[시즌3] 반응형 기업 테마 #0032 (E3R_BUSI_0032) > 테마
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
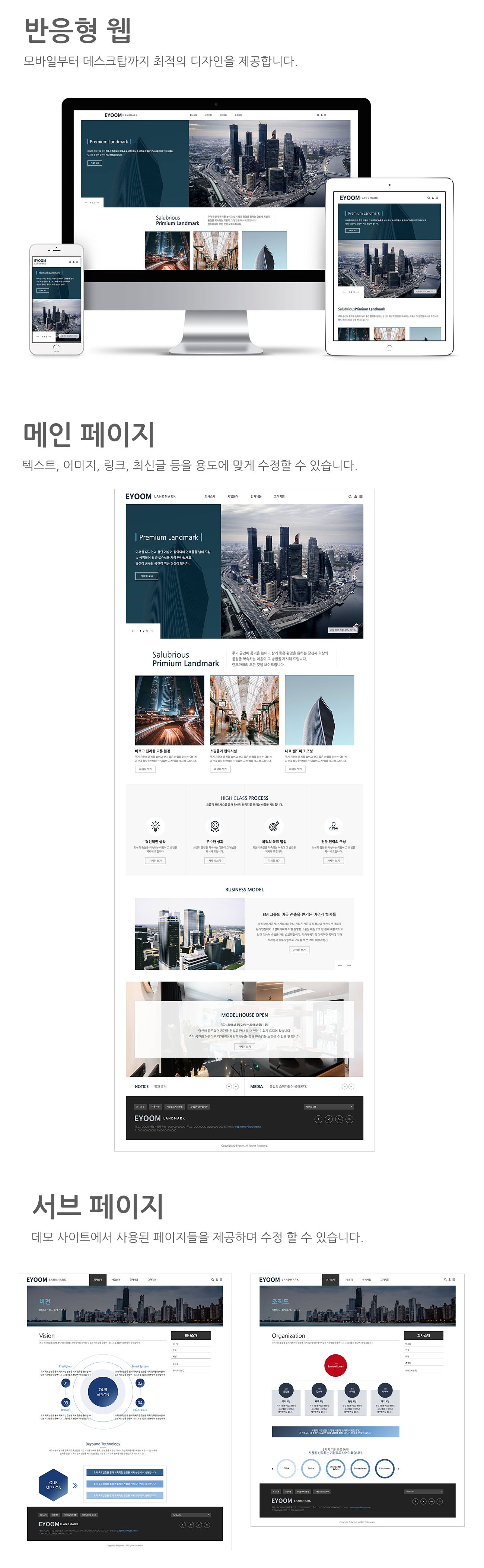
반응형 웹 기업소개 테마
상품 상세설명

테마 설치 후 아래 설정 가이드를 참고하여 주세요.
테마 설명
반응형웹 테마로 기업소개에 최적화된 디자인을 제공합니다.
테마환경설정
- 관리자 - 테마관리 - 테마환경설정
- 테마스킨설정
- 아웃로그인 스킨 - busi0032_outlogin
- 테마 사이드 레이아웃 에서 아래의 설정 항목들을 설정하여 저장합니다.
- 사이드 레이아웃 사용[메인] - 사용하지 않음
- 사이드 레이아웃 사용[서브] - 사용
- 사이드 레이아웃 위치[메인] - 오른쪽
- 사이드 레이아웃 위치[서브] - 오른쪽
- 테마스킨설정
메인 콘텐츠
- eyoom/theme/e3r_busi_0032/layout/head_bs.html 파일
- 테마 설정 옵션 (아래 참고) 설정
- 로고 - 이미지 로고의 경우 768px 기준으로 출력되는 이미지가 다름
- 768px 이상 /e3r_busi_0032/image/site_logo.png
- 768px 미만 /e3r_busi_0032/image/site_logo_mo.png
- 검색, 아웃로그인, 메뉴등의 콘텐츠 출력
- 전체메뉴
- 992px 이상일 경우 메뉴 버튼 클릭시 메뉴바 아래 전체메뉴가 출력
- 등록 및 출력 설정된 메뉴만 출력
- 미입력 및 미출력 설정된 메뉴는 직접 파일을 열어 마크업 및 CSS 스타일 수정
- eyoom/theme/e3r_busi_0032/main/index_bs.html 파일
- 섹션1
- EB슬라이더 0032테마 섹션01 치환코드 삽입
- 서브타이틀은 우측 하단 이미지 위에 출력
- 좌측 텍스트 출력 부분 배경 이미지는 직접 파일에서 등록
/e3r_busi_0032/skin_bs/ebslider/busi0032_sect01/image/bg_caption.jpg
- 섹션2
- EB콘텐츠 0032테마 섹션02 치환코드 삽입
- 콘텐츠 마스터 제목과 설명글은 상단 타이틀에 출력되며 마스터 제목은 strong 태그를 이용
- 아이템 3개 출력수에 맞춰 디자인
- 섹션3
- EB콘텐츠 0032테마 섹션03 치환코드 삽입
- 콘텐츠 마스터 제목과 설명글은 상단 타이틀에 출력되며 마스터 제목은 strong 태그를 이용
- 아이템 4개 출력수에 맞춰 디자인
- 섹션4
- 최신글 busi0032_slider 최신글 소스 삽입
- 섹션5
- EB콘텐츠 0032테마 섹션05 치환코드 삽입
- 아이템 1개 출력수에 맞춰 디자인
- 섹션6
- 최신글 busi0032_roll_left 최신글 소스 삽입
- 최신글 busi0032_roll_right 최신글 소스 삽입
- 섹션1
- eyoom/theme/e3r_busi_0032/layout/tail_bs.html 파일
- 로고, 사이트 정보, 패밀리 사이트, sns링크등 콘텐츠 출력
- 검색모달, 아웃로그인 모달 내용 위치
