이윰
미등록페이지
매뉴얼 네비게이션
이윰빌더 매뉴얼
이윰빌더 및 테마 설치
이윰빌더와 테마의 구조
테마설정 관리
메뉴 설정
콘텐츠 매니저
환경 설정
- 기본환경 설정
- 관리권한 설정
- 다중관리자 설정
- 메일 테스트
- 팝업레이어 관리
- 공사중 설정
- 세션파일 일괄삭제
- 캐시파일 일괄삭제
- 캡챠파일 일괄삭제
- 썸네일파일 일괄삭제
- phpinfo()
- Brewscap 업데이트
- 접속로그 변환
회원 관리
게시판 관리
검색엔진 최적화
쇼핑몰 관리
쇼핑몰 현황/기타
SMS 관리
기타 설정
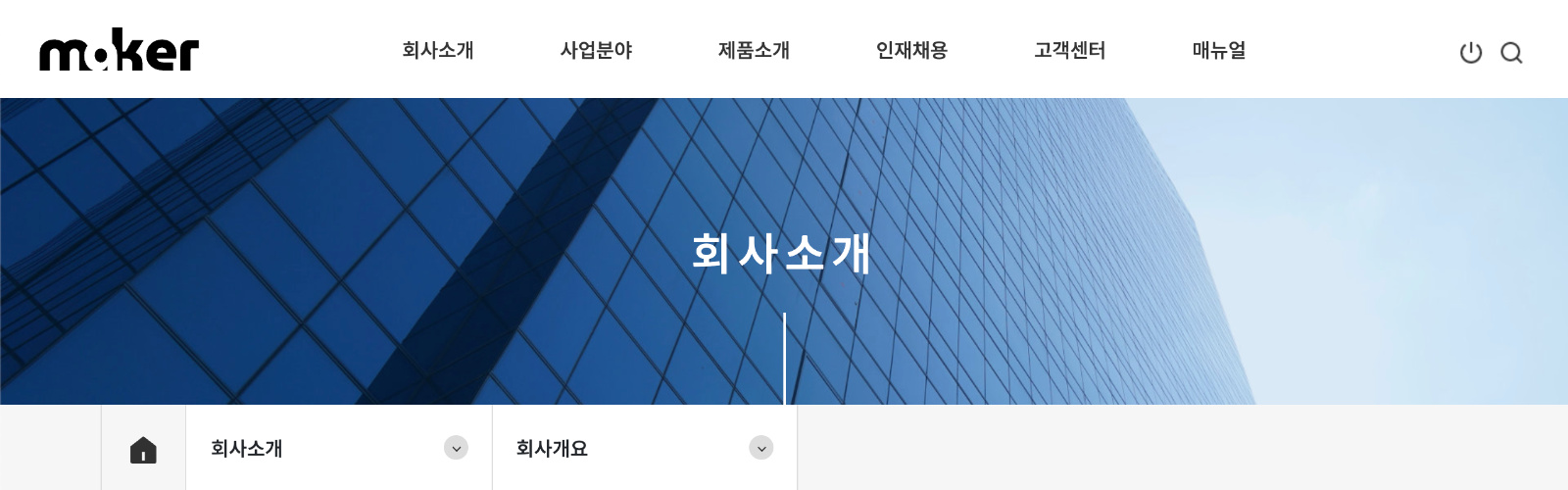
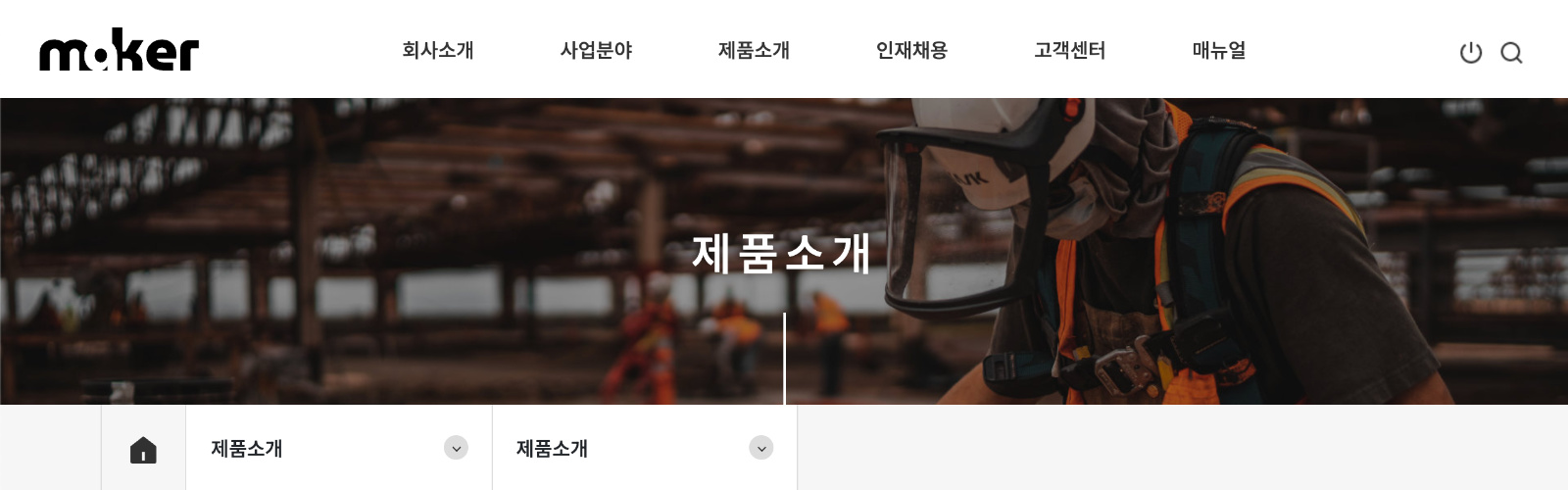
서브페이지 타이틀 이미지
이윰빌더는 테마에 따라 타이틀 이미지를 사용하는 테마들이 있습니다. 아래와 같이 각 서브페이지별로 타이틀 이미지가 출력되는데 해당 이미지를 변경하는 방법에 대하여 알아보겠습니다.
이미지 출력 방식
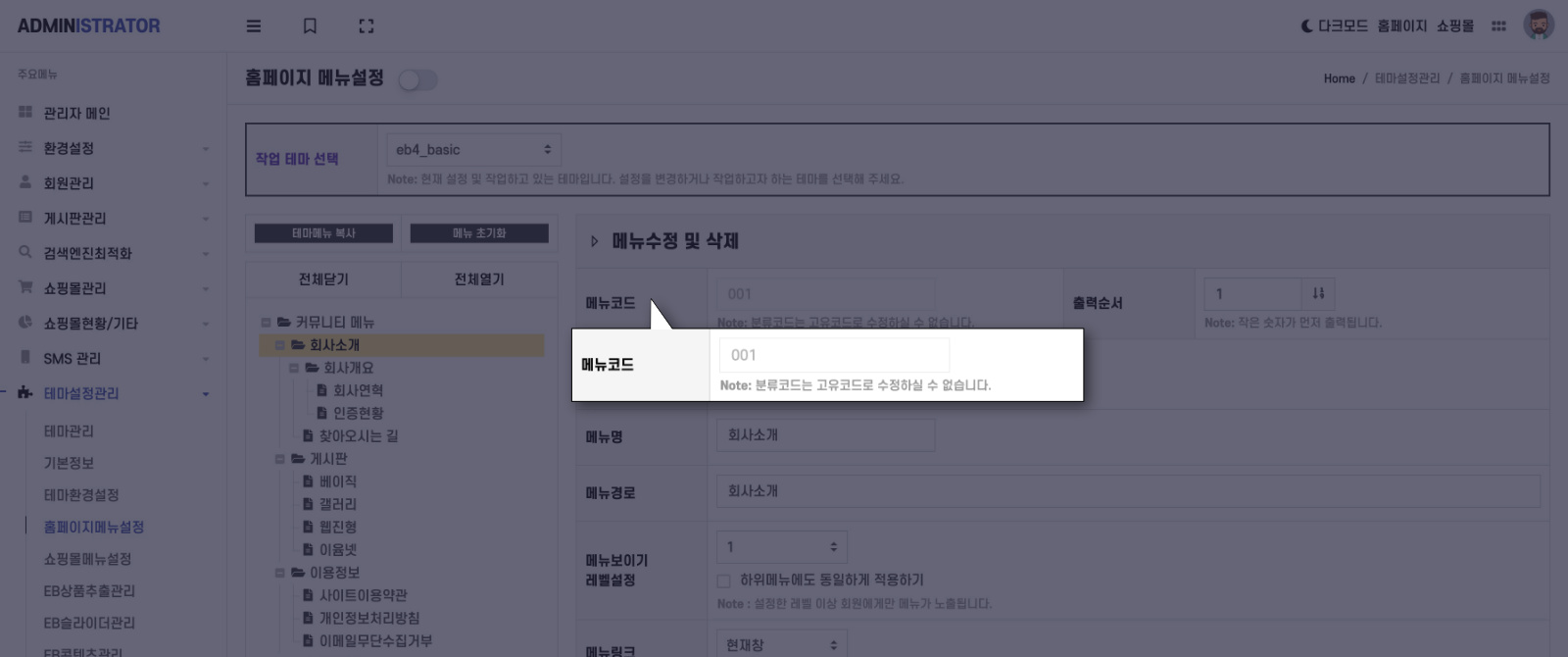
