[시즌3] 반응형 기업 테마 #0024 (E3R_BUSI_0024) > 테마
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
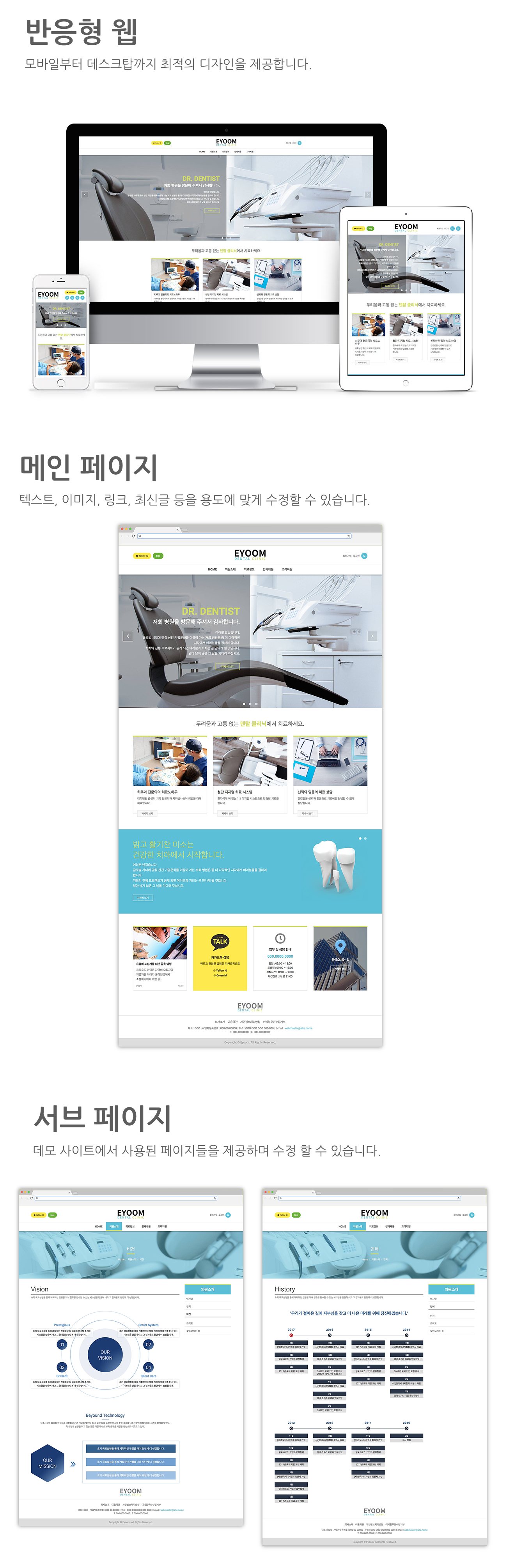
치과 병원 디자인의 기업소개 테마
상품 상세설명

테마 설치 후 아래 설정 가이드를 참고하여 주세요.
테마 설명
치과 병원 디자인의 테마로 심플한 기업소개 테마입니다.
테마환경설정
- 관리자 - 테마관리 - 테마환경설정
- 테마 사이드 레이아웃 에서 아래의 설정 항목들을 설정하여 저장합니다.
- 사이드 레이아웃 사용[메인] - 사용하지 않음
- 사이드 레이아웃 사용[서브] - 사용
- 사이드 레이아웃 위치[메인] - 오른쪽
- 사이드 레이아웃 위치[서브] - 오른쪽
- 테마 사이드 레이아웃 에서 아래의 설정 항목들을 설정하여 저장합니다.
테마 설정 옵션
- /eyoom/theme/e3r_busi_0024/layout/head_bs.html 파일에서 설정합니다.
- 레이아웃 종류 (박스형 유무)
- {layout} = 'basic'; - 기본 레이아웃
- {layout} = 'boxed'; - 박스형 레이아웃
- 로고 타입(이미지 또는 텍스트)
- {logo} = 'image'; - 이미지 / {logo} = 'text'; - 텍스트
- /eyoom/theme/e3r_busi_0024/image/site_logo.png(footer_logo.png) 이미지 파일을 변경합니다. (사용된 로고 이미지 크기는 458x153 픽셀)
- /eyoom/theme/e3r_busi_0024/css/style.css 파일 Header(Footer) 부분에서 스타일 수정합니다.
