favicon 아이콘 이미지 삽입하기

본문
[단계 1] favicon 이미지 원본 로고를 배경없이 최소 192x192 픽셀 크기로 만들어 png 형식으로 저장한다.
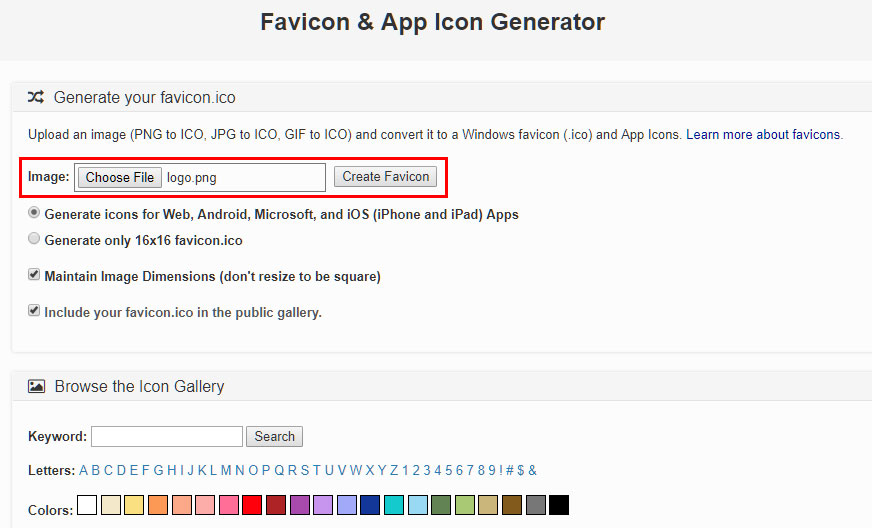
[단계 2] https://www.favicon-generator.org/ 에서 아래 그림의 Create favicon 버튼을 이용하여 favicon 아이콘을 생성한다.

[단계 3] 다음 그림의 (1)번 버튼을 클릭하여 생성된 아이콘 Zip 파일을 다운로드하고 favicon이라는 이름의 디렉토리에 모두 압축을 푼다. favicon.ico 이외에 수많은 파일들이 자동생성되는데, 이것들은 각종 모바일기기들을 위한 것이기에 모두 업로드하는 편이 나중을 위하여 좋습니다.