메뉴 등록시 각 메뉴는 메뉴코드를 순서대로 할당 받습니다. 메뉴 등록은 홈페이지 메뉴 설정 매뉴얼을 참고하시기 바랍니다.
1차메뉴는 001, 002, 003 ... 순서로 메뉴코드를 할당 받습니다.
[ 출력코드 ]
<?php echo $subinfo['cate1']; ?>
2차메뉴는 001001, 001002, 001003 ... 순서로 메뉴코드를 할당 받습니다.
[ 출력코드 ]
<?php echo $subinfo['cate1']; ?><?php echo $subinfo['cate2']; ?>
이 출력코드로 각 서브페이지 타이틀 이미지를 다르게 출력할 수 있습니다.
서브페이지 타이틀 이미지를 사용하는 테마일 경우 /theme/적용테마/head.html.php 파일에 아래 코드가 있어서 서브페이지 타이틀 이미지를 출력합니다.
<div class="page-title-image" style="background-image:url('<?php echo EYOOM_THEME_URL; ?>/image/page_title/gr_<?php echo $subinfo['cate1']; ?>.jpg');"></div>
만약 2차메뉴마다 타이틀 이미지를 다르게 출력을 원하시면 아래와 같이 코드를 수정하셔야 합니다.
<div class="page-title-image" style="background-image:url('<?php echo EYOOM_THEME_URL; ?>/image/page_title/gr_<?php echo $subinfo['cate1']; ?><?php echo $subinfo['cate2']; ?>.jpg');"></div>
이미지 변경 방법
/theme/적용테마/image/page_title 폴더에 gr_001.jpg, gr_002.jpg, ... 각 이미지 파일이 있으며, 해당 이미지를 변경하면 해당 메뉴의 타이틀 이미지가 변경됩니다.
만약 추가 메뉴를 등록할 경우 생성된 메뉴 코드에 맞춰 이미지 파일을 업로드 합니다.
gr_생성된메뉴코드 형식입니다.
예를 들어 생성된 메뉴 코드가 008일 경우 gr_008.jpg와 같이 이미지 파일을 업로드 합니다.