[시즌3] 반응형 쇼핑몰 테마 #0019 (E3R_SHOP_0019) > 테마
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
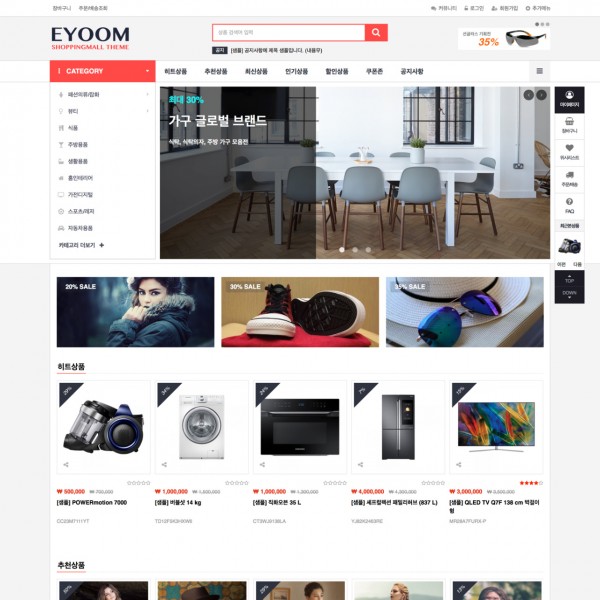
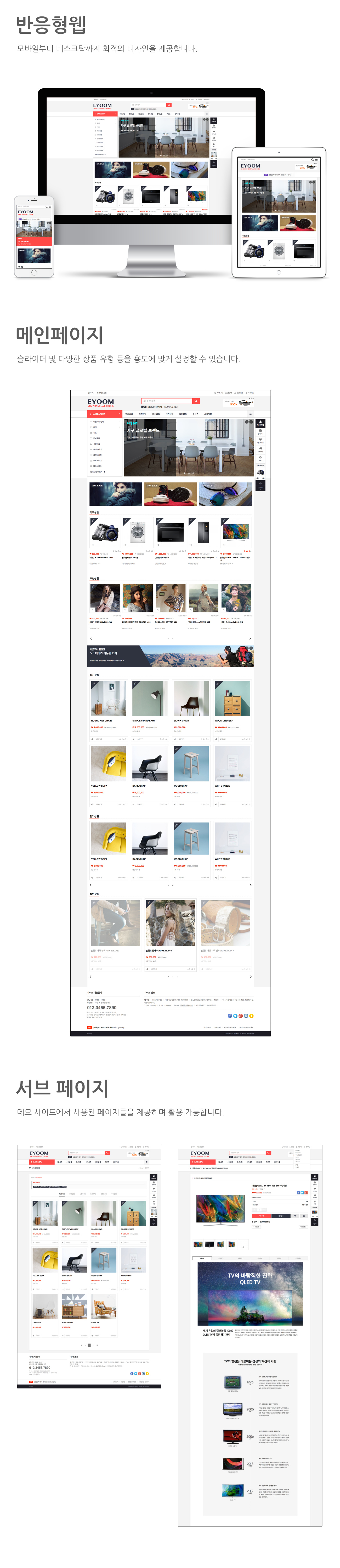
반응형웹에 최적화된 종합 쇼핑몰 형태의 테마
상품 상세설명

테마 설치 후 아래 설정 가이드를 참고하여 주세요.
기본환경설정 및 쇼핑몰설정
- 관리자 - 환경설정 - 기본환경설정의 홈페이지 제목을 설정합니다.
- 관리자 - 쇼핑몰관리 - 쇼핑몰설정
- 사업자 정보 입력 - 사업자 정보 관련 입력합니다.
