[해결중] 탭메뉴 질문드립니다. 바로가기 추가하고 싶어요

본문

<ul class="nav nav-tabs">
<!--{* 아래 게시판명을 수정하세요. *}-->
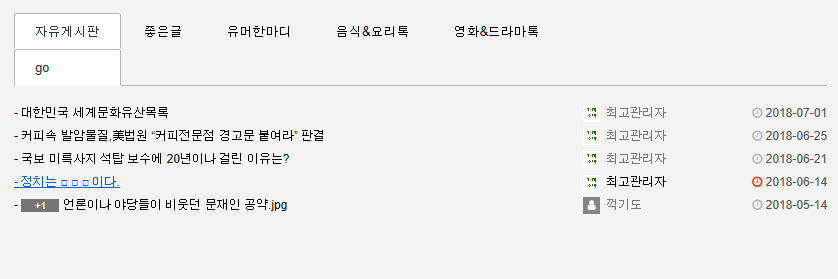
<li class="active"><a href="#main-tlt-1" data-toggle="tab">자유게시판</a><a href="http://jemijoa.com/bbs/board.php?bo_table=free">go</a></li>
<li><a href="#main-tlt-2" data-toggle="tab">좋은글</a></li>
<li class="last"><a href="#main-tlt-3" data-toggle="tab">유머한마디</a></li>
<li class="last"><a href="#main-tlt-4" data-toggle="tab">음식&요리톡</a></li>
<li class="last"><a href="#main-tlt-5" data-toggle="tab">영화&드라마톡</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane fade active in" id="main-tlt-1">
<div class="tab-content-wrap">
<!--{* 아래 bo_table=게시판id 설정 *}-->
{latest->latest_eyoom('tab_latest_text','bo_table=free||count=5||cut_subject=50')}
</div>
</div>
자유게시판 바로옆에다가 go를 추가해서 해당 게시판으로
가게 만들고 싶은데 위에 소스를 어떻게 수정하면 될까요?
추천한 회원

최신글이 없습니다.
최신글이 없습니다.

댓글목록3
디폴트님의 댓글
- 디폴트님의 홈
- 전체게시물
- 아이디로 검색
59.♡.86.232테마도 많고 스킨도 다르기 때문에 원하는 방식으로 설명드리기엔 디자인적인 측면이 고려되어야 함으로 어려울 것 같습니다.
사용자가 탭 메뉴에 마우스를 1초이상 누르면 각 게시판으로 이동하는 방법도 괜찮다 생각되시면 아래 스크립트를 참고하세요
축하합니다. 행운의 포인트 35포인트를 획득하였습니다.
재미조아님의 댓글
- 재미조아님의 홈
- 전체게시물
- 아이디로 검색
218.♡.117.8<div class="tab-pane fade active in" id="main-tlt-1">
<div class="tab-content-wrap">
<!--{* 아래 bo_table=게시판id 설정 *}-->
<a href="http://jemijoa.com/bbs/board.php?bo_table=free">▶ <u>자유게시판 바로가기</u></a>
{latest->latest_eyoom('tab_latest_text','bo_table=free||count=5||cut_subject=50')}
</div>
</div>
축하합니다. 행운의 포인트 99포인트를 획득하였습니다.
디폴트님의 댓글
- 디폴트님의 홈
- 전체게시물
- 아이디로 검색
59.♡.86.232테마도 많고 스킨도 다르기 때문에 원하는 방식으로 설명드리기엔 디자인적인 측면이 고려되어야 함으로 어려울 것 같습니다.
사용자가 탭 메뉴에 마우스를 1초이상 누르면 각 게시판으로 이동하는 방법도 괜찮다 생각되시면 아래 스크립트를 참고하세요
축하합니다. 행운의 포인트 35포인트를 획득하였습니다.
이윰EGG님의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56최신글 설정된 게시판으로 이동할 수 있는 링크 소스로 용도에 맞게 사용해 보기 바랍니다.
디폴트님의 좋은 답변도 감사합니다.