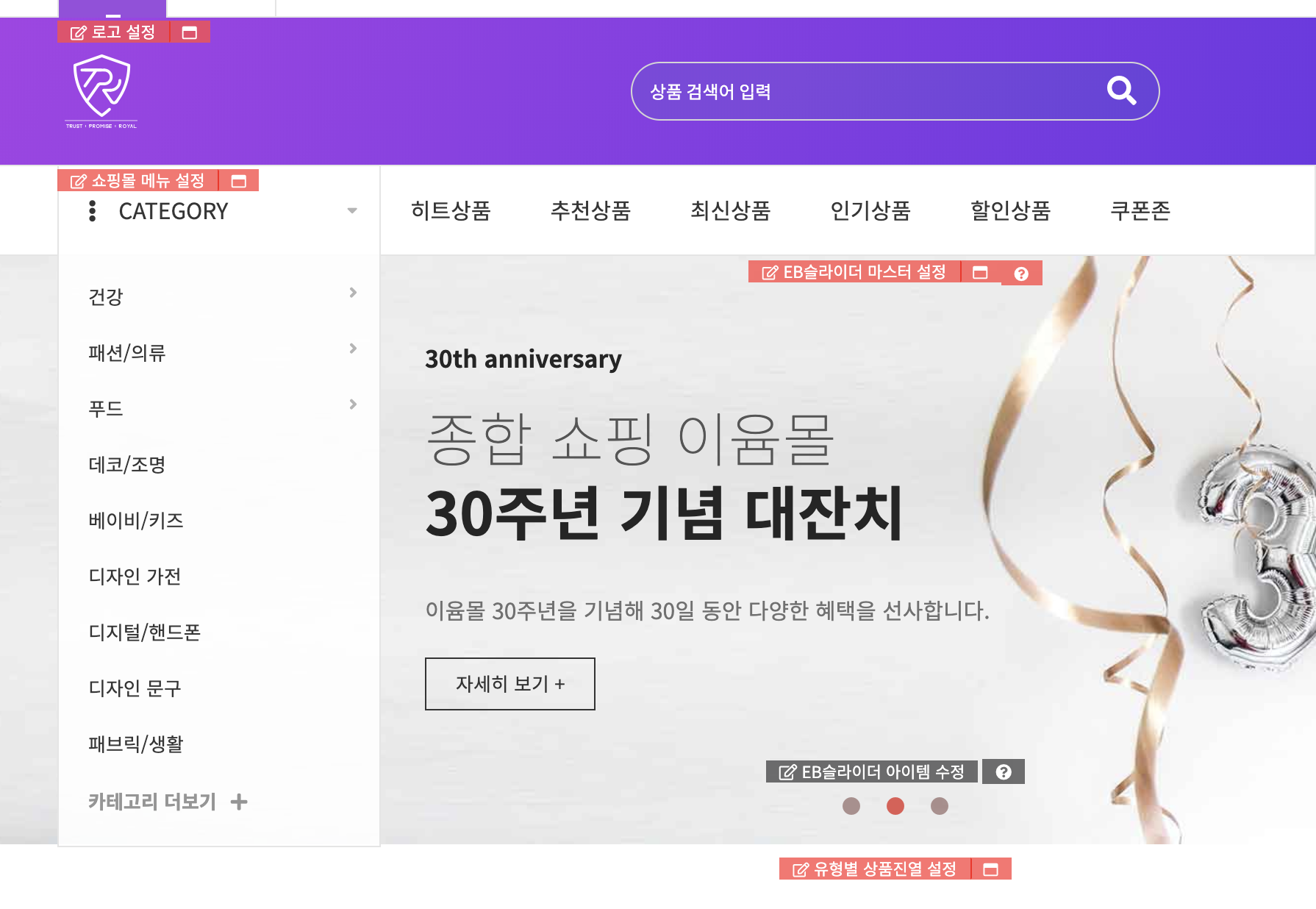
히트상품 ~ 쿠폰존 위치를 찾아서 아래와 같이 일단 이름은 숫자로 대체하고 링크는 쇼핑카테고리 메뉴 (상단 이미지에 표시된 '건강' ~ '디자인 가전'까지)
링크로 연결했거든요.
<li class="visible-xs visible-sm nav-li-space"></li>
<li class="nav-mo-half"><a href="<?php echo G5_SHOP_URL; ?>/shop/list.php?ca_id=10">1</a></li>
<li class="nav-mo-half board-right-none"><a href="<?php echo G5_SHOP_URL; ?>/shop/list.php?ca_id=20">2</a></li>
<div class="clearfix visible-xs visible-sm "></div>
<li class="nav-mo-half"><a href="<?php echo G5_SHOP_URL; ?>/shop/list.php?ca_id=30">3</a></li>
<li class="nav-mo-half board-right-none"><a href="<?php echo G5_SHOP_URL; ?>/shop/list.php?ca_id=40">4</a></li>
<div class="clearfix visible-xs visible-sm "></div>
<li class="nav-mo-half"><a href="<?php echo G5_SHOP_URL; ?>/shop/list.php?ca_id=50">5</a></li>
<li class="nav-mo-half board-right-none"><a href="<?php echo G5_SHOP_URL; ?>/shop/list.php?ca_id=60">6</a></li>
그리고 FTP에 올려놓고 새로고침했더니 전혀 달라진 것이 없어서 어떻게 해야되는지 문의 드립니다. ㅠㅠ
답변 부탁드립니다. 감사합니다!

최신글이 없습니다.
최신글이 없습니다.

댓글목록1
이윰MOUNT님의 댓글
- 이윰MOUNT님의 홈
- 전체게시물
- 아이디로 검색
211.♡.59.212수정하신 head.html.php 파일은 커뮤니티의 상단 head 파일로 보입니다.
쇼핑몰 head 파일인 /theme/적용테마/shop/shop.head.html.php 파일에서 수정하시면 될것 같습니다.