- 쇼핑몰 초기화면
- 히트상품출력 - 스킨 (main.10.skin.php), 1줄당 이미지 수 (5), 출력할 줄 수 (2) - 상품 출력 수는 10개(5x2)가 출력되며 원하는 출력수를 입력
- 추천상품출력 - 스킨 (main.20.skin.php), 1줄당 이미지 수 (6), 출력할 줄 수 (1) - 상품 출력 수는 6개(6x1)가 출력되며 원하는 출력수를 입력
- 최신상품출력 - 스킨 (main.30.skin.php), 1줄당 이미지 수 (4), 출력할 줄 수 (2) - 상품 출력 수는 8개(4x2)가 출력되며 원하는 출력수를 입력
- 인기상품출력 - 스킨 (main.40.skin.php), 1줄당 이미지 수 (4), 출력할 줄 수 (2) - 상품 출력 수는 8개(4x2)가 출력되며 원하는 출력수를 입력
- 할인상품출력 - 스킨 (main.50.skin.php), 1줄당 이미지 수 (6), 출력할 줄 수 (1) - 상품 출력 수는 6개(6x1)가 출력되며 원하는 출력수를 입력
- 모바일 쇼핑몰 초기 화면 설정은 무시하시면 됩니다.
테마환경설정
- 관리자 - 테마관리 - 테마환경설정
- 테마 스킨설정 에서 아래의 스킨설정 항목들을 설정하여 저장합니다.
- 아웃로그인 스킨 - shop0019_outlogin 설정
- 설문조사 스킨 - shop0019_poll 설정
- 방문자통계 스킨 - shop0019_visit 설정
- 태그 스킨 - shop0019_tag_cloud 설정
- 테마 기능설정 에서 아래의 스킨설정 항목들을 설정하여 저장합니다.
- 홈페이지 메인설정 - 커뮤니티 메인 또는 쇼핑몰 메인 둘중 선택합니다. (커뮤니티 메인은 커뮤니티 메인과 쇼핑몰 메인을 둘다 사용하며, 쇼핑몰 메인은 쇼핑몰 메인만 사용합니다.)
- 홈페이지 메인에 쇼핑몰 유형별 상품 연동 - 네
- 커뮤니티 레이아웃을 쇼핑몰에 적용 - 적용하지 않음
- 테마 사이드 레이아웃 에서 아래의 스킨설정 항목들을 설정하여 저장합니다.
- 사이드 레이아웃 사용[메인] - 사용하지 않음
- 사이드 레이아웃 사용[서브] - 사용하지 않음
- 사이드 레이아웃 위치[메인] - 왼쪽
- 사이드 레이아웃 위치[서브] - 왼쪽
- 쇼핑몰 사이드 레이아웃 사용[메인] - 사용하지 않음
- 쇼핑몰 사이드 레이아웃 사용[서브] - 사용하지 않음
- 쇼핑몰 사이드 레이아웃 위치[메인] - 왼쪽
- 쇼핑몰 사이드 레이아웃 위치[서브] - 왼쪽
- 테마 스킨설정 에서 아래의 스킨설정 항목들을 설정하여 저장합니다.
로고 설정
- /eyoom/theme/e3r_shop_0019/image/site_logo.png 이미지 파일을 변경합니다. (로고 이미지 크기는 350x100픽셀 권장)
- 만약 로고이미지를 다른 파일명으로 업로드 하셨다면 아래 소스에서 수정합니다.
- 커뮤니티 메인의 로고 - /eyoom/theme/e3r_shop_0019/layout/head_bs.html 파일 134줄 정도에서 img src를 수정
- 쇼핑몰 메인의 로고 - /eyoom/theme/e3r_shop_0019/skin_bs/shop/basic/head.skin.html 파일 128줄 정도에서 img src를 수정
EB 슬라이더
- 관리자 - 테마관리 - EB슬라이더관리에서 각각의 EB슬라이더의 수정으로 들어가서 이미지 및 타이틀 등을 설정합니다. (설정하지 않으면 기본 더미 이미지와 문구가 출력)
- 관리자로 로그인을 하면 커뮤니티 메인페이지 또는 쇼핑몰 메인페이지에서 해당 EB슬라이더 설정을 클릭하여 설정 가능합니다.
