[해결중] 상단메뉴아래 사이트네비게이션 조정법

2018-02-05 10:48
13,312
2
0
1
본문
현재쇼핑몰 18번 테마를 사용하고있습니다
수정팁을 받고싶습니다
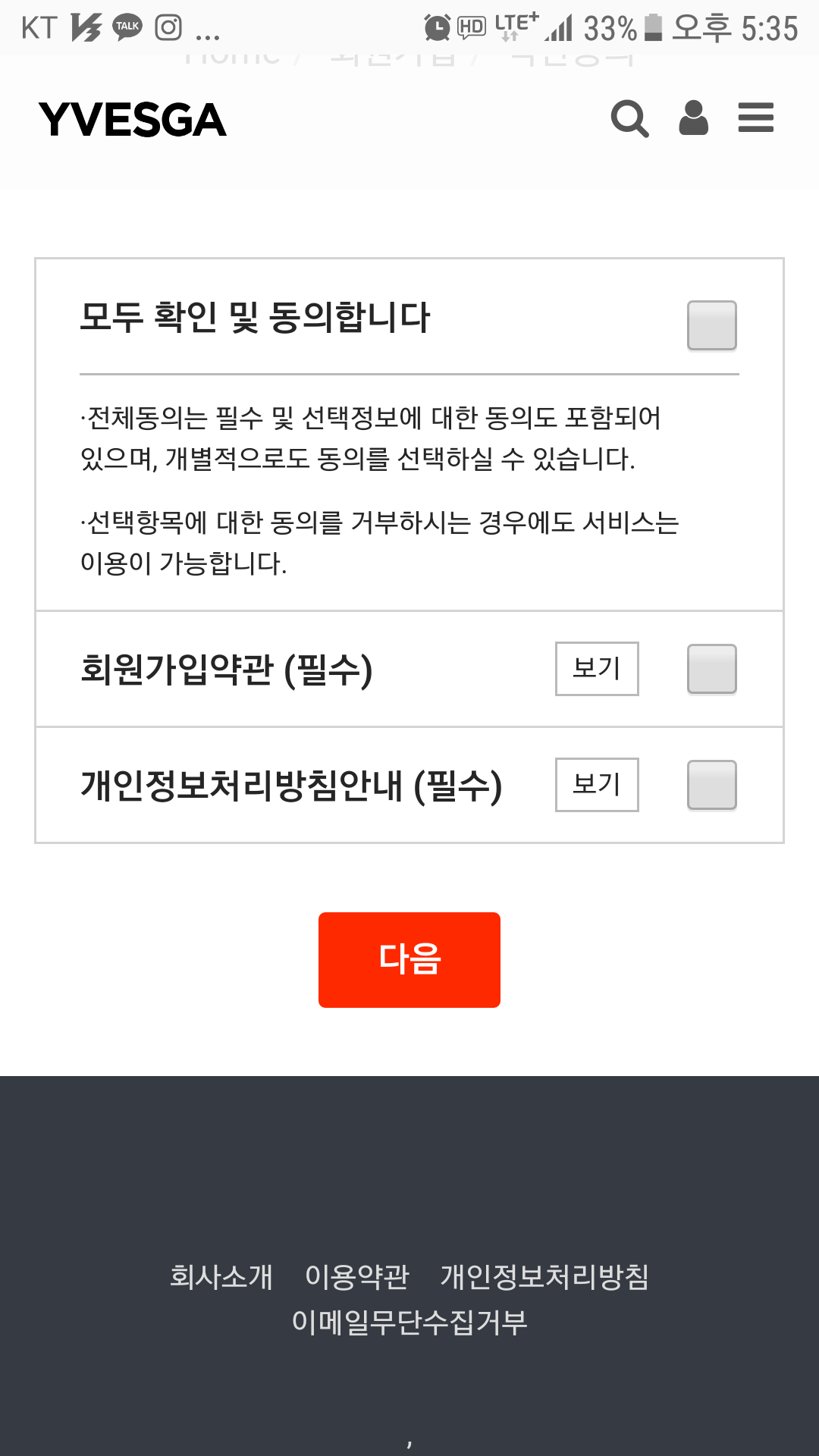
1.쇼핑몰 상단메뉴아래 사진을 없애면 사이트네비게이션 글이(홈-회원가입-약관동의) 아래캡쳐사진처럼 위로 올라가버립니다.
이글을 아래로 내리는 소스를 찾고싶습니다.
