[시즌4] 제품소개 게시판 스킨 (반응형) > 스킨
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
여분필드를 활용해 제품의 정보를 입력할 수 있는 게시판 스킨
상품 상세설명
[시즌4] 제품소개 게시판 스킨입니다. (BS5 테마 전용 스킨)
여분필드를 활용해 제품을 소개하는 게시판 스킨입니다.
설치 방법 및 주의사항
1. 구매
2. 다운로드 (마이페이지 - 스킨관리에서 다운로드)
3. 압축해제 후 폴더 내 skin 폴더를 설치한 테마 내 skin 폴더에 덮어 쓰거나(병합) 또는 안의 내용을 업로드 하면 됩니다. (/theme/적용할 테마/skin/board/product/)
4. 여분필드 6~9번을 사용해 제품의 정보를 입력 및 출력합니다.
5. 제품 소개 외에 커뮤니티 기능(추천, 별점, 블라인드, 스크랩등)들은 지원하지 않습니다.
6. BS5(부트스트랩5)용 스킨으로 일부 유료 테마에는 포함되어 있으니 중복 구매를 피하시기 바랍니다.
테마 포함 여부는 데모사이트 메뉴 및 매뉴얼에서 확인 가능합니다.
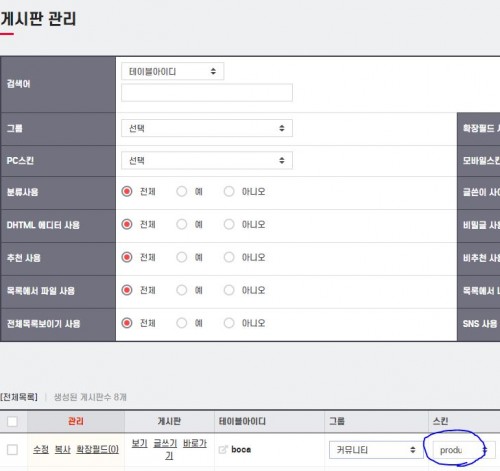
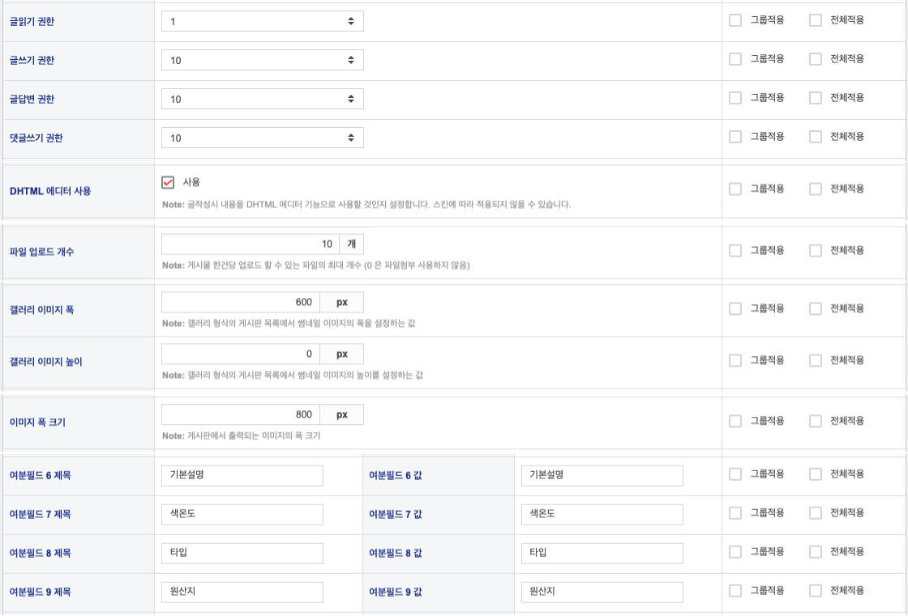
게시판 설정(관리자 - 게시판관리)

- · 이미지와 같이 기본 설정을 합니다.
- · 관리자 외에 글쓰기, 답글, 댓글쓰기를 사용한다면 권한을 9이하로 설정합니다.
- · 이미지 등록 및 출력은 파일 업로드로 하며 등록할 만큼 값을 설정합니다.
