이윰빌더 페이지 신규 생성하기

2018-11-11 00:59
42,475
2
0
본문
(1) /theme/테마명/page 폴더 아래에 xxx.html.php 라는 형식으로 파일을 만듭니다.
```html <?php /** * page file : /theme/THEME_NAME/page/aboutus.html.php */ if (!defined('_EYOOM_')) exit; ?> <style> /* 페이지에만 해당하는 Style */ </style> <div class="sub-page page-aboutus"> /* 페이지 HTML/PHP 내용 */ </div> ```위와 같은 구조입니다. 페이지 내용 중 Header와 Footer를 제외한 Body 부분만을 html과 PHP 코드를 섞어서 파일을 만들면 됩니다.
기존 페이지 파일들을 참고하면 어떻게 페이지 파일의 Body를 만들면 될런지 파악할 수 있을 것입니다.
(2) 이제, 새롭게 생성한 페이지를 웹브라우저에서 확인한다.
만약 /theme/테마명/page/xxx.html.php 라는 이름의 파일을 새롭게 생성하였다면, 이 페이지를 열람람할 수 있는 URL은 http://도메인명/page/?pid=xxx 입니다.
(3) 메뉴에 할당한다.
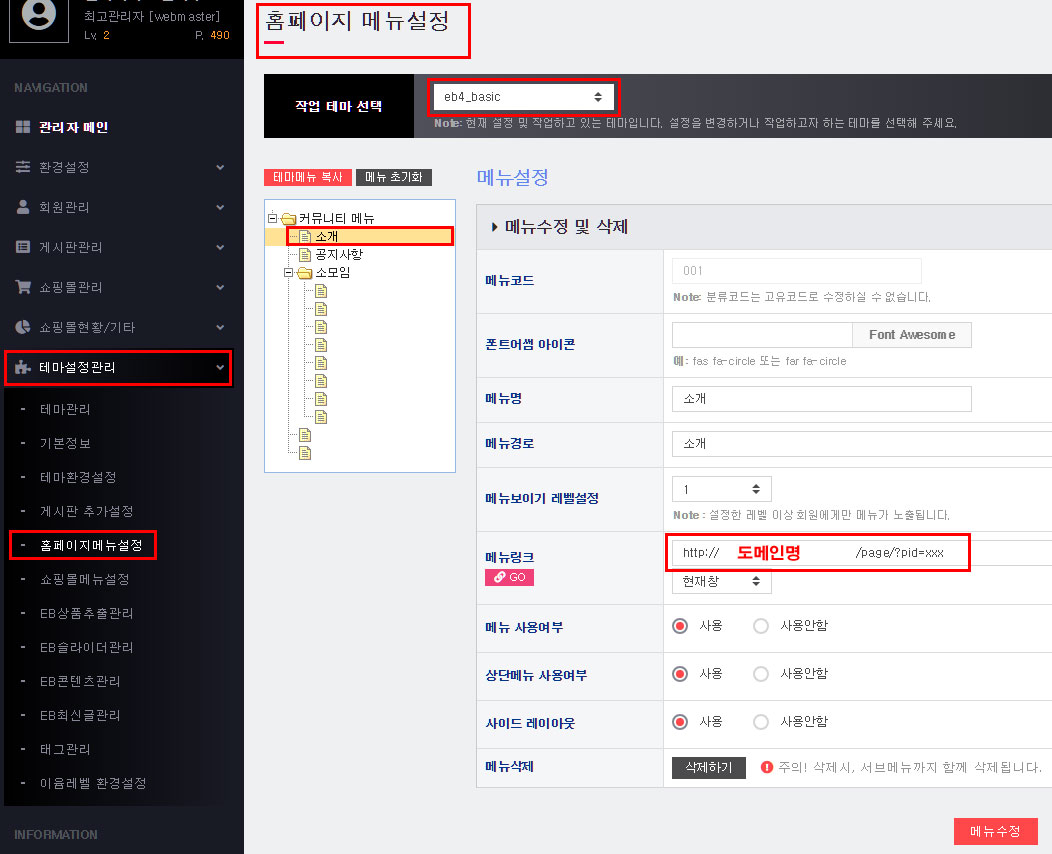
관리자 메뉴에서 테마설정관리 => 홈페이지메뉴설정 페이지로 이동하여 작업테마를 선택하고, 원하는 메뉴를 클릭한다. 메뉴설정 페이지에서 메뉴링크를 다음 그림과 같이 http://도메인명/page/?pid=xxx 를 입력하고 메뉴수정 버튼을 눌러서 저장합니다.

0
로그인 후 추천 또는 비추천하실 수 있습니다.

포인트 210
경험치 989
[레벨 3] - 진행률
65%
가입일
2018-10-16 07:26:31
서명
미입력
자기소개
Web Application Programmer with PHP and ASP
- CodeIgniter, Laravel, Joomla, WordPress
- ASP/C# .NET, .NET Core
최신글이 없습니다.
최신글이 없습니다.

댓글목록2
꿈의세계님의 댓글
- 꿈의세계님의 홈
- 전체게시물
- 아이디로 검색
39.♡.42.179그런데 문제가 있습니다.
상단 하단 다 쇼핑몰 스타일로 나와야 하는데 그렇게 나오지 않고 홈페이지 형태로 나오는데요 이건 어떻게 하는 것인지 궁금 합니다.
그리고 관리자에서 위에 하라는대로 다 했는데요
홈페이지에서는 아래와 같이 출력이 되고
http://linesys.homweb.co.kr/page/?pid=onlideroder
쇼핑몰에서는 아래와 같이 출력이 됩니다.
http://linesys.homweb.co.kr/page/?pid=onlineoder
혹시 제가 뭐 잘 못 한 것이지 궁금 합니다.
축하합니다. 첫댓글 포인트 27포인트를 획득하였습니다.
팬더선장님의 댓글
- 팬더선장님의 홈
- 전체게시물
- 아이디로 검색
121.♡.112.115