최신글 스킨 소스 및 필수 파일 수정
- 관리자 페이지에서 원하시는 게시판을 생성후 아래 파일에서 게시판의 최신글을 연동합니다.
- 커뮤니티 헤더 영역 : /eyoom/theme/e3r_shop_0019/layout/head_bs.html 파일에서 아래 최신글 스킨에 게시판 id 입력
- shop0019_header_notice : 148줄 정도 (공지사항 용도)
- notice_roll : 168줄 정도 (모바일화면 공지사항 용도)
- 전체메뉴 수정 : 328 ~ 396줄 정도에서 직접 전체메뉴 수정 및 url 입력 (전체메뉴를 사용하지 않으려면 27줄 정도에서 {is_megamenu} = 'no'; 로 수정
- 커뮤니티 메인 인덱스 영역 : /eyoom/theme/e3r_shop_0019/main/index_bs.html 파일에서 아래 최신글 스킨에 게시판명 및 게시판id를 입력
- shop0019_blog_slider : 33줄 정도
- shop0019_tab_text : 52, 58, 64줄 정도 (소스 위쪽에 탭영역 게시판명도 수정)
- shop0019_tab_image : 87, 93, 99줄 정도 (소스 위쪽에 탭영역 게시판명도 수정)
- 커뮤니티 테일 영역 : /eyoom/theme/e3r_shop_0019/layout/tail_bs.html 파일 아래 최신글 스킨에 게시판 id 입력
- shop0019_footer_notice : 69줄 정도 (공지사항 용도)
- 사이트 이용문의 수정 : 27 ~ 30줄 정도 (상담시간, 휴일안내, 상담전화번호, 설명문구 등을 수정)
- 사이트 소셜서비스 페이지 링크 설정 : 55 ~ 59줄 정도 (페이스북, 트위터, 구글플러스, 인스타그램, 카카오스토리 연동, 불필요한 소스는 삭제합니다.)
- 쇼핑몰 헤더 영역 : /eyoom/theme/e3r_shop_0019/skin_bs/shop/basic/head.skin.html 파일에서 아래 최신글 스킨에 게시판 id 입력
- shop0019_header_notice : 144줄 정도 (공지사항 용도)
- notice_roll : 164줄 정도 (모바일화면 공지사항 용도)
- 전체메뉴 수정 : 318 ~ 386줄 정도에서 직접 전체메뉴 수정 및 url 입력 (전체메뉴를 사용하지 않으려면 27줄 정도에서 {is_megamenu} = 'no'; 로 수정
- 쇼핑몰 테일 영역 : /eyoom/theme/e3r_shop_0019/skin_bs/shop/basic/tail.skin.html 파일 아래 최신글 스킨에 게시판 id 입력
- shop0019_footer_notice : 69줄 정도 (공지사항 용도)
- 사이트 이용문의 수정 : 27 ~ 30줄 정도 (상담시간, 휴일안내, 상담전화번호, 설명문구 등을 수정)
- 사이트 소셜서비스 페이지 링크 설정 : 55 ~ 59줄 정도 (페이스북, 트위터, 구글플러스, 인스타그램, 카카오스토리 연동, 불필요한 소스는 삭제합니다.)
