[시즌4] 매거진테마 #002 (EB4_MAGA_002) > 테마
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
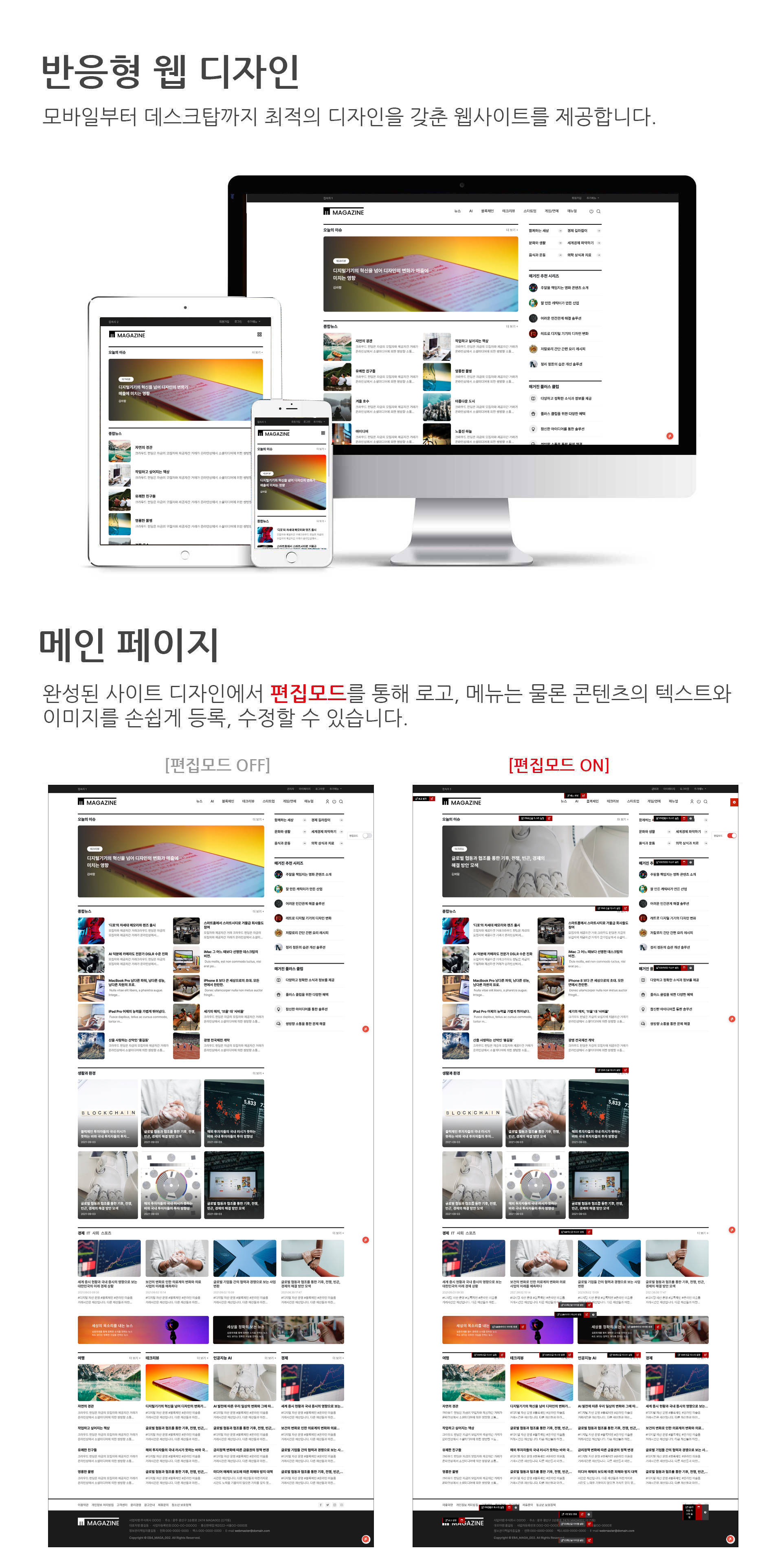
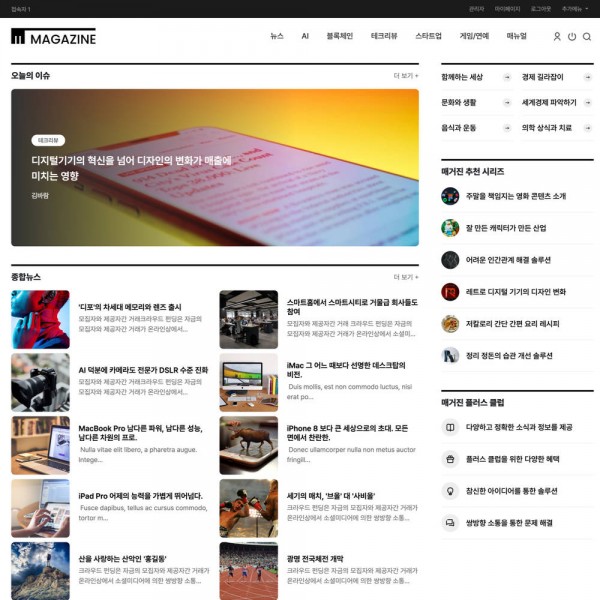
반응형/비반응형 웹 교회소개 테마
상품 상세설명
[참고 및 주의사항]
- 부트스트랩5를 이용한 테마이며 레이아웃의 경우 flexbox로 구성되어 있으니 CSS 스타일의 flex 속성을 확인 바랍니다. (참고 : https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Flexbox)
- 해당 테마는 사이드 레이아웃과 비반응형을 지원하기 않습니다.
- multi_type_news 게시판 스킨이 추가되어 있습니다.
- 해당 테마는 사이드 레이아웃을 서브페이지만 사용하는 디자인이며 비반응형을 지원하지 않습니다.