Company_H6 구매 후 설치 사용중입니다.

2016-09-13 09:56
14,975
2
본문
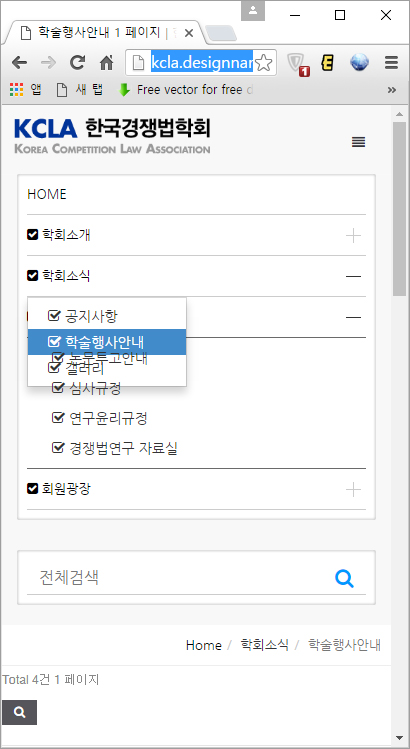
반응형인뎀...
사이즈가 줄어든 상황에서는 서브 메뉴 부분이 겹쳐 불편합니다.
제가 잘못한 건지...크롬이나 익스나 둘다 그런 현상이 있어 문의 드립니다.

사이트 주소는 http://kcla.designnara.gethompy.com
한번 보시고 답변 부탁드립니다.

댓글목록2
이윰EGG님의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
59.♡.138.96해당 부분에 대해 테마패치가 이뤄졌으며 아래는 패치 내역이며 기존 파일과 비교해 패치해 주시기 바랍니다.
패치파일 : /company_h6/css/style.css
1. 모바일 메뉴 active일때 스타일 수정(29줄)
2. 991px이하일때 .basic-body-main에 패딩 추가 (126줄)
감사합니다.
축하합니다. 첫댓글 포인트 94포인트를 획득하였습니다.
플레이펌프님의 댓글
- 플레이펌프님의 홈
- 전체게시물
- 아이디로 검색
118.♡.40.28감사합니다.