- 최신글 문법 참조( http://eyoom.net/page/?pid=eb3_latest_grammar )
그외 설정 및 가이드
- 그외 메뉴 설정, 쇼핑몰 메뉴설정 등 테마의 전반적인 설정 및 가이드 참조 ( http://eyoom.net/bbs/board.php?bo_table=eb3_theme_guide )
상품 정보 고시
| 항목 | 내용 |
|---|---|
| 샵테마인가? | y |
| 커뮤니티기능을 사용하는가? | n |
| 반응형 테마인가? | y |
| 테마 메인에서 사이드 레이아웃을 사용하나요? | n |
| 테마 메인에서 사이드 레이아웃의 위치는? | y |
| 서브페이지 사이드 레이아웃을 사용하나요? | n |
| 서브페이지 사이드 레이아웃의 위치는? | y |
| 쇼핑몰 스킨의 메인에서 사이드 레이아웃을 사용하나요? | n |
| 쇼핑몰 스킨의 메인에서 사이드 레이아웃의 위치는? | y |
| 쇼핑몰 서브페이지 사이드 레이아웃을 사용하나요? | n |
| 쇼핑몰 서브페이지 사이드 레이아웃의 위치는? | y |
| 테마 폴더명 | e3r_shop_0019 |
| Version | 3.0.2 |
| Demo URL | http://theme3.eyoom.net/shop/?shop_theme=e3r_shop_0019 |
| License | 1 copy per 1 website |
| Bootstrap | Compatible with 3.2.x |
| Layout | Responsive Web |
| Broweres | Internet Explorer 9, Internet Explorer 10, Internet Explorer 11, Microsoft Edge, Chrome, Firefox, Opera, Safari |
| Tag | 쇼핑몰, 테마, 반응형, 시즌3 |
사용후기
구매문의
등록된 구매문의
* 구매 전 문의사항이 있으시면 문의 해주시기 바랍니다.
구매 후에는 1:1문의 게시판을 이용 해 주세요.
- 작성자
- 주영근
- 작성일
- 17-12-27
1.해당테마 옵션이 없을경우는 괜찮지만 옵션이있을경우 모바일로 보면 수량 변경하는게 엉뚱한곳에 나타납니다
2.4차 카테고리는 나타나지않는데 공간이 있는데 보여주면 더좋을듯합니다.
1. 영카트5의 모바일 css가 영향을 줘서 디자인과 레이아웃이 잘못 출력됐습니다.
사용하는 쇼핑몰 테마 최신패치를 적용하기 바랍니다.
2. 현재는 3단까지만 출력되게 되어 있으며 4단 이상 사용하는 사이트는 적다는 판단에서 출력 구현되지 않았습니다.
4단 이상의 메뉴를 구현하고자 한다면 제작의뢰를 이용해 주시기 바랍니다.
감사합니다.
- 작성자
- 김진영
- 작성일
- 17-11-22
상단 왼쪽메뉴에서 분류를 20개정도 추가하려고 합니다.
밑에 +버튼 안눌러도 출력하려고 하는데 기능이 가능한가요?
가능은 하지만 그렇게 되면 밑의 콘텐츠를 가리게 되는 점 감안해야 합니다.
/eyoom/theme/테마명/skin_bs/shop/basic/js/shop_app.js 파일 handleCategory() 함수에서 if ($(window).width() >= 992) 안의 소스를 삭제하면 되겠습니다.
감사합니다.
- 작성자
- 김성율
- 작성일
- 17-11-14
기본적인건데 잘안되서 문의드립니다.
해당 쇼핑몰테마 구입해서 사용하고 있는데요.
메뉴나 쇼핑몰 분류를 등록하거나 수정해도 사용자화면에서 카테고리 반영이 안됩니다;;
html파일을 직접 수정해야 하나요.?
해당 테마에 쇼핑몰 분류가 자동으로 메뉴출력이 되는 소스가 빠져있었습니다.
/eyoom/theme/e3r_shop_0019/skin_bs/shop/basic/head.skin.html 파일 236줄 정도에서 아래와 같이 수정을 하기 바랍니다.
