[해결중] 이윰빌더 기본형 header_title내 full이미지 반영을 위한 상하폭 수정

2018-01-02 18:09
14,100
3
0
0
-
- 첨부파일 : 제목 없음-2.jpg (374.4K) - 다운로드
본문
초짜입니다.
이윰빌더 기본형 사용중입니다.
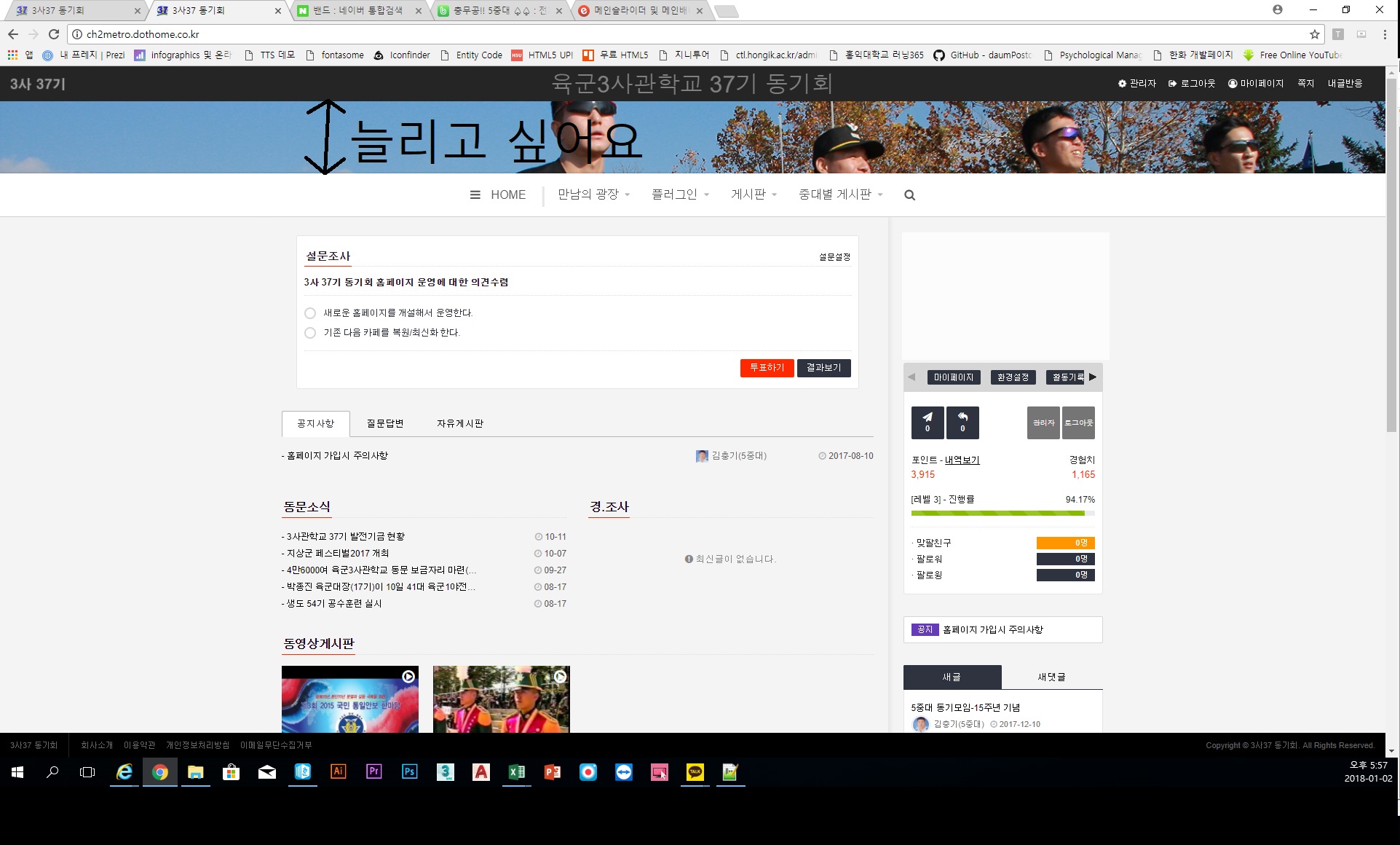
메인 이미지의 좌우폭은 1920로 늘렸는데 위아래 폭도 늘리고 싶습니다.
어디서 조절해야하나요
head_bs.html내부에
<div class="header-title">
<div class="header-title-in {? !defined('_INDEX_')}page-title{/}">
<!--{=eb_slider('1514881669')}-->
</div>
...........
이렇게 해서 1920짜리 슬라이더로 반영했습니다.
위쪽 사진에 보시면 위아래 폭이 작아서 사진이 많이 잘려 나옵니다.
위아래 폭 변경하는 방법 부탁드립니다.
0
0
로그인 후 추천 또는 비추천하실 수 있습니다.
최신글이 없습니다.
최신글이 없습니다.


댓글목록3
이윰EGG님의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56'브라우저 요소검사'를 활용하면 해당 스타일을 찾아 볼 수 있으니 구글, 네이버등에서 검색해 활용해 보기 바랍니다.
감사합니다.
축하합니다. 첫댓글 포인트 23포인트를 획득하였습니다.
신사님의 댓글의 댓글
- 신사님의 홈
- 전체게시물
- 아이디로 검색
223.♡.64.176.header-title .header-title-in {....width:100%; height:100px;........}
해당내용을 많이 찾아봤는데 꼼꼼히 않봤나봅니다. width100%; height:100px;..........ㅠㅠ 너무 뚤어져라 보다보니 둘다 100%인줄 알고
한참 고생했습니다.
참고로 반응형이라 @media (max-width: 767px)에는 원래 있던대로 붙여넣기 하고,
pc형에만 height:를 크게 줬습니다...(초짜의 응용력이란..ㅋㅋㅋ)
감사합니다.
신사님의 댓글
- 신사님의 홈
- 전체게시물
- 아이디로 검색
223.♡.64.176