[해결중] 3단메뉴 구성시 서브메뉴가 항상 탑에 위치- 위치수정방법

2018-02-26 19:01
13,346
2
0
0
-
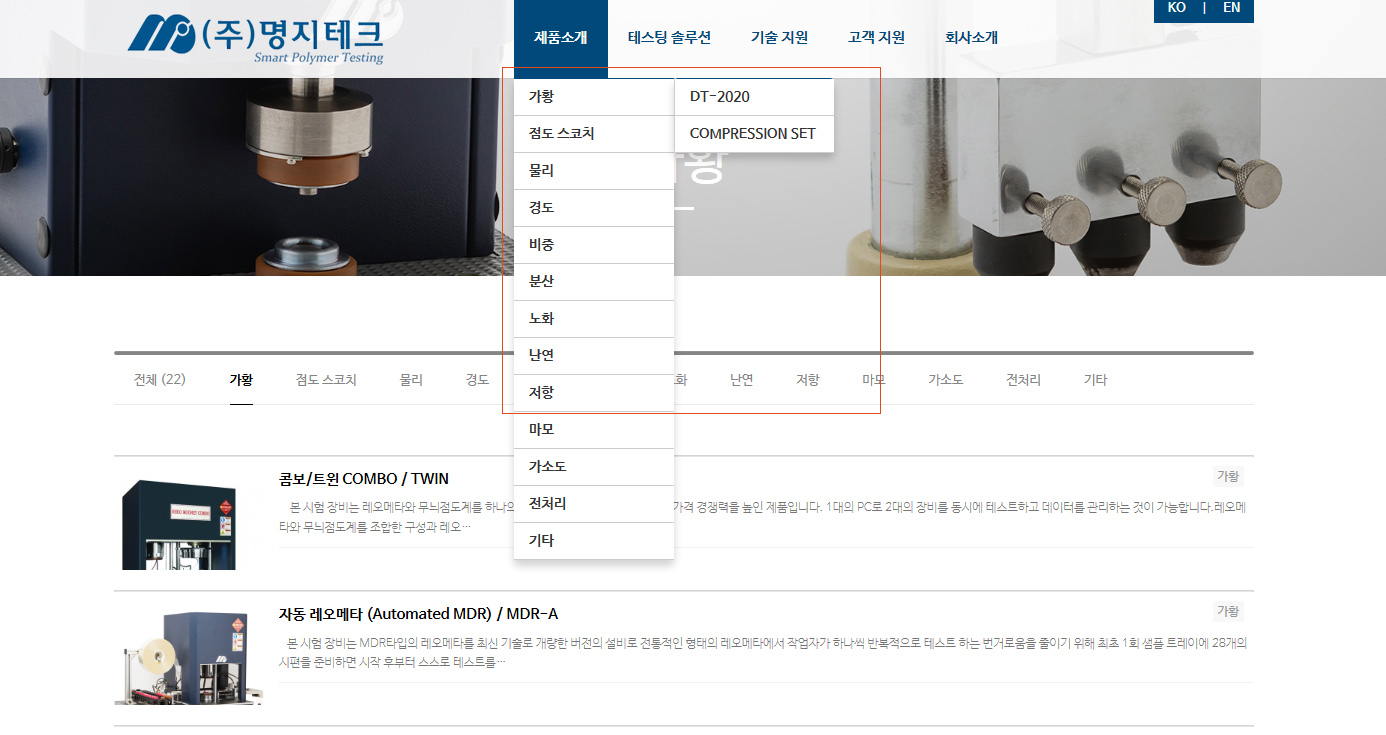
- 첨부파일 : 3단서브메뉴위치.jpg (290.2K) - 다운로드
-
3016회 연결
본문
3단메뉴 구성시 서브메뉴가 항상 탑에 위치하게되는데 각메뉴 바로옆에 서브메뉴가 나올수있게 하려면 어떻게 해야하나요?
지금 2단메뉴가 너무 많다보니 항상 탑에만 나오고있어 클릭이 안되요.
답변부탁드립니다.
0
0
로그인 후 추천 또는 비추천하실 수 있습니다.
최신글이 없습니다.
최신글이 없습니다.


댓글목록2
이윰EGG님의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56패치내용은 /테마명/css/style.css 73줄 정도에 position:relative를 추가합니다.
감사합니다.
축하합니다. 첫댓글 포인트 81포인트를 획득하였습니다.
대박님의 댓글
- 대박님의 홈
- 전체게시물
- 아이디로 검색
58.♡.77.79