[시즌4 게시판] (BS3용) 지점안내, 매장안내, 지도 스킨

2018-08-20 00:59
32,728
9
4
배포파일 : ebb4_branch_bs3_1.4.zip (74.9K)
후원포인트 : 10,000포인트|다운로드횟수 : 79|최종수정일 : 2023-05-22 15:18:56
-
3556회 연결
본문

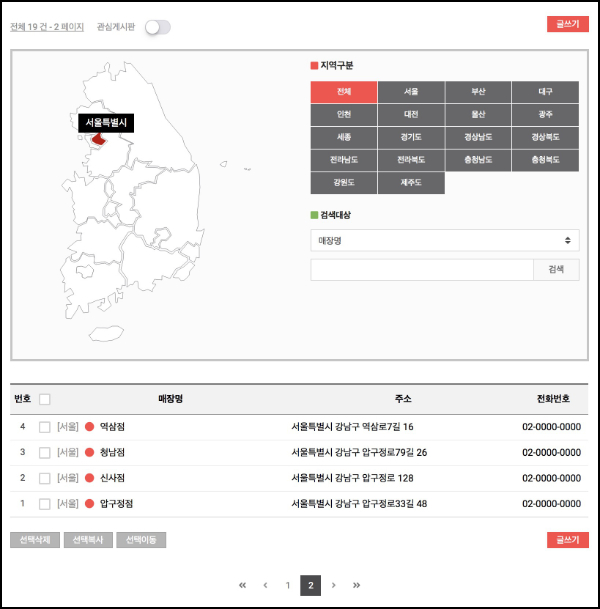
지역별 지점, 매장, 대리점 안내용 지도 게시판 스킨입니다. (BS3 테마 전용 스킨)
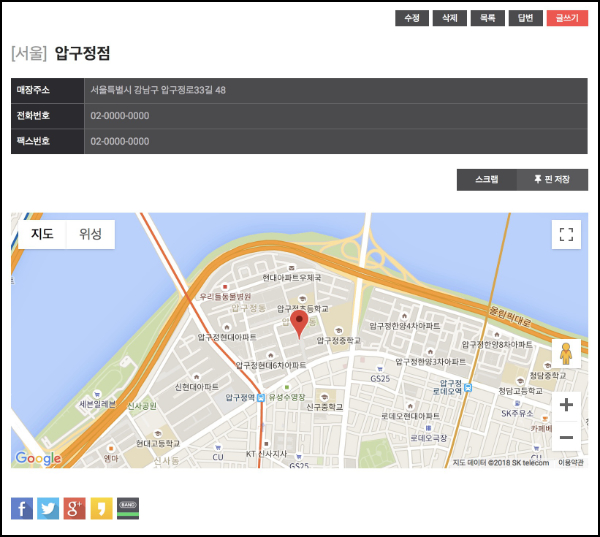
이윰빌더의 지도 기능과 함께 사용하여 뷰페이지에서 각 지역별 지점의 자세한 지도 안내가 가능합니다.

- 미리보기 페이지 : http://theme4.eyoom.net/bbs/board.php?bo_table=branch&theme=eb4_basic
- 설치방법
- 다운로드 후 압축을 풀면 eb4_branch_board_skin 폴더 내 branch 폴더가 있습니다.
- branch 폴더를 /theme/적용할 테마/skin/board 폴더 내 업로드합니다.
- branch 폴더 내 /js/raphael_path_s.korea.js 파일을 열어보면 22번째 라인쯤 var bo_table = "branch"; 로 설정되어 있습니다.
- 관리자페이지 > 게시판관리 > 게시판관리에서 게시판을 만들때 게시판 TABLE을 branch 로 만듭니다. (다른 테이블명으로 만들때에는 위 3번 항목의 raphael_path_s.korea.js 파일에서 테이블명을 변경해 줍니다.)
- 게시판 분류는 사용으로 체크 후 아래의 분류항목을 넣어줍니다.
- 서울|부산|대구|인천|대전|울산|광주|세종|경기도|경상남도|경상북도|전라남도|전라북도|충청남도|충청북도|강원도|제주도
- 관리자페이지 > 테마설정관리 > 게시판추가설정의 해당 게시판 수정에서 '이윰게시판 스킨'을 branch 스킨으로 설정하고 애드온 기능의 '지도 추가 기능' 사용에 체크 후 저장합니다.
- 관리자페이지 > 환경설정 > 기본환경설정의 지도 API ID 설정 중 '구글지도 API KEY'를 입력 저장합니다.
- 스킨 내 스크립트는 MIT 라이센스입니다.
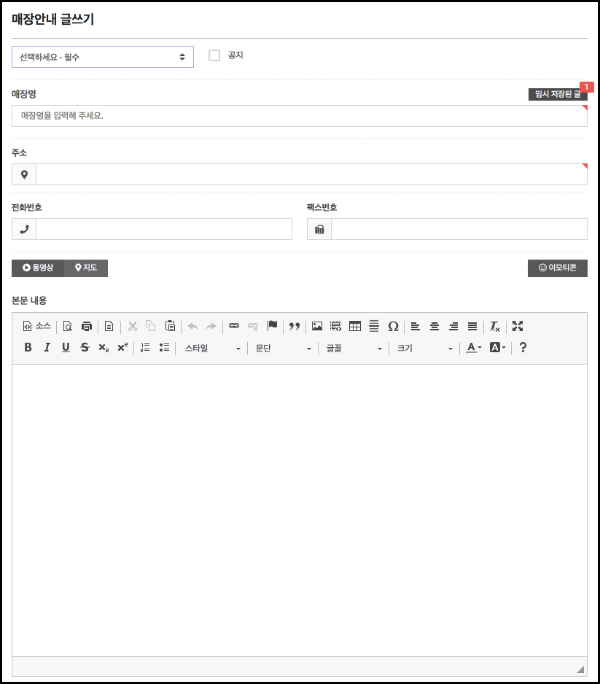
- 여분필드 6, 7, 8 사용되었으니 참고하여 주세요.

- 패치내역
- 2018.09.02 - 이윰빌더 시즌4 반응형/비반응형 설정 기능 추가로 인한 관련 소스 수정

댓글목록9
오늘도좋은날님의 댓글
- 오늘도좋은날님의 홈
- 전체게시물
- 아이디로 검색
223.♡.216.237축하합니다. 첫댓글 포인트 18포인트를 획득하였습니다.
런더너탱님의 댓글
- 런더너탱님의 홈
- 전체게시물
- 아이디로 검색
118.♡.178.228이윰MOUNT님의 댓글의 댓글
- 이윰MOUNT님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56런더너탱님의 댓글의 댓글
- 런더너탱님의 홈
- 전체게시물
- 아이디로 검색
118.♡.178.228구글맵 API Key 값을 적용했는데, 혹 카카오 API를 사용하여야 하는 것인지요??
이윰MOUNT님의 댓글의 댓글
- 이윰MOUNT님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56vplanet님의 댓글의 댓글
- vplanet님의 홈
- 전체게시물
- 아이디로 검색
223.♡.139.2저 역시 이미지와 같이 지도가 않되고 있네요..
쭈영웅님의 댓글
- 쭈영웅님의 홈
- 전체게시물
- 아이디로 검색
118.♡.88.28a980870님의 댓글
- 8a980870님의 홈
- 전체게시물
- 아이디로 검색
183.♡.50.63이윰MOUNT님의 댓글의 댓글
- 이윰MOUNT님의 홈
- 전체게시물
- 아이디로 검색
110.♡.238.128