[시즌3] 반응형 개인 테마 #0012 (E3R_PERS_0012) > 테마
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
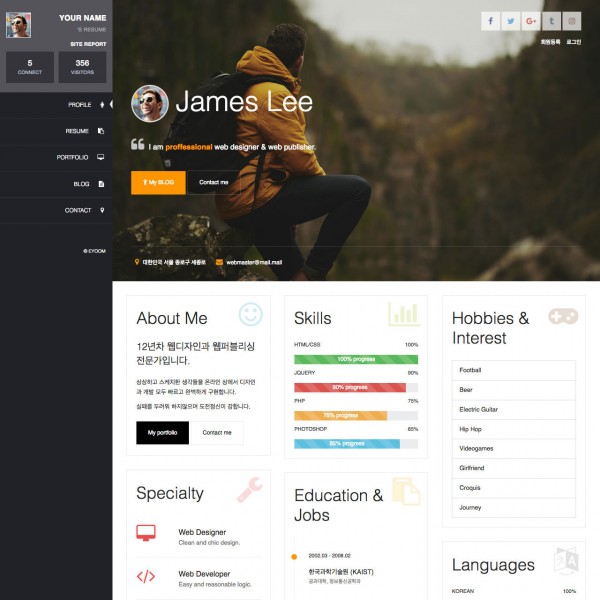
블로그 및 개인 소개용 테마
상품 상세설명

스킨설정
- 관리자 > 테마관리 > 테마환경설정 > 해당 테마 스킨설정 에서 아웃로그인, 방문자통계 스킨은 pers0012로 설정합니다.
메인 슬라이더
- 관리자 - 테마관리 - EB슬라이더관리에서 0012테마 메인 슬라이더의 수정에서 이미지를 설정합니다. (설정하지 않으면 기본 이미지가 출력, 타이틀 및 문구는 입력 불필요)
CONTACT 영역
- 구글맵의 위치적용은 파일 하단의 script 내 좌표를 설정합니다.
- 메일보내기 폼은 /eyoom/theme/resume/php/contact-form.php 파일에서 사이트운영자의 메일을 설정합니다.(서버환경에 따라 메일보내기가 지원되지 않을 수 있으니 참조하여 주세요.)
- /eyoom/theme/resume/js/app.js 199줄 site_url 부분을 사용하시는 사이트 주소로 변경합니다.
- url: "http://site_url/eyoom/theme/resume/php/contact-form.php",
최신글 스킨 소스
- /eyoom/theme/e3r_pers_0012/main/index_bs.html 파일 아래의 최신글 스킨에 게시판 id 입력
- pers0012_portfolio : 299 줄 정도
- pers0012_blog : 322줄 정도
- 최신글 문법 참조(http://eyoom.net/page/?pid=eb3_latest_grammar)
상품 정보 고시
| 항목 | 내용 |
|---|---|
| 샵테마인가? | n |
| 커뮤니티기능을 사용하는가? | n |
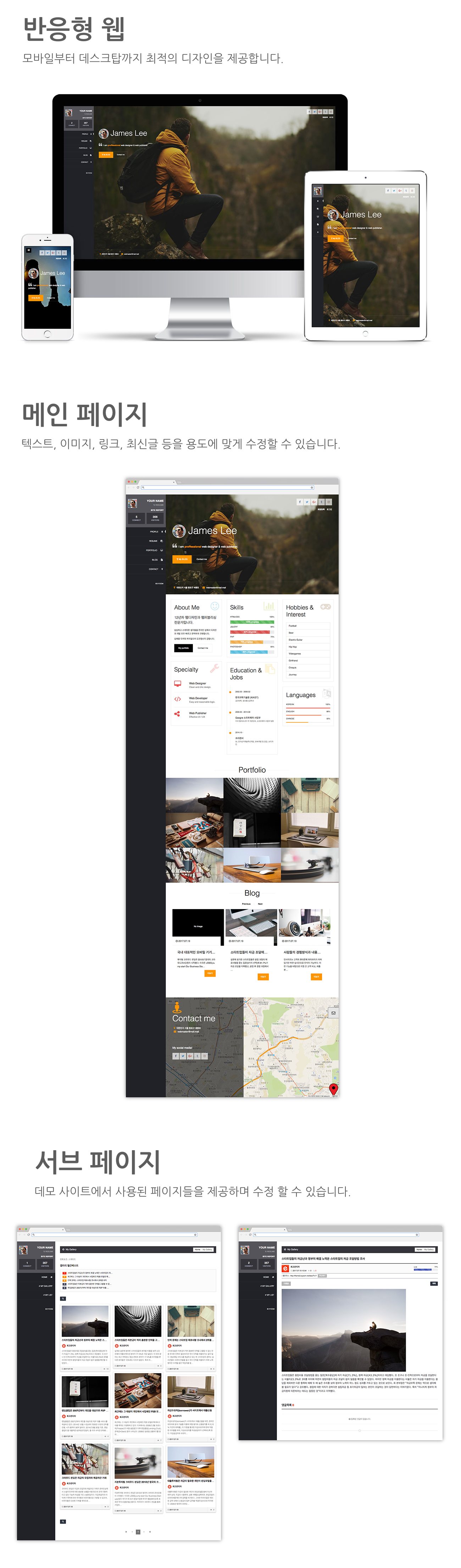
| 반응형 테마인가? | y |
| 테마 메인에서 사이드 레이아웃을 사용하나요? | y |
| 테마 메인에서 사이드 레이아웃의 위치는? | y |
| 서브페이지 사이드 레이아웃을 사용하나요? | y |
| 서브페이지 사이드 레이아웃의 위치는? | y |
| 쇼핑몰 스킨의 메인에서 사이드 레이아웃을 사용하나요? | n |
| 쇼핑몰 스킨의 메인에서 사이드 레이아웃의 위치는? | n |
| 쇼핑몰 서브페이지 사이드 레이아웃을 사용하나요? | n |
| 쇼핑몰 서브페이지 사이드 레이아웃의 위치는? | n |
| 테마 폴더명 | e3r_pers_0012 |
| Version | 3.0.1 |
| Demo URL | http://theme3.eyoom.net/?theme=e3r_pers_0012 |
| License | 1 copy per 1 website |
| Bootstrap | Compatible with 3.2.x |
| Layout | Responsive Web |
| Broweres | Internet Explorer 9, Internet Explorer 10, Internet Explorer 11, Microsoft Edge, Chrome, Firefox, Opera, Safari |
| Tag | 블로그, 포트폴리오, 시즌3, 테마, 반응형 |
사용후기
구매문의
등록된 구매문의
* 구매 전 문의사항이 있으시면 문의 해주시기 바랍니다.