- · 여분필드 6~9번까지 출력할 값을 설정 합니다.
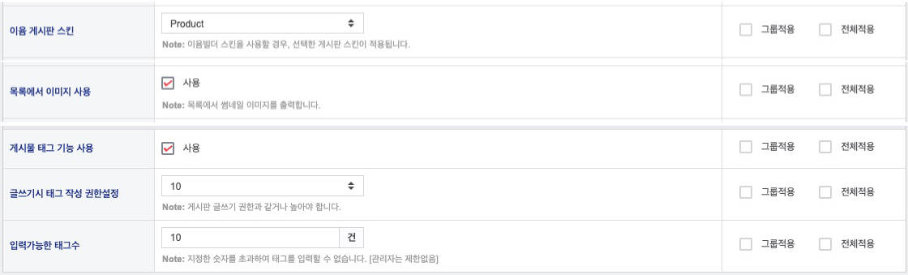
게시판 추가 설정(관리자 - 테마설정관리 - 게시판 추가설정)

- · 이미지와 같이 설정을 합니다.
- · 태그 미사용시 체크 해제 합니다.
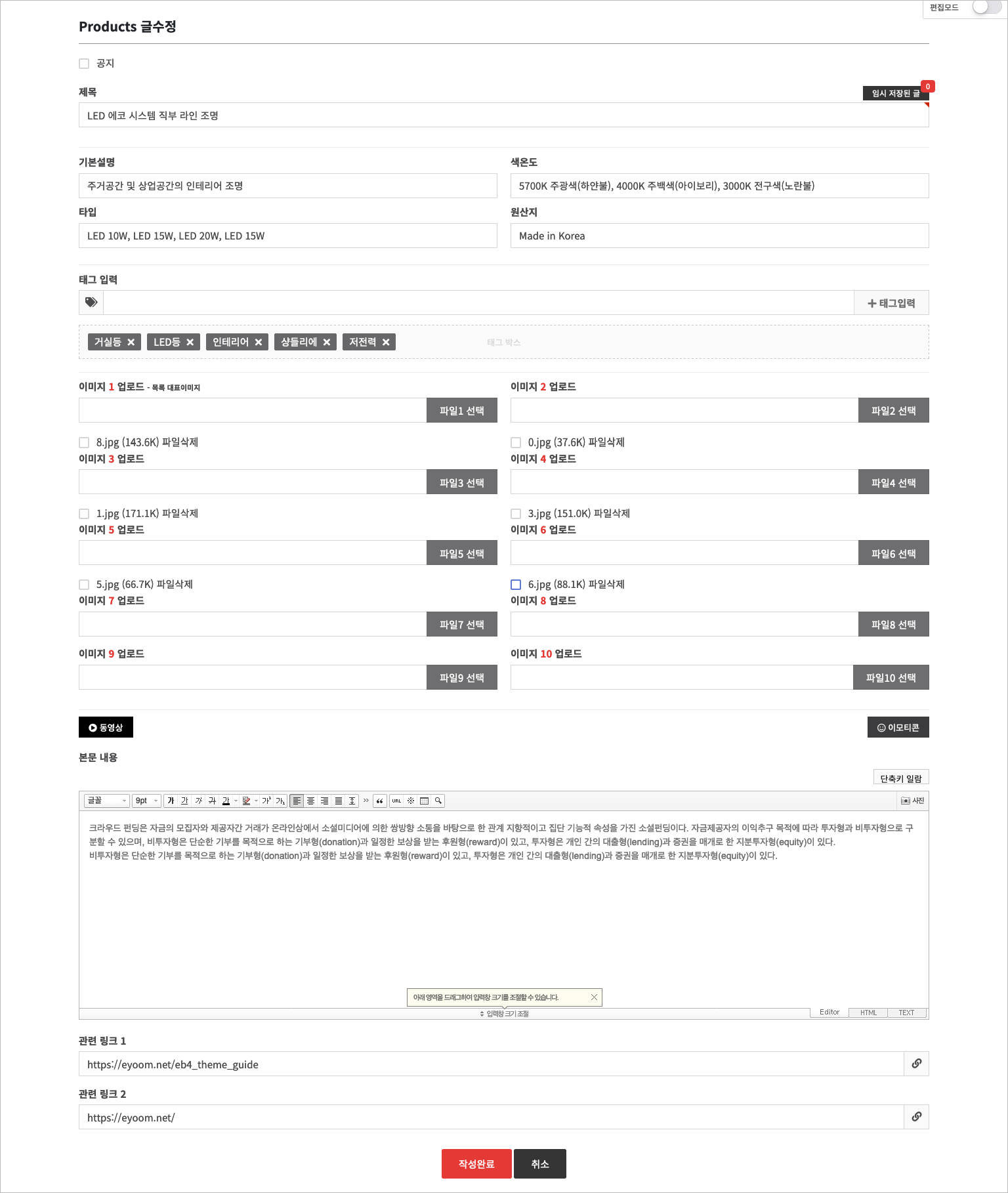
쓰기(write.skin.html.php)

- · 각 항목 값을 입력 및 이미지 등록합니다.
