[시즌4] 커뮤니티 테마 #004 (EB4_COMM_004) > 테마
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
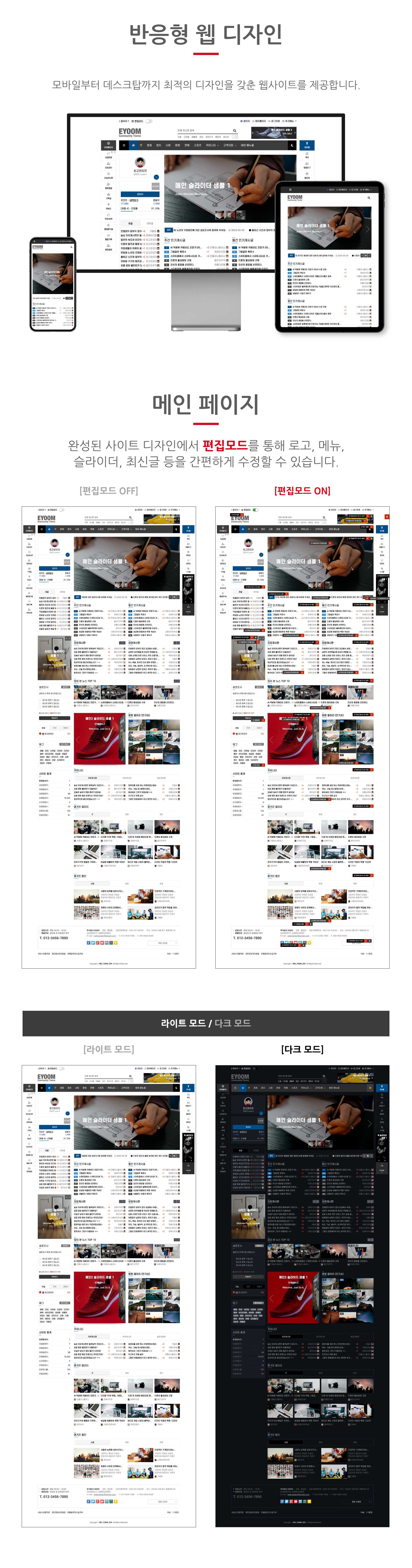
반응형 커뮤니티 테마, 다크모드 지원
상품 상세설명
[참고 및 주의사항]
- - 본 테마는 커뮤니티 사이트에 적합한 테마입니다.
- - 본 테마는 사이드 레이아웃을 사용하며, 비반응형을 지원하지 않습니다.
- - 본 테마는 다크모드를 지원하며, 다크모드 사용을 원치 않으시면 /theme/eb4_comm_004/head.heml.php파일 25라인의 아래 소스를 no로 설정하시기 바랍니다.
- - $is_darkmode = 'no';
- - 다크모드 사용 시 스마트에디터는 적합하지 않습니다. 아래 링크의 CKEditor를 꼭 적용하여 사용하시기 바랍니다.
- - https://eyoom.net/share/4
- - 자세한 테마 설명은 테마 매뉴얼을 참고하기 바랍니다.

사용후기
구매문의
등록된 구매문의
* 구매 전 문의사항이 있으시면 문의 해주시기 바랍니다.
구매 후에는 1:1문의 게시판을 이용 해 주세요.
- 작성자
- kbmson
- 작성일
- 25-01-26
설정에서 비반응형설정해도 모바일에서 접속하면
테플릿에서 보는것처럼 어느정도 줄어드는데
완전히 pc버젼으로 모바일에서도 보여지게하려고요
그누보드 config에서
define('G5_USE_MOBILE', false); // 모바일 홈페이지를 사용하지 않을 경우 false 로 설정
이렇게 설정해도 이윰빌더가 안먹히던데
혹시 다른방법이 잇나요 ㅠㅠㅠ
안녕하세요.
본 테마는 부트스트랩5를 이용하여 반응형웹으로 제작되었습니다.
미디어쿼리를 이용하여 화면 비율에 따라 반응하게 되어 있는데 원하시는 대로 처리할려면
해당 소스코드를 모두 지우고 최적화 작업이 필요한데 간단하게 처리할수 있는 부분이 아닌것 같습니다.
감사합니다.
- 작성자
- nomad411
- 작성일
- 24-11-23
- 작성자
- nomad411
- 작성일
- 24-11-19
- 작성자
- siterunner777
- 작성일
- 24-07-31
게시판 그룹 정리위해, 기본 게시판 그룹삭제 후 재생성 했는데요
생성 후 접속하게되면 404 페이지로 나옵니다,,,
카테고리 링크를
도메인/group/그룹명 으로 접속시에,, 404 페이지로 나오는데요,,,
유료테마에서는 해당 기능 이용이 안되는건지요???
안녕하세요.
말씀하신 설명만으로는 무엇이 문제인지 잘 모르겠습니다.
관리자 - 게시판관리 - 게시판그룹관리에서 그룹아이디를 클릭하시면 그룹 페이지로 이동합니다.
그룹 접속이 안되시는 것인지요?
유료테마 문의는 1:1문의에 남겨주시면 감사하겠습니다.
- 작성자
- siterunner777
- 작성일
- 24-07-30
해당 최신글을
EB 최신글 아이템 관리에서
이미지 사이즈 450 x 450(예시)
노출 사이즈를 정사각형 형태로 변경하고 싶은데요,,
노출되는 이미지 해상도가 변하지는 않습니다...
안녕하세요.
해당 최신글은 comm004_gallery_slider 스킨입니다.
/theme/eb4_comm_004/skin/eblatest/comm004_gallery_slider/eblatest.skin.html.php 파일 31라인의 아래 코드를 변경해 보시기 바랍니다.
[수정전]
.comm004-gs-latest .img-box:before {content:"";display:block;padding-top:55%}
[수정후]
.comm004-gs-latest .img-box:before {content:"";display:block;padding-top:100%}
참고로 이미지를 정사각형 비율로 올리셔야 정사각형 이미지로 출력됩니다.
감사합니다.


