[해결중] 모바일 좌측메뉴 드랍다운 열림상태 유지방법

2018-10-12 09:47
39,574
3
-
- 첨부파일 : 스크린샷 2018-10-12 오전 9.42.43.png (43.6K) - 다운로드
총 채택 포인트
200 포인트
채택된 회원에게 주는 후원 포인트
100 포인트
채택 후 작성자(cygz) 회수 포인트
100 포인트
본문
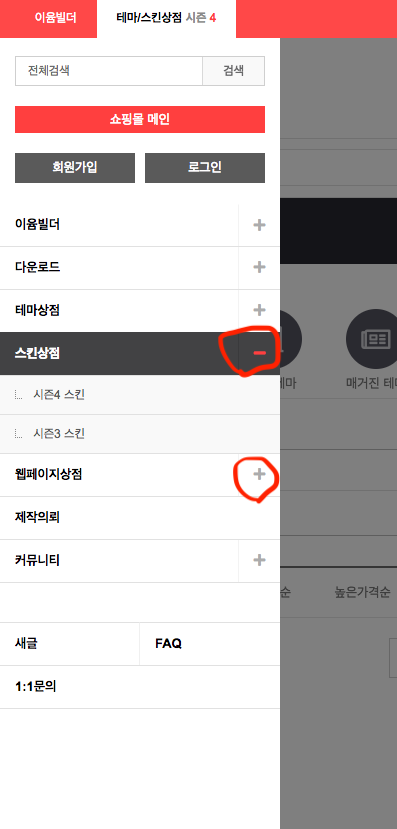
첨부한 이미지와 같이 하나의 드랍다운 메뉴가 열려있는 상태에서
다른 드랍다운 메뉴를 열어도 기존의 메뉴가 열려있도록 하고싶은데요
혹시 해결 방법 아시는분 계실까요?

포인트 19,822
경험치 1,443
[레벨 4] - 진행률
31%
가입일
2015-10-11 14:27:30
서명
미입력
자기소개
미입력
최신글이 없습니다.
최신글이 없습니다.


댓글목록3
cygz님의 댓글
- cygz님의 홈
- 전체게시물
- 아이디로 검색
182.♡.215.120custom.css나 head.html.php 또는 드랍다운이 포함되어있는 html 내에 아래의 css를 적용시키면 되겠습니다.
햇살스미는자리님의 댓글의 댓글
- 햇살스미는자리님의 홈
- 전체게시물
- 아이디로 검색
106.♡.207.166왜그런지 알 수 있을까요? ㅠㅠ
햇살스미는자리님의 댓글
- 햇살스미는자리님의 홈
- 전체게시물
- 아이디로 검색
106.♡.207.166.dropdown ul {
display: block !important;
}
}