- · 여분필드 6~9번 항목 설정 값이 제목으로 출력됩니다.
- · 첨부파일은 이미지 파일 등록하며 첫번째 이미지는 목록에서 출력됩니다.
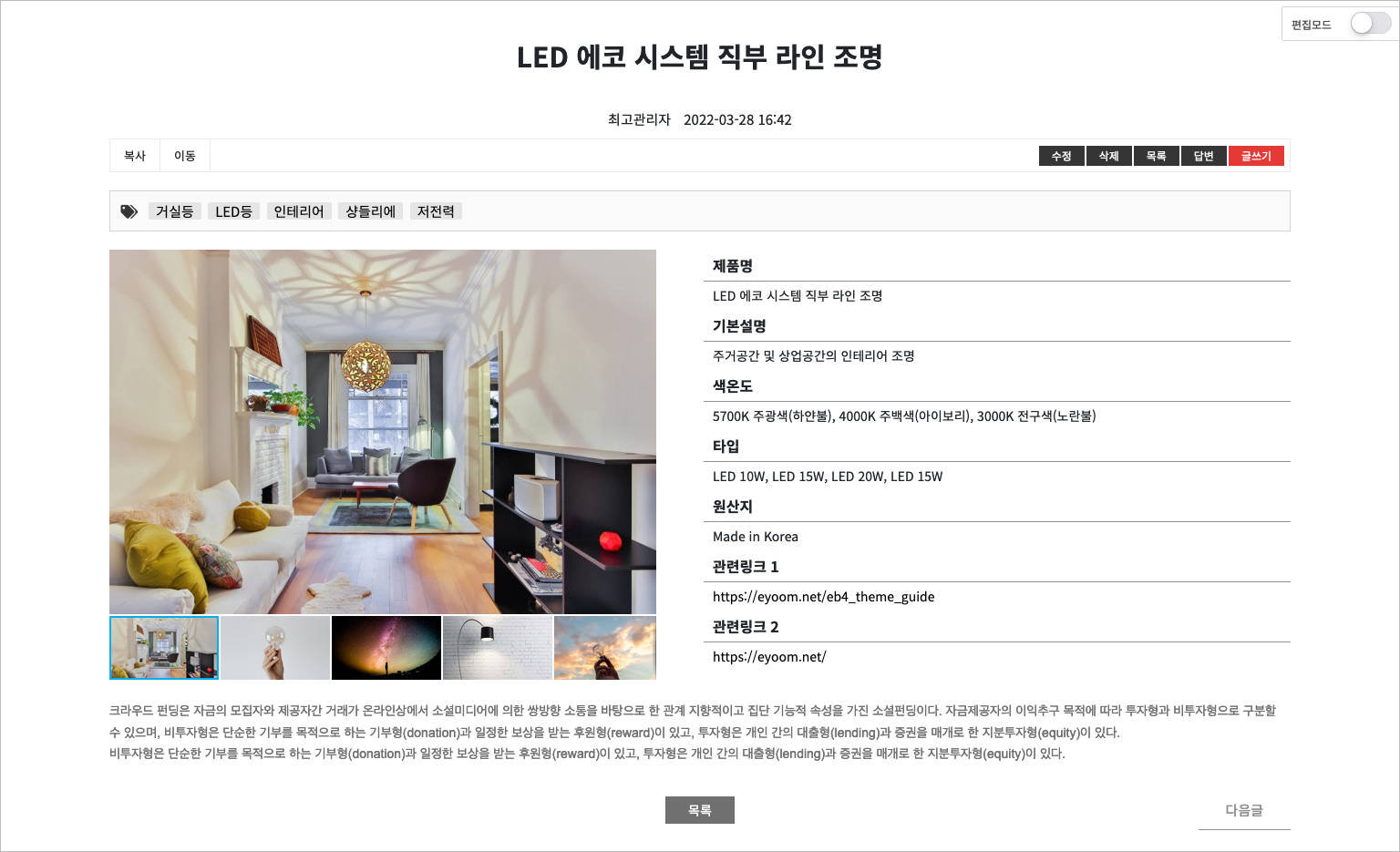
보기(view.skin.html.php)

- · 입력한 내용들이 출력됩니다.