- PC버전 메뉴바 sticky 적용(폭 992px 이상에서 메인 메뉴 고정 유무)
- {sticky} = 'yes'; - 고정 / {sticky} = 'no'; - 비고정
EB 슬라이더
- 관리자로 로그인을 하면 메인페이지에서 해당 영역의 EB슬라이드 설정하기를 클릭하여 관리자 페이지에서 내용 설정
- 디자인 및 코드 수정은 아래의 파일에서 수정
- 헤더 슬라이더 파일 위치 : /eyoom/theme/e3r_busi_0024/skin_bs/ebslider/busi0024_header/ebslider.skin.html
- 섹션2 슬라이더 파일 위치 : /eyoom/theme/e3r_busi_0024/skin_bs/ebslider/busi0024_section02/ebslider.skin.html
EB 콘텐츠
- 관리자로 로그인을 하면 메인페이지에서 해당 영역의 EB콘텐츠 설정하기를 클릭하여 관리자 페이지에서 설정
- 디자인 및 코드 수정은 아래의 파일에서 수정
- 섹션1 콘텐츠 파일 위치 : /eyoom/theme/e3r_busi_0024/skin_bs/ebcontents/busi0024_section01/ebcontents.skin.html
- 카카오 콘텐츠 파일 위치 : /eyoom/theme/e3r_busi_0024/skin_bs/ebcontents/busi0024_kakao/ebcontents.skin.html
- 업무정보 콘텐츠 파일 위치 : /eyoom/theme/e3r_busi_0024/skin_bs/ebcontents/busi0024_reservation/ebcontents.skin.html
최신글 설정
- 관리자 페이지에서 원하시는 게시판을 생성후 아래 파일에서 게시판의 최신글을 연동합니다.
- /eyoom/theme/e3r_busi_0024/main/index_bs.html 파일에서 최신글 소스에 게시판 테이블 명 입력
- busi0024_slider 최신글 스킨 파일 위치 : /eyoom/theme/e3r_busi_0024/skin_bs/latest/busi0024_slider/latest.skin.html
그외 설정 및 가이드
- 메인 '찾아오시는 길' 콘텐츠 링크는 직저 파일을 열어 수정
- 그외 메뉴 설정, 쇼핑몰 메뉴설정 등 테마의 전반적인 설정 및 가이드 참조 ( http://eyoom.net/bbs/board.php?bo_table=eb3_theme_guide )
사용후기
구매문의
등록된 구매문의
* 구매 전 문의사항이 있으시면 문의 해주시기 바랍니다.
구매 후에는 1:1문의 게시판을 이용 해 주세요.
- 작성자
- 박성민
- 작성일
- 18-06-29
- 작성자
- 박성민
- 작성일
- 18-06-08
- 작성자
- 김윤중
- 작성일
- 18-03-06
안녕하세요
이윰빌더 - 이 테마에 관심이 있어서 구매할까하는데요
메인에 게시판(공지사항등)을 추출할때, 게시글이 나열되도록..(리스트로) 표출할 수 있는지요?
현재 샘플에서는 그렇게 보이는 부분이 없어서요~
그리고.... 서브페이지로 이동시 서브메뉴들이 우측에 나열되어 있는데..이것도 좌측으로 변경이 가능한지요~?
2가지 조건이 충족되면.. 바로 구매 진행하겠습니다~ ^^
해당 테마 전용의 최신글 스킨은 없으나 basic3테마의 기본 최신글 스킨은 제공이 되니 basic3테마 최신글 스킨을 사용하면 될 것 같습니다.
최신글 사용방법은 최신글 문법(http://eyoom.net/page/?pid=latest_grammar)을 참고하기 바라며 테마에 맞게 디자인 수정하기 바랍니다.
레이아웃은 관리자에서 설정 가능하며 이윰넷 메뉴 중 '테마 설정 및 가이드'에서 사이드 레이아웃(http://eyoom.net/bbs/?t=H)을 참고하기 바랍니다.
이윰넷 메뉴중 '이윰빌더' 하위 메뉴는 설치 부터 설정 및 사용에 대한 가이드이니 사용에 참고하기 바랍니다.
감사합니다.
- 작성자
- 이여범
- 작성일
- 18-01-30
치환소스코드를 그러면 어떤 파일에 입력을 해야 되는지요?
index.php인가요?
이윰 테마 및 스킨 구조(http://eyoom.net/page/?pid=theme_skin)를 참고해 레이아웃 출력에 대한 이해 바랍니다.
메인에 출력한다면 eyoom/theme/테마명/main/index_bs.html 파일에 입력하기 바랍니다.
감사합니다.
- 작성자
- 이여범
- 작성일
- 18-01-29
수정한 부분을 모르는 저희로서도 알 방법이 없습니다.
원본파일과 비교를 해보기 바라며 테마설정 가이드(http://eyoom.net/bbs/board.php?bo_table=theme_guide)에서 eb슬라이더, eb콘텐츠 사용법을 참고해 직접 생성 후 치환코드를 파일에 입력해도 됩니다.
감사합니다.


 총 1 건 사용후기
총 1 건 사용후기

