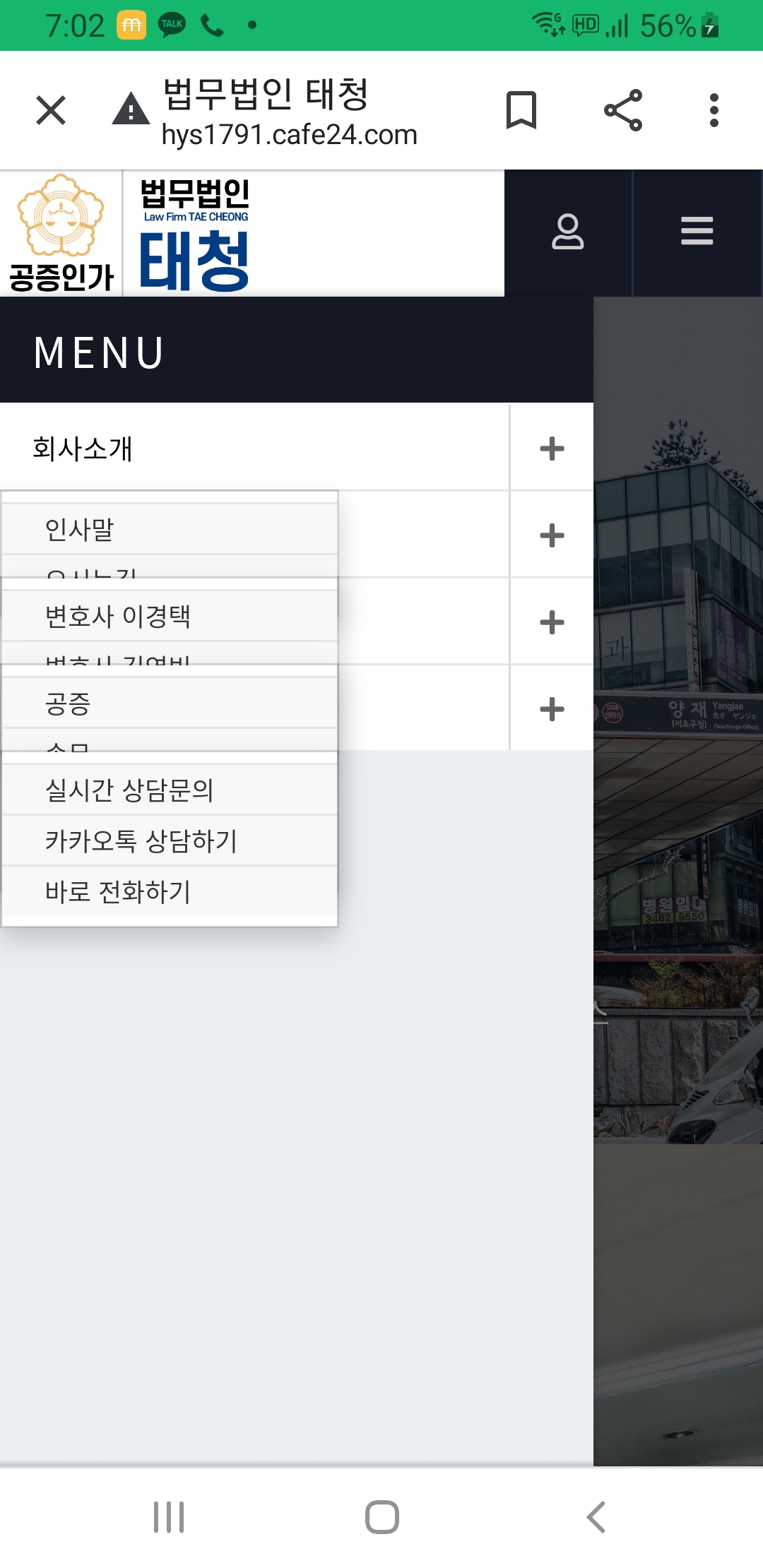
[미해결] 모바일 메뉴 항상 펼침

2021-04-25 19:03
37,920
0
본문
찾아보니 custom.css에서
아래 코드를 넣으라 하여 넣었더니
@media (max-width: 991px) { /*<-- 좌측 메뉴가 활성화되는 가로 픽셀*/
.dropdown ul {
display: block !important;
}
}

이렇게 출력되는데 혹시 어떻게 해결해야 되는가요?ㅠㅠ

포인트 3,890
경험치 2,630
[레벨 5] - 진행률
63%
가입일
2020-10-11 20:04:23
서명
J
자기소개
미입력
최신글이 없습니다.
최신글이 없습니다.

댓글목록0