[해결] 페이지에서 사이드 레이아웃을 사용하지 않는 레이아웃을 쓰고 싶습니다

2020-03-30 08:39
41,187
2
-
6095회 연결
-
6041회 연결
본문
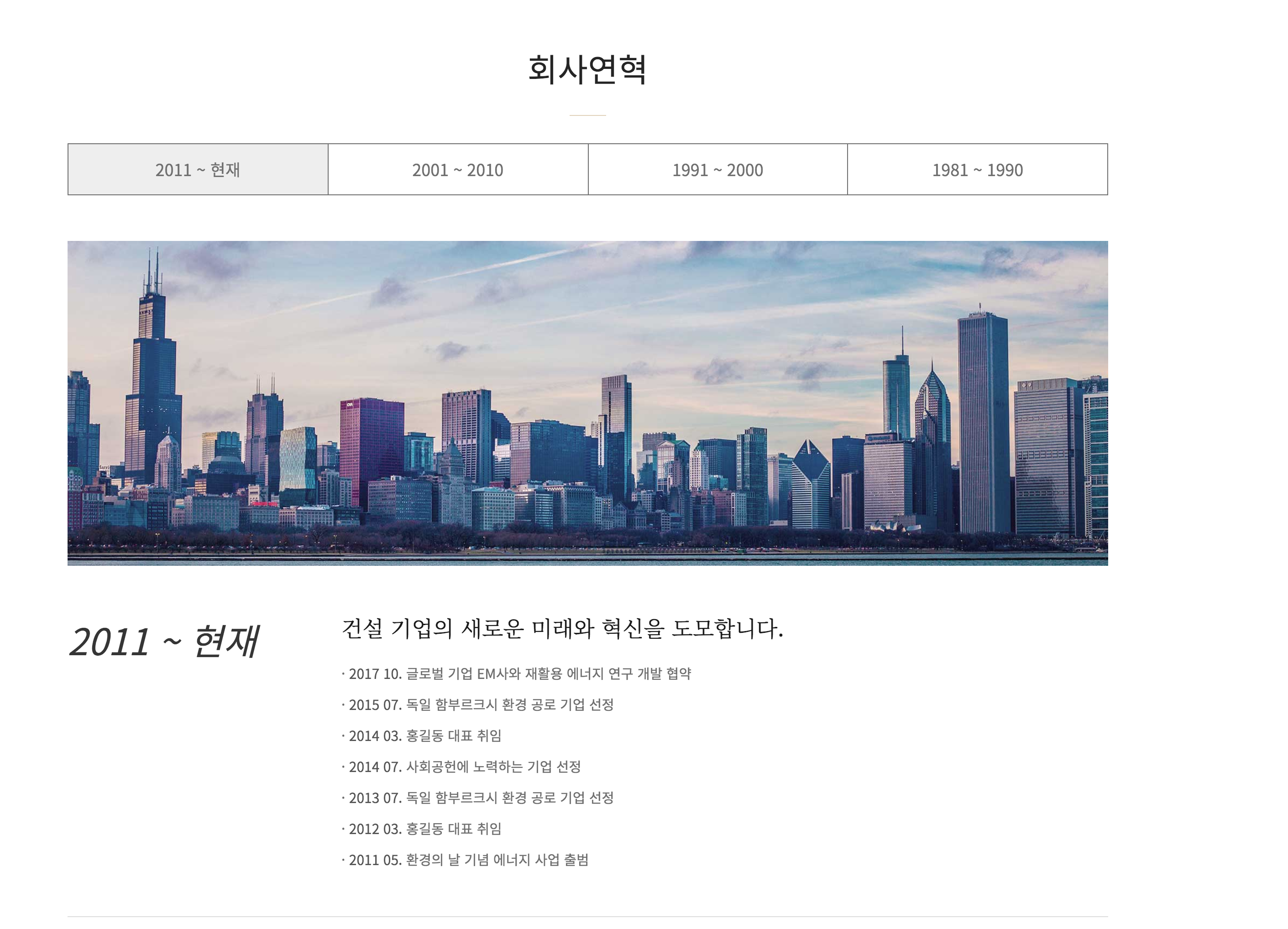
http://theme4.eyoom.net/page/?pid=history&theme=eb4_busi_005&device=pc
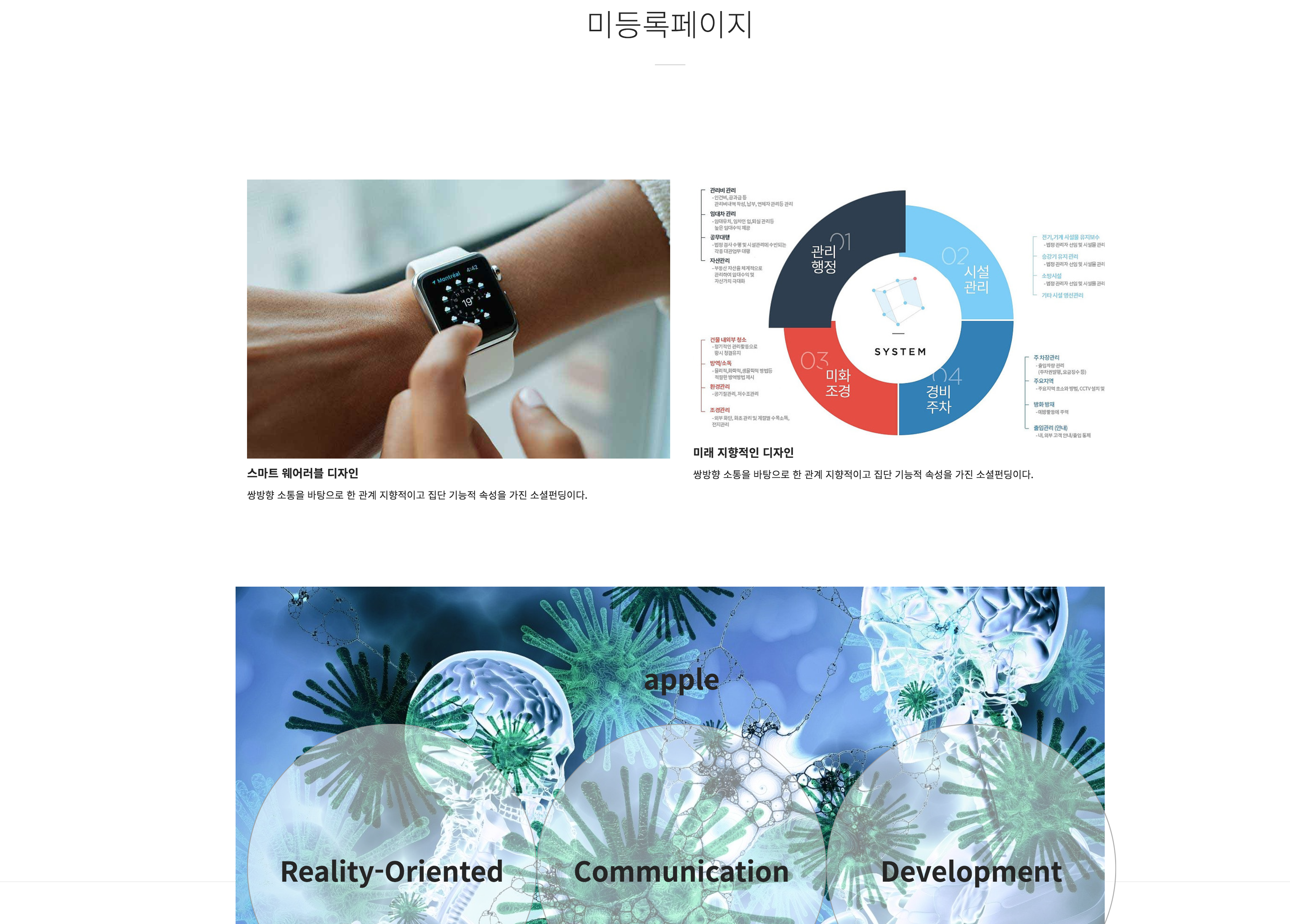
http://theme4.eyoom.net/page/?pid=business_1&theme=eb4_busi_004&device=pc
사이드 레이아웃을 사용하지 않는 레이아웃 디자인으로 제작 되었습니다. 라고 해서 사용 하려합니다.
샘플페이지 처럼 안나오는 이유가 있나요^^
와이드하게 전면에 채우고 싶어요^^
http://theme4.eyoom.net/page/?pid=business_1&theme=eb4_busi_004&device=pc


