[시즌3] 반응형 기업 테마 #0022 (E3R_BUSI_0022) > 테마
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
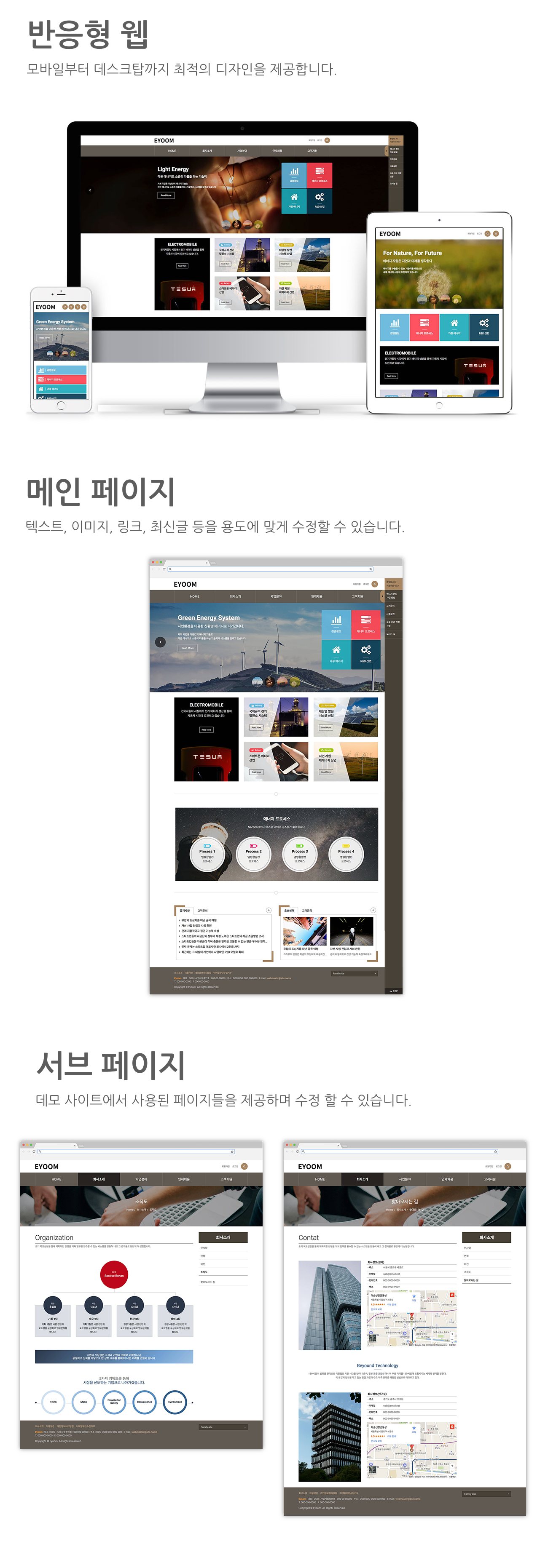
매트로 스타일 기업소개 테마
상품 상세설명

테마 설치 후 아래 설정 가이드를 참고하여 주세요.
테마 설명
매트로 디자인의 기업소개 테마로 waypoints 플러그인을 이용해 위치에 맞춰 애니메이션이 실행됩니다.
(waypoints 는 1280px 이상에서만 실행됩니다.)
테마환경설정
- 관리자 - 테마관리 - 테마환경설정
- 테마 사이드 레이아웃 에서 아래의 설정 항목들을 설정하여 저장합니다.
- 사이드 레이아웃 사용[메인] - 사용하지 않음
- 사이드 레이아웃 사용[서브] - 사용
- 사이드 레이아웃 위치[메인] - 오른쪽
- 사이드 레이아웃 위치[서브] - 오른쪽
- 테마 사이드 레이아웃 에서 아래의 설정 항목들을 설정하여 저장합니다.
테마 설정 옵션
- /eyoom/theme/e3r_busi_0022/layout/head_bs.html 파일에서 설정합니다.
- 레이아웃 종류 (박스형 유무)
- {layout} = 'basic'; - 기본 레이아웃
- {layout} = 'boxed'; - 박스형 레이아웃
- 로고 타입(이미지 또는 텍스트)
- {logo} = 'image'; - 이미지 / {logo} = 'text'; - 텍스트
- /eyoom/theme/e3r_busi_0022/image/site_logo.png 이미지 파일을 변경합니다. (사용된 로고 이미지 크기는 448x109 픽셀)
- /eyoom/theme/e3r_busi_0022/css/style.css 파일 Header 부분에서 스타일 수정합니다.
- PC버전 메뉴바 sticky 적용(폭 992px 이상에서 메인 메뉴 고정 유무)
- {sticky} = 'yes'; - 고정 / {sticky} = 'no'; - 비고정
- 폭 1280px 이상에서는 풀페이지가 실행되기에 고정 유무에 상관없이 메뉴가 상단에 위치합니다.
EB 슬라이더
- 관리자로 로그인을 하면 메인페이지에서 해당 영역의 EB슬라이드 설정하기를 클릭하여 관리자 페이지에서 설정
- 파일 위치 : /eyoom/theme/e3r_busi_0020/skin_bs/ebslider/busi0022_header/ebslider.skin.html
EB 콘텐츠
- 섹션 waypoints
- waypoints는 스크롤 하단 이동시 보여지는 창에서 설정된 부분에 위치할 때 액션을 취하는 플러그인으로 해당 테마 폭 992px 이상일 때 적용
- /eyoom/theme/e3r_busi_0022/main/index_bs.html 파일에서 출력
- 섹션 2~4 영역만 애니메이션 실행
- 섹션별 위지 지정(하단 스크립트)과 애니메이션 스타일(상단 CSS 스타일)를 수정
- waypoints 사용을 안한다면 하단 waypoint 스크립트 영역을 주석 또는 삭제
- 자세한 설명은 해당 파일 주석 참고
- 섹션 1
- EB 슬라이더 위에 위치 하는 카드형 아이콘 매뉴
- waypoints는 적용 안됨
- 섹션 2 Left / Center / Right
- 섹션2 좌측, 중앙, 우측 콘텐츠 3가지 영역을 구분지어 간격을 두고 애니메이션 실행
- 관리자로 로그인을 하면 메인페이지에서 해당 영역의 EB컨텐츠 설정하기를 클릭하여 관리자 페이지에서 설정
- 섹션 3
- 섹션3 아이콘 리스트 콘텐츠
- 관리자로 로그인을 하면 메인페이지에서 해당 영역의 EB컨텐츠 설정하기를 클릭하여 관리자 페이지에서 설정
- 섹션 4
- 섹션4는 하단 콘텐츠가 애니메이션 효과 및 간격이 없기 때문에 애니메이션이 부자연 스러울 수 있어 위로 올라오는 액션은 없음
- 최신글 스킨에 게시판 테이블명을 입력 예) bo_table="게시판명"
- 리스트는 7개 갤러리는 2개 출력이 기본이며 그 이상 /eyoom/theme/e3r_busi_0022/css/style.css 파일 .section-4th-latest .tab-content에서 height 값을 수정
그외 설정 및 가이드
- Fix Navi(우측 고정 메뉴)는 폭 1280px 이상일 때 출력되며 파일 위치는 /eyoom/theme/e3r_busi_0022/layout/tail_bs.html 파일에 위치
- 그외 메뉴 설정, 쇼핑몰 메뉴설정 등 테마의 전반적인 설정 및 가이드 참조 ( http://eyoom.net/bbs/board.php?bo_table=eb3_theme_guide )

