[시즌4] 블로그 게시판 스킨 (반응형) - 게시판 내용 페이지 이미지 슬라이더 기능 > 스킨
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
게시판 내용 페이지에서 이미지 슬라이더를 활용하여 블로그, 리뷰, 다이어리 등의 컨텐츠에 적합한 게시판 스킨입니다.
상품 상세설명
[시즌4] 블로그 게시판 스킨입니다. (BS5 테마 전용 스킨)
게시판 내용 페이지에서 이미지 슬라이더를 활용하여 블로그, 리뷰, 다이어리 등의 컨텐츠에 적합한 게시판 스킨입니다.
설치 방법
1. 구매
2. 다운로드 (마이페이지 - 스킨관리에서 다운로드)
3. 압축해제 후 폴더 내 skin 폴더를 설치한 테마 내 skin 폴더에 덮어 쓰거나(병합) 또는 안의 내용을 업로드 하면 됩니다. (/theme/적용할 테마/skin/board/blog/)
4. 관리자 - 게시판관리 - 게시판관리에서 블로그 게시판 스킨을 적용할 게시판을 추가합니다. (파일 업로드 개수는 8~10개 설정, 갤러리 이미지 폭은 600px, 갤러리 이미지 높이는 0px 설정 권장, 목록에서 내용사용은 사용 체크)
5. 관리자 - 게시판관리 - 게시판관리의 해당 게시판 수정에서 디자인/양식 탭의 이윰 게시판 스킨을 blog로 선택하여 저장합니다.
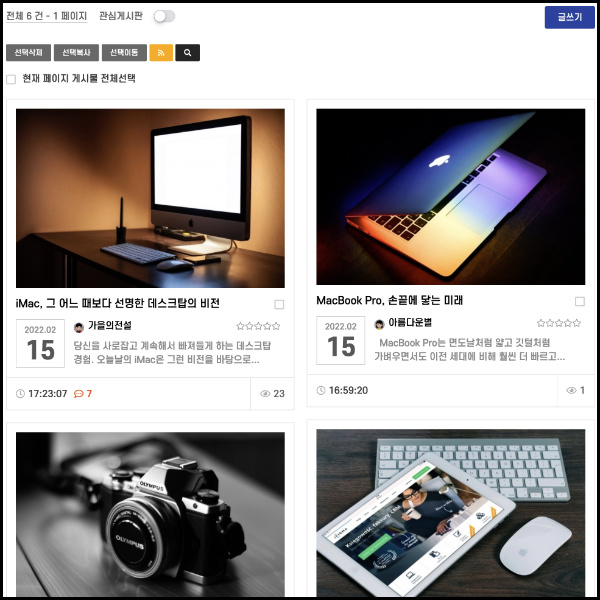
블로그 게시판 목록

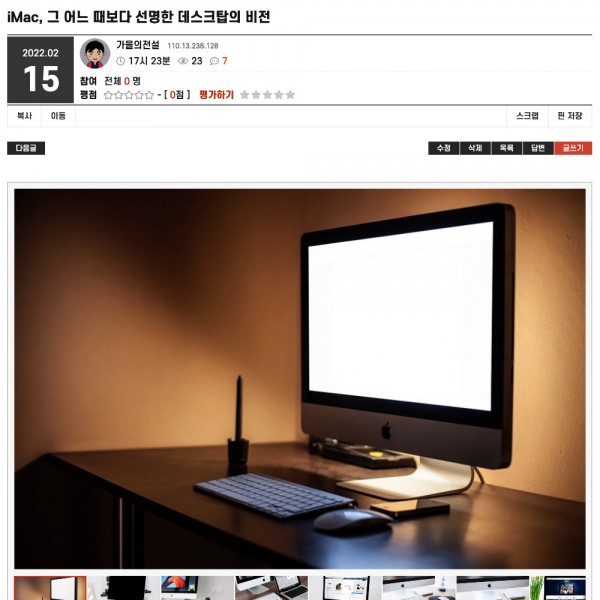
블로그 게시판 내용 페이지

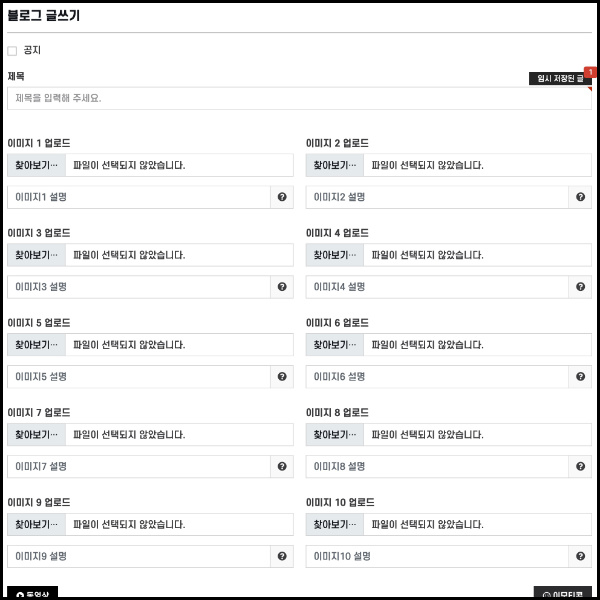
블로그 게시판 글쓰기

사용후기
구매문의
등록된 구매문의
* 구매 전 문의사항이 있으시면 문의 해주시기 바랍니다.
구매 후에는 1:1문의 게시판을 이용 해 주세요.
- 작성자
- HyeoncheolChoi
- 작성일
- 25-03-13
샘플을 보면 우측 메뉴카테고리 영역이 있는 사이트에 적용된 상태로 나와서, 판단하기가 어려운데 쇼핑몰처럼 좌측이나 우측 영역이 없는 경우에도 적용이 가능한가요?
사이드 레이아웃을 사용하지 않는 테마에도 사용이 가능하며
사용하는 테마의 경우 '관리자 - 테마환경설정 - 레이아웃설정 - 서브 사이드 레이아웃 사용'에 '미사용' 사이드 레이아웃 설정하면 출력이 안됩니다.
데모 화면에서 사이드 레이아웃을 제외하면 그만큼 콘텐츠 가로폭이 커지는 점 참고 바랍니다.
고맙습니다.
- 작성자
- caslerise2021
- 작성일
- 23-03-28
데스크탑으로 보거나 테블릿으로 볼때는 columm 이 두개로 보이는데요
모바일에서도 한줄에 두칸으로 보이게 설정을 따로 할수 있나요?
해당 목록 파일(list.skin.html.php) 아래의 소스를 주석 또는 삭제하기 바랍니다.
그에 따라 출력 디자인 수정을 해야 하며 CSS 스타일로 용도에 맞게 수정하기 바랍니다.
@media (max-width:767px) {
.board-blog .blog-item, .board-blog .blog-sizer {width:100%}
}
고맙습니다.