[단계 4] 위 그림의 (2)번의 html 태그를 홈페이지 상단 <head>와 </head> 사이에 넣으면 됩니다. 제가 Document Root 디렉토리가 지저분한 것을 싫어해서... 저는 href="/favicon/favicon-16x16.png"의 형태로 업로드합니다. 다음 두 줄을 제일 첫째줄에 추가합니다.
```html <link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" /> <link rel="icon" href="/favicon.ico" type="image/x-icon"> ```잊지 말 것은 favicon.ico는 favicon 디렉토리 아래가 아닌 Document Root에 업로드한다는 사실입니다. 이는 favicon의 호환성을 극대화하기 위한 것입니다.
```html <link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" /> <link rel="icon" type="image/x-icon" href="/favicon.ico"> <link rel="apple-touch-icon" sizes="57x57" href="/favicon/apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/favicon/apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/favicon/apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/favicon/apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/favicon/apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/favicon/apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/favicon/apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/favicon/apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/favicon/apple-icon-180x180.png"> <link rel="icon" type="image/png" sizes="192x192" href="/favicon/android-icon-192x192.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="96x96" href="/favicon/favicon-96x96.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon/favicon-16x16.png"> <link rel="manifest" href="/favicon/manifest.json"> <meta name="msapplication-TileColor" content="#ffffff"> <meta name="msapplication-TileImage" content="/favicon/ms-icon-144x144.png"> <meta name="theme-color" content="#ffffff"> ```
[단계 5] favicon 디렉토리 안의 browserconfig.xml의 File Path를 변경하여 저장합니다.
```html <?xml version="1.0" encoding="utf-8"?> <browserconfig><msapplication><tile><square70x70logo src="/favicon/ms-icon-70x70.png"/><square150x150logo src="/favicon/ms-icon-150x150.png"/><square310x310logo src="/favicon/ms-icon-310x310.png"/><TileColor>#ffffff ```
[단계 6] FTP를 이용하여 favicon 디렉토리와 favicon.ico 파일을 웹서버로 업로드합니다.
[단계 7] 이제 드디어 이윰빌더에 포함된 기본 테마인 eb4_basic 파일을 수정할 차례입니다. 55번째 줄를 찾아 </head> 앞에 삽입하면 됩니다.
/theme/eb4_basic/head.sub.html.php
```html 52 <?php 53 if (!defined('G5_IS_ADMIN')) echo $config['cf_add_script']; 54 ?> 55 56 <link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" /> 57 <link rel="icon" type="image/x-icon" href="/favicon.ico" /> 58 <link rel="apple-touch-icon" sizes="57x57" href="/favicon/apple-icon-57x57.png"> 59 <link rel="apple-touch-icon" sizes="60x60" href="/favicon/apple-icon-60x60.png"> 60 <link rel="apple-touch-icon" sizes="72x72" href="/favicon/apple-icon-72x72.png"> 61 <link rel="apple-touch-icon" sizes="76x76" href="/favicon/apple-icon-76x76.png"> 62 <link rel="apple-touch-icon" sizes="114x114" href="/favicon/apple-icon-114x114.png"> 63 <link rel="apple-touch-icon" sizes="120x120" href="/favicon/apple-icon-120x120.png"> 64 <link rel="apple-touch-icon" sizes="144x144" href="/favicon/apple-icon-144x144.png"> 65 <link rel="apple-touch-icon" sizes="152x152" href="/favicon/apple-icon-152x152.png"> 66 <link rel="apple-touch-icon" sizes="180x180" href="/favicon/apple-icon-180x180.png"> 67 <link rel="icon" type="image/png" sizes="192x192" href="/favicon/android-icon-192x192.png"> 68 <link rel="icon" type="image/png" sizes="32x32" href="/favicon/favicon-32x32.png"> 69 <link rel="icon" type="image/png" sizes="96x96" href="/favicon/favicon-96x96.png"> 70 <link rel="icon" type="image/png" sizes="16x16" href="/favicon/favicon-16x16.png"> 71 <link rel="manifest" href="/favicon/manifest.json" /> 72 <meta name="msapplication-TileColor" content="#ffffff" /> 73 <meta name="msapplication-TileImage" content="/favicon/ms-icon-144x144.png" /> 74 <meta name="theme-color" content="#ffffff" /> 75 76 77 <body<?php echo isset($g5['body_script']) ? $g5['body_script'] : ''; ?>> ```단, eb4_basic 테마를 수정하게 되면 추후 패치 업데이트할 때, 잊지 말고 다시 수정해 주어야 합니다. 물론, 본인이 직접 만든 테마에 적용한다면 그런 걱정은 없을 것입니다. ^ ^
이제 웹브라우저를 다시고침(F5)하면 짜잔~  예쁜 favicon 아이콘이 보일 것입니다.
예쁜 favicon 아이콘이 보일 것입니다.
행운을 빕니다. {이모티콘:rabbit_38}

최신글이 없습니다.
최신글이 없습니다.

댓글목록4
닭발은세개님의 댓글
- 닭발은세개님의 홈
- 전체게시물
- 아이디로 검색
14.♡.2.253특이하게 저의 경우는 최신글 타이틀 폰트 사이즈가 작아지는 문제가 있어서
저 태그 중 몇 줄을 빼고 사용 중입니다. ㅎㅎ
축하합니다. 첫댓글 포인트 49포인트를 획득하였습니다.
JamesShin님의 댓글
- JamesShin님의 홈
- 전체게시물
- 아이디로 검색
70.♡.183.180studyhaza님의 댓글
- studyhaza님의 홈
- 전체게시물
- 아이디로 검색
222.♡.29.129et3142님의 댓글
- et3142님의 홈
- 전체게시물
- 아이디로 검색
112.♡.177.66HTML 복사할 때 숫자도 같이 복사돼서 다시 지워야하더군요.
숫자 없는 코드 남깁니다.
<!-- 파비콘 시작 -->
<?php
if (!defined('G5_IS_ADMIN')) echo $config['cf_add_script'];
?>
<link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" />
<link rel="icon" type="image/x-icon" href="/favicon.ico" />
<link rel="apple-touch-icon" sizes="57x57" href="/favicon/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/favicon/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/favicon/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/favicon/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/favicon/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/favicon/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/favicon/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/favicon/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/favicon/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/favicon/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon/favicon-16x16.png">
<link rel="manifest" href="/favicon/manifest.json" />
<meta name="msapplication-TileColor" content="#ffffff" />
<meta name="msapplication-TileImage" content="/favicon/ms-icon-144x144.png" />
<meta name="theme-color" content="#ffffff" />
<body<?php echo isset($g5['body_script']) ? $g5['body_script'] : ''; ?>>
<!-- 파비콘 끝 -->