[시즌4 EB콘텐츠] (BS3용) 소셜 공유 스킨

2018-09-18 11:26
31,251
3
1
배포파일 : ebc4_social_sharing_1.1.zip (8.6K)
후원포인트 : 2,000포인트|다운로드횟수 : 17|최종수정일 : 2018-11-04 14:27:39
-
3387회 연결
본문

[EB콘텐츠] 소셜 공유 스킨입니다. (BS3 테마 전용 스킨)
사이트 방문자가 소셜 버튼을 클릭하여 해당 소셜 서비스에 사이트를 공유할 수 있는, 사이트 홍보에 적합한 스킨입니다.
사이트 메인 또는 사이드 위치에 적합니다.
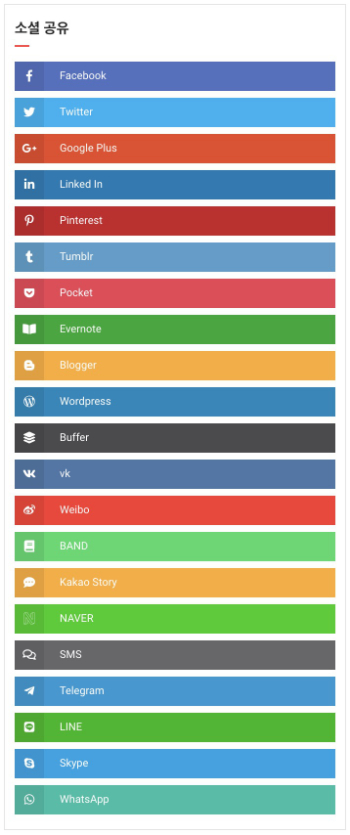
- 미리보기 페이지 : http://theme4.eyoom.net/page/?pid=ebc_social_sharing&theme=eb4_basic
[설치방법]
- 다운로드 후 압축을 풀면 ebc4_social_sharing 폴더 내 ebcontents/ebc_social_sharing 폴더가 있습니다.
- ebc_social_sharing 폴더를 /theme/적용할 테마/skin/ebcontents 폴더 내 업로드합니다.
- 관리자 - 테마설정관리 - EB콘텐츠관리에서 'EB콘텐츠 마스터추가' 버튼을 클릭하여 마스터를 생성합니다.
- 'EB콘텐츠 마스터추가' 시 (컨텐츠 마스터 제목 : EBC 소셜 공유, 스킨선택 : ebc_social_sharing, EB콘텐츠 마스터 타이틀 #1 : 소셜 공유, EB콘텐츠 마스터 타이틀 #2 입력 (소셜공유 할 사이트 타이틀 입력), EB콘텐츠 마스터 설명글 #1 입력 (소셜공유 할 사이트 설명글 입력), 컨텐츠 아이템에서 사용할 필드수 : 3개) 설정, 대표 연결주소 [링크] 입력 (소셜공유 할 사이트 URL 입력, 미입력 시 현재 사이트 대표 URL 자동 입력됨), EB콘텐츠 마스터 이미지 업로드 (소셜공유 할 사이트 대표이미지 업로드, 핀터레스트에만 적용됨)
- 생성한 EB콘텐츠 마스터의 치환코드를 복사하여 사용중인 테마의 index 파일 (/theme/적용할 테마/index.html.php) 원하시는 위치 (또는, /theme/적용할 테마/side.html.php의 원하시는 위치) 에 넣어줍니다.
- 그리고 해당 마스터의 아이템 관리 - 'EB콘텐츠 아이템 추가'를 클릭, 각 소셜 서비스별 아이템 생성 후 아래의 예시와 같이 설정을 해 줍니다.
[아이템 관리에서 소셜별 텍스트필드 1, 2, 3, 4 입력값]
텍스트 필드 #1 입력, 텍스트 필드 #2, 텍스트 필드 #3 <-- 3가지 항목만 입력하면 됩니다.
(출력을 원하는 소셜 공유는 아래를 참고하여 3가지 항목만 각각 입력합니다.)
- 페이스북 : facebook, fab fa-facebook-f, Facebook
- 트위터 : twitter, fab fa-twitter, Twitter
- 구글+ : googleplus, fab fa-google-plus-g, Google Plus
- LinkedIn : linkedin, fab fa-linkedin-in, Linked In
- 핀터레스트 : pinterest, fab fa-pinterest-p, Pinterest
- 텀블러 : tumblr, fab fa-tumblr, Tumblr
- 포켓 : pocket, fab fa-get-pocket, Pocket
- 에버노트 : evernote, fas fa-book-open, Evernote
- Blogger : blogger, fab fa-blogger-b, Blogger
- 워드프레스 : wordpress, fab fa-wordpress-simple, Wordpress
- Buffer : buffer, fas fa-layer-group, Buffer
- vk : vk, fab fa-vk, vk
- 웨이보 : weibo, fab fa-weibo, Weibo
- 밴드 : band, fas fa-book, BAND
- 카카오스토리 : kakaostory, fas fa-comment-dots, Kakao Story
- 네이버 : naver, fab fa-neos, NAVER
- SMS문자 : sms, far fa-comments, SMS
- 텔레그램 : telegram, fab fa-telegram-plane, Telegram
- 라인 : line, fab fa-line, LINE
- 스카이프 : skype, fab fa-skype, Skype
- WhatsApp : whatsapp, fab fa-whatsapp, WhatsApp
[치환코드를 index 또는 side 파일에 넣을때 참고]
치환코드를 div 태그로 감싸서 아래와 같이 스타일 설정으로 맞춰주시면 됩니다.
사이드의 경우 width값 없이 margin-bottom값만 맞춰주면 되겠습니다.
```html
<?php echo eb_contents('1537232***'); ?>
```
- 패치내역
- 2018.11.04 - IE에서 스크립트 에러로 인해 새로 구현

댓글목록3
오늘도좋은날님의 댓글
- 오늘도좋은날님의 홈
- 전체게시물
- 아이디로 검색
223.♡.216.237축하합니다. 첫댓글 포인트 10포인트를 획득하였습니다.
님투님의 댓글
- 님투님의 홈
- 전체게시물
- 아이디로 검색
14.♡.168.214드림텍님의 댓글
- 드림텍님의 홈
- 전체게시물
- 아이디로 검색
115.♡.121.187