- eyoom/theme/e3r_busi_0032/layout/side_bs.html 파일
- 서브페이지 사이드 메뉴 출력
테마 설정 옵션
- /eyoom/theme/e3r_busi_0032/layout/head_bs.html 파일에서 설정합니다.
- 레이아웃 종류(기본 또는 박스형)
- {layout} = 'basid'; - 기본형 / {layout} = 'boxed'; - 박스형
- 로고 타입(이미지 또는 텍스트)
- {logo} = 'image'; - 이미지 / {logo} = 'text'; - 텍스트
- /eyoom/theme/e3r_busi_0032/image/site_logo.png 이미지 파일을 변경합니다. (사용된 로고 이미지 크기는 242x82 픽셀)
- /eyoom/theme/e3r_busi_0032/css/style.css 파일 Header 부분에서 스타일 수정합니다.
- PC버전 메뉴바 sticky 적용(폭 992px 이상에서 메인 메뉴 고정 유무)
- {sticky} = 'yes'; - 고정 / {sticky} = 'no'; - 비고정
EB 슬라이더
- 관리자 - 테마관리 - EB슬라이더관리에서 각각의 EB슬라이더의 수정으로 들어가서 이미지 및 타이틀 등을 설정합니다. (설정하지 않으면 기본 더미 이미지와 문구가 출력)
- 관리자로 로그인을 하면 커뮤니티 메인페이지 또는 쇼핑몰 메인페이지에서 해당 EB슬라이더 설정을 클릭하여 설정 가능합니다.
- EB슬라이더 사용법 - http://eyoom.net/bbs/board.php?bo_table=eb3_theme_guide&wr_id=18
EB 콘텐츠
- 관리자 - 테마관리 - EB콘텐츠관리에서 각각의 EB콘텐츠의 수정으로 들어가서 이미지 및 타이틀 등을 설정합니다. (설정하지 않으면 기본 더미 이미지와 문구가 출력)
- 관리자로 로그인을 하면 커뮤니티 메인페이지 또는 쇼핑몰 메인페이지에서 해당 EB콘텐츠 설정을 클릭하여 설정 가능합니다.
- EB콘텐츠 사용법 - http://eyoom.net/bbs/board.php?bo_table=eb3_theme_guide&wr_id=42
최신글 스킨
- 최신글 문법(http://eyoom.net/page/?pid=eb3_latest_grammar)을 참고해 게시판 생성 후 해당 파일을 열어 최신글 소스에 테이블 아이디를 입력합니다.
폰트설정
- 해당 테마는 구글 웹폰트 중 나눔고딕을 사용
- 사용을 원치 않을 시 아래의 소스 삭제
- eyoom/theme/e3r_busi_0032/layout/head_bs.html 파일 5줄 구글폰트 링크 삭제
- eyoom/theme/e3r_busi_0032/css/style.css 파일 4줄
- body, h1, h2, h3, h4, h5, h6 {font-family:'Nanum Gothic',sans-serif;}
그외 설정 및 가이드
- 그외 메뉴 설정, 쇼핑몰 메뉴설정 등 테마의 전반적인 설정 및 가이드 참조 ( http://eyoom.net/bbs/board.php?bo_table=eb3_theme_guide )

