[해결] 서브타이틀? 게시판 제목 및 경로의 위치변경

2019-05-10 14:54
27,806
3
총 채택 포인트
200 포인트
채택된 회원에게 주는 후원 포인트
100 포인트
채택 후 작성자(노원주민) 회수 포인트
100 포인트
본문

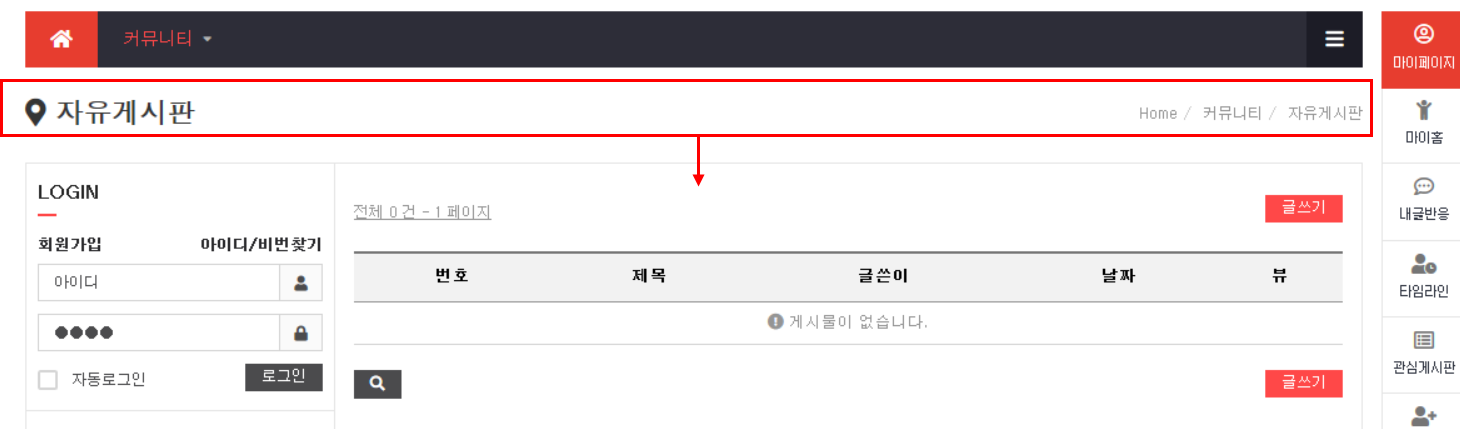
이게 큰 작업일지는 모르겠는데? 서브타이틀 부분 명칭이 맞는지 모르겠습니다. 게시판 제목과 그 경로를 표기하는
이부분을 캡쳐본의 빨간테두리 게시판 위로 올리고 싶은데 이게 게시판마다 붙이는 개념일지 아니면 왼쪽 로그인 박스처럼
위에 컨테이너를 둬야하는건지 개념을 모르겠으나...
혹시 복잡한 작업일가요? 크롬 devtool로 옮기는건 성공했는데 사이즈가 줄어들지를 안네요 1070px이걸 줄이면 전체 폭이 줄고
혼자 해결이 안돼 질문올려봅니당!!
최신글이 없습니다.
최신글이 없습니다.

댓글목록3
이윰MOUNT님의 댓글
- 이윰MOUNT님의 홈
- 전체게시물
- 아이디로 검색
183.♡.68.56[시즌4] 커뮤니티 테마 #001 맞으시죠?
1. /theme/eb4_comm_001/head.html.php파일 434라인 정도 아래 소스를 삭제합니다.
2. /theme/eb4_comm_001/head.html.php파일 제일 하단 바로 윗줄 즉, <?php } // !$wmode ?> 바로윗줄에 아래 소스를 넣어줍니다.
3. /theme/eb4_comm_001/css/style.css파일 356라인쯤 Page Title 관련 css를 원하시는 대로 수정하시면 되세요.
노원주민님의 댓글
- 노원주민님의 홈
- 전체게시물
- 아이디로 검색
123.♡.222.42축하합니다. 행운의 포인트 69포인트를 획득하였습니다.
studyhaza님의 댓글
- studyhaza님의 홈
- 전체게시물
- 아이디로 검색
222.♡.29.184