- · 작성자, 날짜, 복사, 이동, 삭제, 글쓰기 등의 내용들은 권한 설정에 따라 확인 할 수 있습니다.
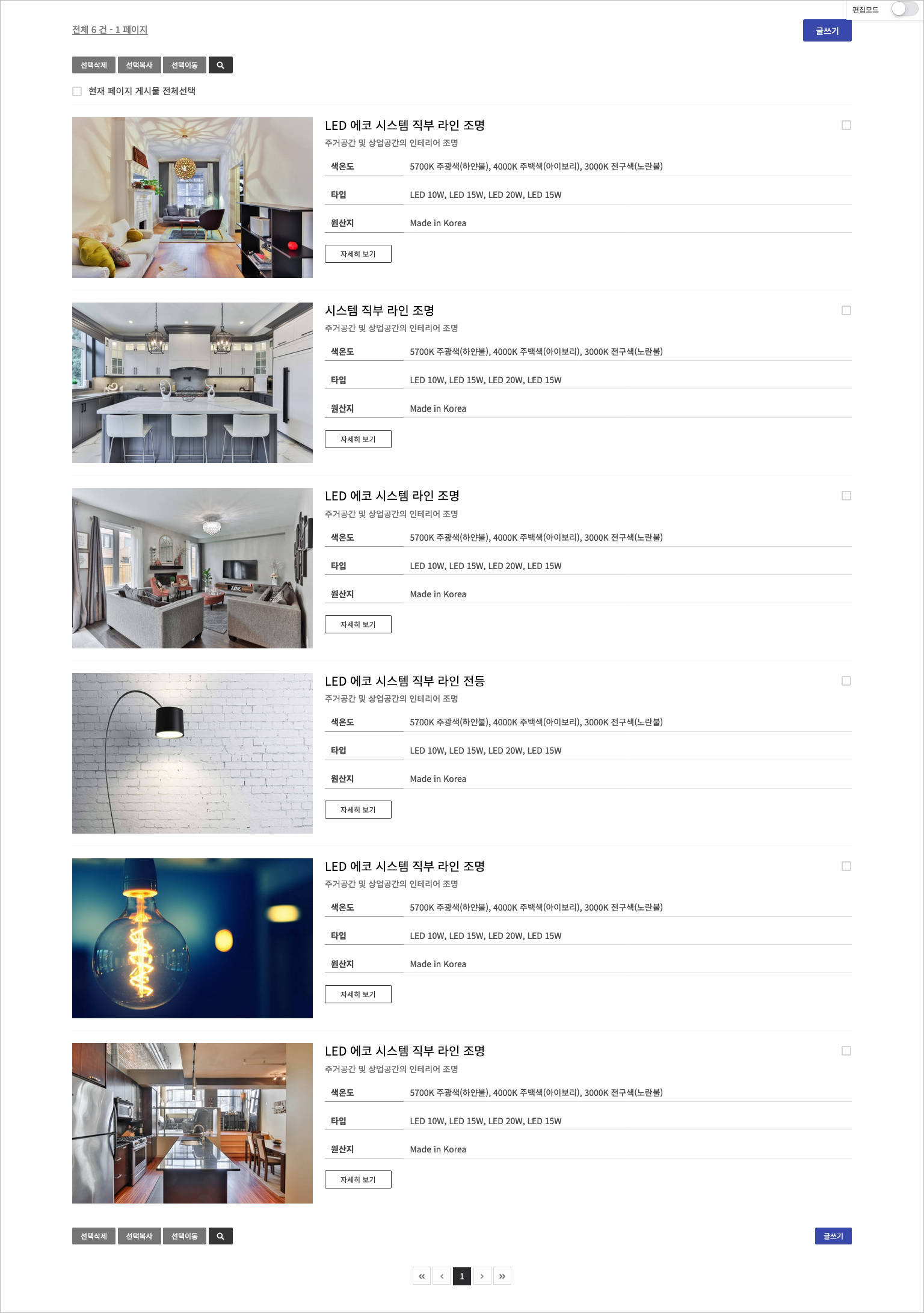
목록(list.skin.html.php)

- · 입력한 내용들이 출력됩니다.