<ul class="dropdown-menu">
<!--{? eyoom.use_eyoom_shopmenu == 'n' // 영카트 분류가 쇼핑몰 메뉴로 출력 }-->
<!--{@ menu}-->
<li class="item-vertical {? .active}active{/} {? menu.submenu}dropdown{/}">
<a href="{.href}" class="dropdown-toggle" {? C.G5_IS_MOBILE}data-toggle="dropdown"{:}data-hover="dropdown"{/}>
{.ca_name}
</a>
<!--{@ submenu}-->
<!--{? ..key_ == 0}-->
<ul class="dropdown-menu">
<!--{/}-->
<li {? ..active}class="active"{/}>
<a href="{..href}">{..ca_name}</a>
</li>
<!--{? ..index_ == ..size_-1}-->
<!--{? !C.G5_IS_MOBILE}-->
<div class="ebslider0019-hc">
<!--{* EB슬라이더 0019테마 헤더 카테고리 시작 *}-->
{=eb_slider('1505642125')}
<!--{* EB슬라이더 0019테마 헤더 카테고리 끝 *}-->
</div>
<!--{/}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{/}-->
<!--{: eyoom.use_eyoom_shopmenu == 'y' //이윰 쇼핑몰 메뉴가 출력 }-->
<!--{@ menu}-->
<li class="item-vertical {? .active}active{/} {? menu.submenu}dropdown{/}">
<a href="{.me_link}" target="_{.me_target}" class="dropdown-toggle disabled" {? C.G5_IS_MOBILE && menu.submenu}data-toggle="dropdown"{:}data-hover="dropdown"{/}>
<!--{? .me_icon}--><i class="fa {.me_icon}"></i> <!--{/}-->{.me_name}
</a>
<!--{? menu.submenu}-->
<a href="#" class="cate-dropdown-open dorpdown-toggle hidden-lg hidden-md" data-toggle="dropdown"></a>
<!--{/}-->
<!--{@ submenu}-->
<!--{? ..index_ == 0}-->
<ul class="dropdown-menu">
<!--{/}-->
<li class="dropdown-submenu {? ..active}active{/}">
<a href="{..me_link}" target="_{..me_target}">
<span class="submenu-marker"></span>
<!--{? ..me_icon}-->
<i class="fa {..me_icon} margin-right-5"></i>
<!--{/}-->
{..me_name}
<!--{? ..new}-->
<i class="fa fa-check-circle color-grey margin-left-5"></i>
<!--{/}-->
<!--{? ..sub=='on'}-->
<i class="fa fa-angle-right sub-caret hidden-sm hidden-xs"></i><i class="fa fa-angle-down sub-caret hidden-md hidden-lg"></i>
<!--{/}-->
</a>
<!--{@ subsub}-->
<!--{? ...index_ == 0}-->
<ul class="dropdown-menu">
<!--{/}-->
<li class="dropdown-submenu {? ...active}active{/}">
<a href="{...me_link}" target="_{...me_target}">
<span class="submenu-marker"></span>
<!--{? ...me_icon}-->
<i class="fa {...me_icon} margin-right-5"></i>
<!--{/}-->
{...me_name}
<!--{? ...new}-->
<i class="fa fa-check-circle color-grey margin-left-5"></i>
<!--{/}-->
</a>
</li>
<!--{? ...index_ == ...size_-1}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{? ..index_ == ..size_-1}-->
<!--{? !C.G5_IS_MOBILE}-->
<div class="ebslider0019-hc">
<!--{* EB슬라이더 0019테마 헤더 카테고리 시작 *}-->
{=eb_slider('1505642125')}
<!--{* EB슬라이더 0019테마 헤더 카테고리 끝 *}-->
</div>
<!--{/}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{/}-->
<!--{/}-->
</ul>
해당 부분은 패치에 반영하도록 하며 분류가 아닌 직접 메뉴로 출력을 한다면
'관리자 > 테마관리 > 해당 테마 환경설정 > 쇼핑몰 메뉴'에서 이윰메뉴 설정 후
'관리자 > 테마관리 > 쇼핑몰메뉴설정'에서 메뉴를 등록하면 카테고리에 메뉴가 출력됩니다.
참고로 분류 메뉴는 2차 메뉴까지만 출력되며 이는 영카트 기본입니다.
감사합니다.