[해결중] 메인페이지 갤러리 최신글 썸네일 이벤트

2018-06-05 12:47
14,225
2
0
0
본문
안녕하세요.
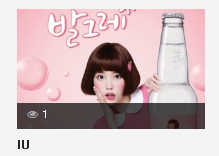
이윰3 메인페이지 최신 갤러리 출력 썸네일에 마우스를 올리면 다음과 같이 그림자로 카운터가 표기되는데 삭제할 수는 없나요?
이미지 참조

0
0
로그인 후 추천 또는 비추천하실 수 있습니다.

포인트 7,376
경험치 3,881
[레벨 6] - 진행률
74%
가입일
2016-04-04 09:40:18
서명
미입력
자기소개
미입력
최신글이 없습니다.
최신글이 없습니다.

댓글목록2
디폴트님의 댓글
- 디폴트님의 홈
- 전체게시물
- 아이디로 검색
121.♡.199.20갤러리 최신글의 latest.skin.html 를 엽니다.
첫 번째 방법
.gallery-latest .img-caption {color:#fff;font-size:11px;position:absolute;left:0;bottom:-26px;display:block;z-index:1;background:rgba(0, 0, 0, 0.7);text-align:left;width:100%;height:26px;line-height:20px;margin-bottom:0;padding:3px 10px}
위를 전체 삭제
두 번째 방법
.gallery-latest .img-caption {display:none;color:#fff;font-size:11px;position:absolute;left:0;bottom:-26px;display:block;z-index:1;background:rgba(0, 0, 0, 0.7);text-align:left;width:100%;height:26px;line-height:20px;margin-bottom:0;padding:3px 10px}
세 번째 방법
맨 하단 쪽
<script>
$(function(){
var duration = 120;
var $img_cap = $('.gallery-latest .gallery-img');
$img_cap.find('.img-box')
.on('mouseover', function(){
$(this).find('.img-caption').stop(true).animate({bottom: '0px'}, duration);
})
.on('mouseout', function(){
$(this).find('.img-caption').stop(true).animate({bottom: '-26px'}, duration);
});
});
</script>
스크립트 주석 처리
향후 전혀 사용할 일이 없을 것 같으시면 이미지 캡션 하위 내용들을 다 삭제하는 게 바람직하겠네요
축하합니다. 첫댓글 포인트 27포인트를 획득하였습니다.
부끄럼소년님의 댓글의 댓글
- 부끄럼소년님의 홈
- 전체게시물
- 아이디로 검색
203.♡.125.207성실한 답변 고맙습니다^^
축하합니다. 행운의 포인트 48포인트를 획득하였습니다.