페이지에서
이미지를 서브메뉴 이미지처럼 나오는 방법을 알고 싶습니다.


포인트 300
경험치 6,517
[레벨 8] - 진행률
58%
가입일
2016-02-22 23:26:25
서명
미입력
자기소개
미입력
최신글이 없습니다.
최신글이 없습니다.

댓글목록2
이윰EGG님의 댓글
- 이윰EGG님의 홈
- 전체게시물
- 아이디로 검색
14.♡.103.40부트스트랩 contaienr(http://bootstrapk.com/css/#overview-container) 클래스는 폭의 중앙에 위치시키고 그리드 시스템을 적용하는 기능입니다.
전체 폭으로 출력을 원한다면 해당 페이지에 사용되는 'EB콘텐츠 스킨'에 container 클래스가 있는지 확인 후 해당 클래스를 삭제하면 전체 폭으로 나오며 그에 맞춰 스타일 수정하기 바랍니다.
그리고 테마별로 head.html.php, tail.html.php 파일에 메인이 아닐 경우만 container 클래스가 출력되는 경우와 메인와 페이지가 아닐 경우 출력되는 경구가 있으니 참고하기 바랍니다.
감사합니다.
studyhaza님의 댓글의 댓글
- studyhaza님의 홈
- 전체게시물
- 아이디로 검색
110.♡.211.156