[해결] 메뉴바에 테두리 없애는 방법

2024-03-14 22:18
1,602
1
-
- 첨부파일 : 20240314_221619.jpg (56.3K) - 다운로드
총 채택 포인트
100 포인트
채택된 회원에게 주는 후원 포인트
50 포인트
채택 후 작성자(8e3608b7) 회수 포인트
50 포인트
본문
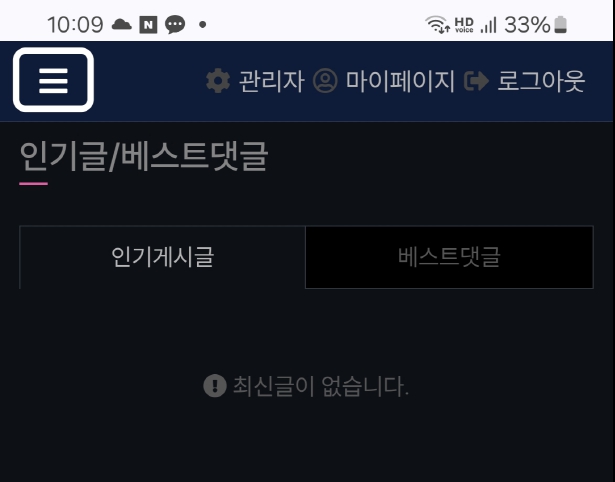
모바일에서 접속하면 왼쪽 상단에 메뉴바 3선이 있는데요
이걸 터치하고 메뉴를 이동하면 사진처럼 3선 바깥으로 두꺼운 테두리가 생겨서 보기 싫은데요
CSS 에서 수정하는거 같은데 이걸 어떻게 없애야 하나요?

포인트 1,480
경험치 663
[레벨 3] - 진행률
11%
가입일
2023-08-28 01:56:27
서명
미입력
자기소개
미입력
최신글이 없습니다.
최신글이 없습니다.


댓글목록1
이윰MOUNT님의 댓글
- 이윰MOUNT님의 홈
- 전체게시물
- 아이디로 검색
220.♡.203.65만약 해당 요소의 클래스가 .navbar-toggler 이라면 아래 속성을 추가해 주면 될것 같습니다.
.navbar-toggler {box-shadow:none}