- · 삭제, 복사, 이동, 글쓰기등의 내용들은 권한 설정에 따라 확인 할 수 있습니다.
사용후기
구매문의
등록된 구매문의
* 구매 전 문의사항이 있으시면 문의 해주시기 바랍니다.
구매 후에는 1:1문의 게시판을 이용 해 주세요.
- 작성자
- 정승우
- 작성일
- 25-07-25
10번 이상은 사용하면 안되는건가요?
만약 사용 가능한 경우, 10번째 여분필드 이상 추가는 안되는건지 궁금합니다.
그누보드 게시판에서는 여분필드가 10까지 있습니다.
추가로 필드를 생성한다면 저희 이윰빌더에는 '확장필드'를 제공하고 있습니다.
아래의 매뉴얼을 참고해 적용해 보기 바랍니다.
https://eyoom.net/page/eb4_manual_06_1_7
고맙습니다.
- 작성자
- aksldk2
- 작성일
- 24-03-13
커뮤니티 기능(추천, 별점, 블라인드, 스크랩등)들은 지원하지 않습니다. 말씀하셨는데 아예안되는것인지요?
아니면 따로 의뢰를 해야하는지요?
게시판의 특성상 추천, 별점, 블라인드, 스크랩등의 기능은 사용하지 않을 것을 고려해 소스를 삭제했습니다.
사용을 하신다면 basic, gallery 게시판 스킨등에서 소스를 복사해 해당 스킨 파일에 추가해 보기 바랍니다.
고맙습니다.
- 작성자
- 장대호
- 작성일
- 23-04-19
- 작성자
- nsta
- 작성일
- 23-01-11
안녕하세요.
게시판 리스트에서 제품이 라인당 하나씩 나열되는데, 2개 또는 3개씩 나열이 가능한가요?
예를 들어
https://eyoom.net/shop/1647494712
이벤트 게시판 형태처럼 노출이 되면 좋을 것 같은데 수정이 가능할까요?
최신글 추출 방법도 확인해 주시면 감사하겠습니다.
확인부탁드립니다.
감사합니다.
그리드 시스템( https://eyoom.net/page/eb45_code_1 )을 이용해 해당 스킨 목록 파일(list.skin.html.php) 파일
180 줄 row 추가 <div class="board-product row">
189 줄 <div class="col-xl-6"> 추가
<?php } else { ?>
<div class="col-xl-6">
<div class="product-item">
251 줄 </div> 추가
<div class="product-btn-view"><a href="<?php echo $list[$i]['href']; ?>" <?php echo $infinite_wmode ? 'onclick="eb_modal(this.href); return false;"': ''; ?>>자세히 보기</a></div>
</div>
</div>
</div>
<?php } ?>
<?php } ?>
<?php if (count((array)$list) == 0) { ?>
수정한 내용에 따라 CSS 스타일을 통해 디자인 수정하기 바랍니다.
여분필드 최신글 출력 소스는 아래와 같으며 사용하는 여분필드를 최신글 스킨에 추가하기 바랍니다.
여분필드6 값 : <?php echo $data['wr_6']; ?>
고맙습니다.