리스트 줄 간격 줄이기
2015-03-06 10:50
10,940
6
3
본문

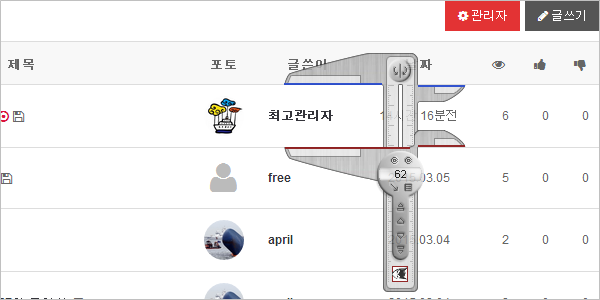
리스트 화면의 줄 간격이 넓어 부담스럽다면... 프로필 사진을 사용하지 않으면 됩니다만
프로필 사진을 사용하지 않으면 좀 허전하니까...
프로필 사진 자체를 줄여봅니다.
eyoom/theme/basic/skin_bs/board/basic/style.css
.table-list-eb .td-photo {
width: 40px;
text-align: center;
}
.table-list-eb .td-photo img {
-webkit-border-radius: 50% !important;
-moz-border-radius: 50% !important;
border-radius: 50% !important;
width: 40px;
height: 40px;
}
.table-list-eb .td-photo i {
width: 40px;
font-size: 34px;
color: #bbb;
text-align: center;
}
를 아래와 같이 적당히 조절합니다.
.table-list-eb .td-photo {
width: 40px;
text-align: center;
}
.table-list-eb .td-photo img {
-webkit-border-radius: 50% !important;
-moz-border-radius: 50% !important;
border-radius: 50% !important;
width: 30px;
height: 30px;
}
.table-list-eb .td-photo i {
width: 30px;
font-size: 26px;
color: #bbb;
text-align: center;
}

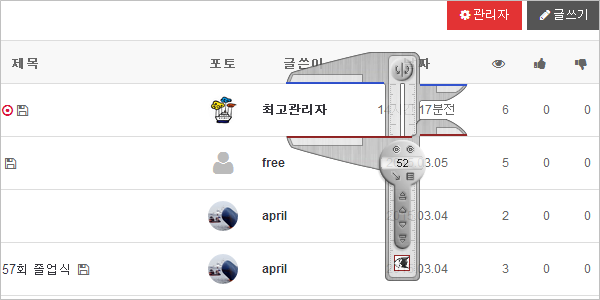
결과입니다.
3
로그인 후 추천 또는 비추천하실 수 있습니다.

댓글목록6
1님의 댓글
축하합니다. 첫댓글 포인트 22포인트를 획득하였습니다.
2님의 댓글
3님의 댓글
축하합니다. 행운의 포인트 28포인트를 획득하였습니다.
4님의 댓글
5님의 댓글
축하합니다. 행운의 포인트 62포인트를 획득하였습니다.
6님의 댓글