구매 후에는 1:1문의 게시판을 이용 해 주세요.
- 작성자
- 이효진
- 작성일
- 18-04-24
페이지 처음 들어갈때 노란색동그란 숫자로딩되는 프리로딩은
어떤파일에서 수정하면 될까요?
page-loading 플러그인을 사용한 것으로 /테마명/plugins/page-loading.js 파일에서 컨트롤 할 수 있으며
/테마명/css/style.css 파일 Page Loading 영역에서 스타일 수정할 수 있습니다.
감사합니다.
- 작성자
- 이효진
- 작성일
- 18-04-19
1. 각 슬라이더에 페이징넘버를 넣으려면 어떻게 해야하나요?
2. 게시물에 유투브영상을 삽입할수있게 되어있던데, 블로그카테고리나 갤러리 리스트부분에
유튜브영상 썸네일이 나오게 할순 없나요?
3. 위 2번과 연계되는 질문인데, 게시물에 유투브영상을 삽입할경우 리스트에서 클릭하면 영상이
레이어팝업형태로 플레이되거나 리스트상태에서 바로볼수있는 기능은 없을까요?
4. 스킨의 html 수정을 진행했는데 최신버전으로 업데이트 하려면 어떻게 해야하나요?
1. 해당 테마 이미지 슬라이더에 페이징 출력 소스는 없습니다.
페이징 출력을 해야 한다며 해당 eb슬라이더 파일에 아래의 소스를 반복문 소스 안에 넣어 주기 바랍니다.(테마 문법 참고 : http://eyoom.net/page/?pid=theme_grammar)
반복문 안에 아래의 소스가 반복되어 아이템 수 만큼 수가 출력되며 이를 응용해 원하는 용도로 사용하기 바랍니다.
{.key_ +1}
2. 아래의 링크 참고 바랍니다.
3. 해당 기능은 없으며 직접 제작을 하거나 제작의뢰를 해야 합니다.
4. '마이페이지 > 테마관리'에서 최신 버전의 파일을 받을 수 있으며 수정한 부분과 패치된 부분을 비교해 패치를 진행하기 바랍니다.
- 작성자
- Jong Hyeok Kim
- 작성일
- 17-12-13
클릭하면 홈페이지 메인으로 다시 접속이 되는데.... 기능을 어떻게 설정해야할까요 ㅠㅠㅠ
해당 링크는 사용자의 sns 사이트 링크를 연결하는 아이콘으로 직접 파일을 열어 입력을 해야 합니다.
eyoom/theme/테마명/main/index_bs.html 파일을 열어 sns 링크를 입력하기 바랍니다.
<li class="social-facebook">
<a target="_blank" href="#">Facebook</a>
</li>
href에 sns 링크를 입력합니다.
감사합니다.
- 작성자
- 이효진
- 작성일
- 17-11-14
풀버전으로 다운받아서 압축풀고 호스팅서버에 FTP로 업로드 하였습니다.
혹시 루트경로에 올려야 되나요?
/서브/요기에 올렸는데 안될까요?
그리고, 제가 알기론 그누보드가 기본적으로 압축풀면 index.php 가 있어서 설치를 진행해주는것으로 알고있는데,
이건 혹시 그누보드 먼저 설치하고 덮어쓰기를 해야하는건가요?
설치나 세팅에대한 전반적인 메뉴얼이 있었으면 좋겠는데,...
설치경로를 정하는 것은 사용자가 정하는 것이라 저희가 안된다고 할 수는 없을 것 같습니다.
이윰빌더 설치(http://eyoom.net/page/?pid=installation)를 참고해 설치 진행하기 바라며 이윰넷 사이트 메뉴 중 이윰빌더 메뉴는 설치부터 기능설명과 사용에 대한 가이드가 있으니 사이트 구축에 활용하기 바랍니다.
감사합니다.