[해결중] 죄송합니다. 다시 질문드립니다 - 이벤트 타이틀 이미지를 와이드 방식으로 표현

2022-07-28 12:48
71,280
1
-
- 첨부파일 : 2022-07-28-12-40-32.jpg (952.5K) - 다운로드
총 채택 포인트
10 포인트
채택된 회원에게 주는 후원 포인트
5 포인트
채택 후 작성자(민우민우) 회수 포인트
5 포인트
본문
이해할수있게 글 남겼어야 했는데...
이미지 첨부하여 안내 드립니다
다시 한번 참조할수 있는 팁 부탁드립니다
감사합니다
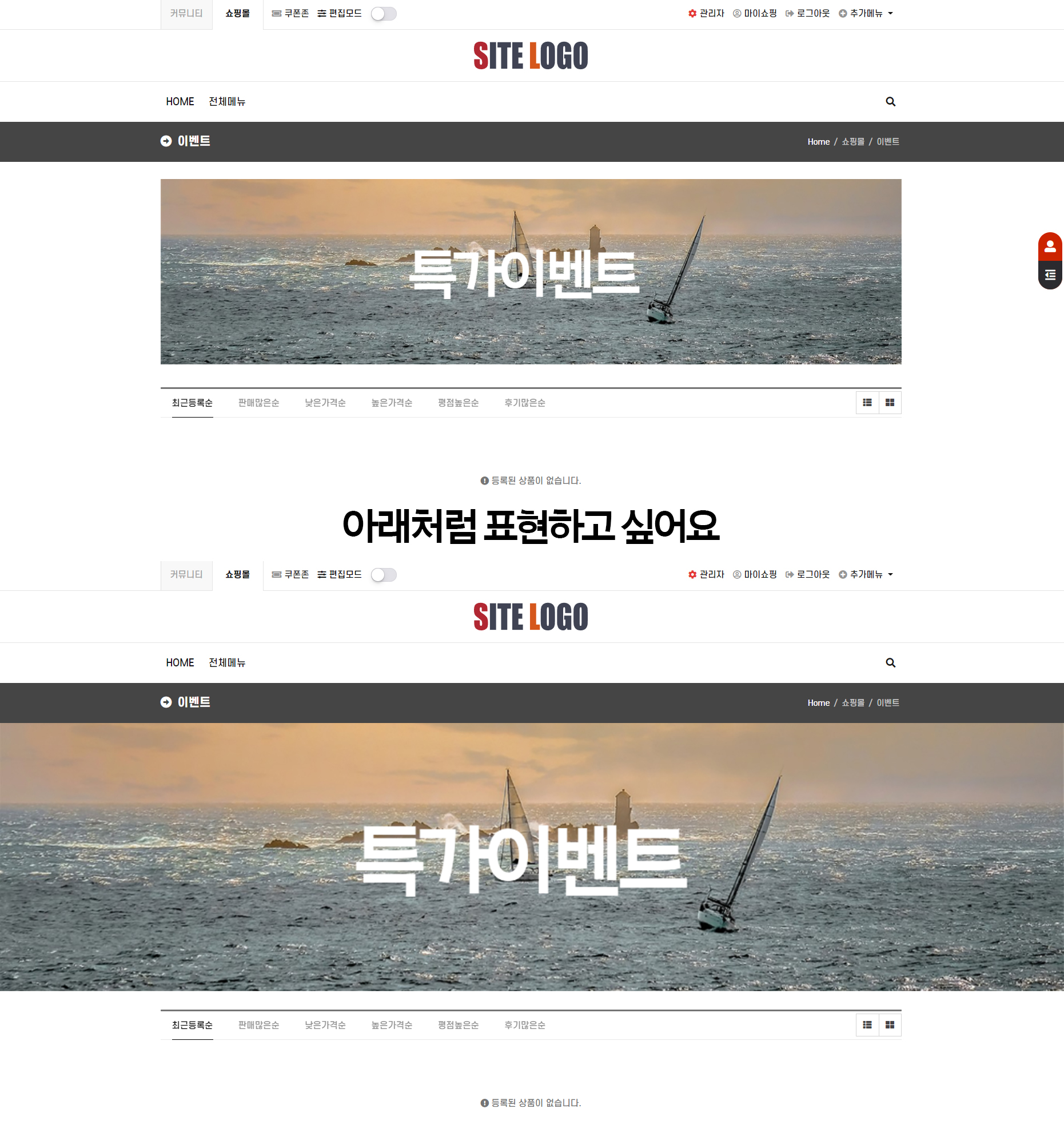
이미지에서 타이블 상단 이미지만 메인 슬라이더 와이드방식처럼 좌우 꽉차 표현하고 싶습니다
이리 저리 css도 바꿔하면서 container 수정해봐도 이미지와 아래 상품까지 좌우에 꽉차고 쉽지 않네요
상단 이미지만 좌우 꽉 채우고 싶습니다
꼭좀 부탁드립니다
감사합니다
--전에 남길 글----------------------------------------
이벤트 타이틀 이미지를 와이드 방식으로 표현하고 싶습니다
좌우 꽉차게요
현재는 좌우에 여백이 생깁니다
수정할려면 어떻게 해야할런지요?
도움 부탁드립니다

포인트 101
경험치 1,796
[레벨 4] - 진행률
75%
가입일
2022-04-06 11:28:13
서명
미입력
자기소개
미입력
최신글이 없습니다.
최신글이 없습니다.


댓글목록1
이윰EGG님의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
59.♡.85.129그리고 이벤트 스킨에서 상품 목록등에 container 클래스로 감싸주는 작업을 해 보기 바라며 수정할 파일들은 아래와 같습니다.
작업해 보기 바라며 직접 작업이 어렵다면 제작의뢰 하시기 바랍니다.
/theme/테마명/shop/shop.head.html.php
/theme/테마명/shop/shop.tail.html.php
/theme/테마명/shop/skin/shop/basic/event.skin.html.php
감사합니다.