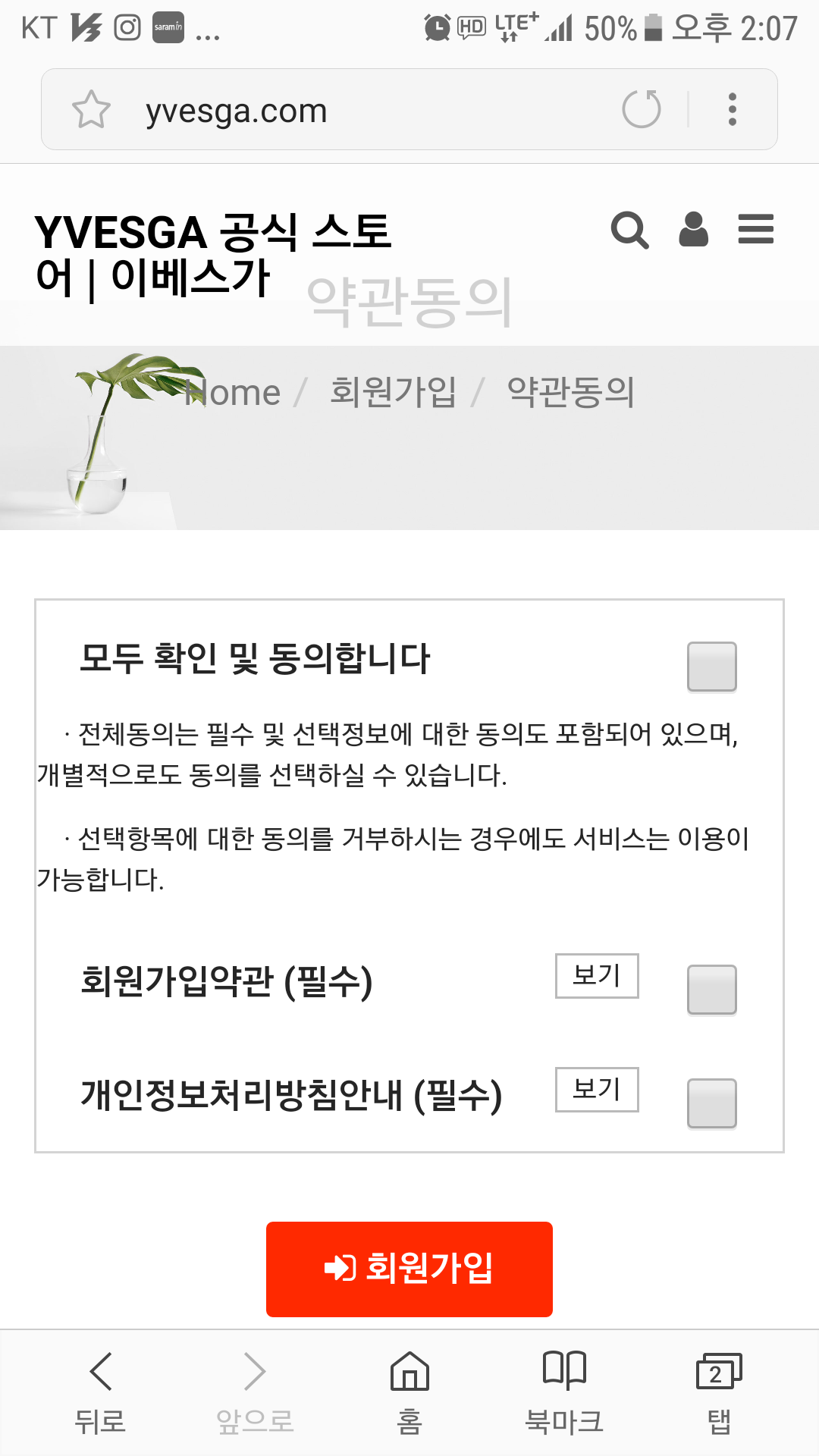
2.두번째 캡쳐사진처럼 화면비율에따라 네이비게이션글 위치가 위로올라가는것처럼 달라져서 상단메뉴를 불투명하게하고 하단에 사이트네비계이션바를 고정으로 설치하고싶습니다 (예시:www.ysl.com) 저렇게 하는법 없을까요ㅜㅜ
바쁘신데 감사합니다
수정팁을 받고싶습니다
1.쇼핑몰 상단메뉴아래 사진을 없애면 사이트네비게이션 글이(홈-회원가입-약관동의) 아래캡쳐사진처럼 위로 올라가버립니다.
이글을 아래로 내리는 소스를 찾고싶습니다.
2.두번째 캡쳐사진처럼 화면비율에따라 네이비게이션글 위치가 위로올라가는것처럼 달라져서 상단메뉴를 불투명하게하고 하단에 사이트네비계이션바를 고정으로 설치하고싶습니다 (예시:www.ysl.com) 저렇게 하는법 없을까요ㅜㅜ
바쁘신데 감사합니다
0
1
로그인 후 추천 또는 비추천하실 수 있습니다.
최신글이 없습니다.
최신글이 없습니다.



댓글목록2
이윰EGG님의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
211.♡.102.24커뮤니티 : eyoom/theme/테마명/css/style.css
쇼핑몰 : eyoom/theme/테마명/skin_bs/shop/basic/css/shop_style.css
예)
'브라우저 요소검사'를 통해 해당 요소를 파악 및 수정해 볼 수 있습니다.
구글, 네이버등에서 '브라우저 요소검사'를 검색해 활용하기 바랍니다.
2. 로고가 2줄이라서 네비게이션 영역이 아래로 내려온 것 입니다.
로고의 폰트를 수정하거나 위 1번의 답변처럼 css 스타일을 사용할 디자인에 맞춰 수정하기 바랍니다.
감사합니다.
축하합니다. 첫댓글 포인트 38포인트를 획득하였습니다.
이윰EGG님의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
211.♡.102.24커뮤니티 : eyoom/theme/테마명/css/style.css
쇼핑몰 : eyoom/theme/테마명/skin_bs/shop/basic/css/shop_style.css
예)
'브라우저 요소검사'를 통해 해당 요소를 파악 및 수정해 볼 수 있습니다.
구글, 네이버등에서 '브라우저 요소검사'를 검색해 활용하기 바랍니다.
2. 로고가 2줄이라서 네비게이션 영역이 아래로 내려온 것 입니다.
로고의 폰트를 수정하거나 위 1번의 답변처럼 css 스타일을 사용할 디자인에 맞춰 수정하기 바랍니다.
감사합니다.
축하합니다. 첫댓글 포인트 38포인트를 획득하였습니다.
이광재님의 댓글의 댓글
- 이광재님의 홈
- 전체게시물
- 아이디로 검색
175.♡.45.211