사이트 홈페이지 설정(일반 또는 쇼핑몰 홈페이지 설정)

2017-09-08 13:14
19,408
0
본문
영카트5는 일반(커뮤니티)와 쇼핑몰을 구분지어 사용합니다.
그래서 일반 홈페이지의 주소가 http://homepage.com 이라면 쇼핑몰 주소는 http://homepage.com/shop 으로 구분됩니다.
이로 인해 쇼핑몰만 사용하고자 할때 주소출력의 문제가 생기게 됩니다.
이윰빌더에서는 이 부분을 관리자 설정할 수 있게 하며 부가적으로 추가 기능들을 지원합니다.
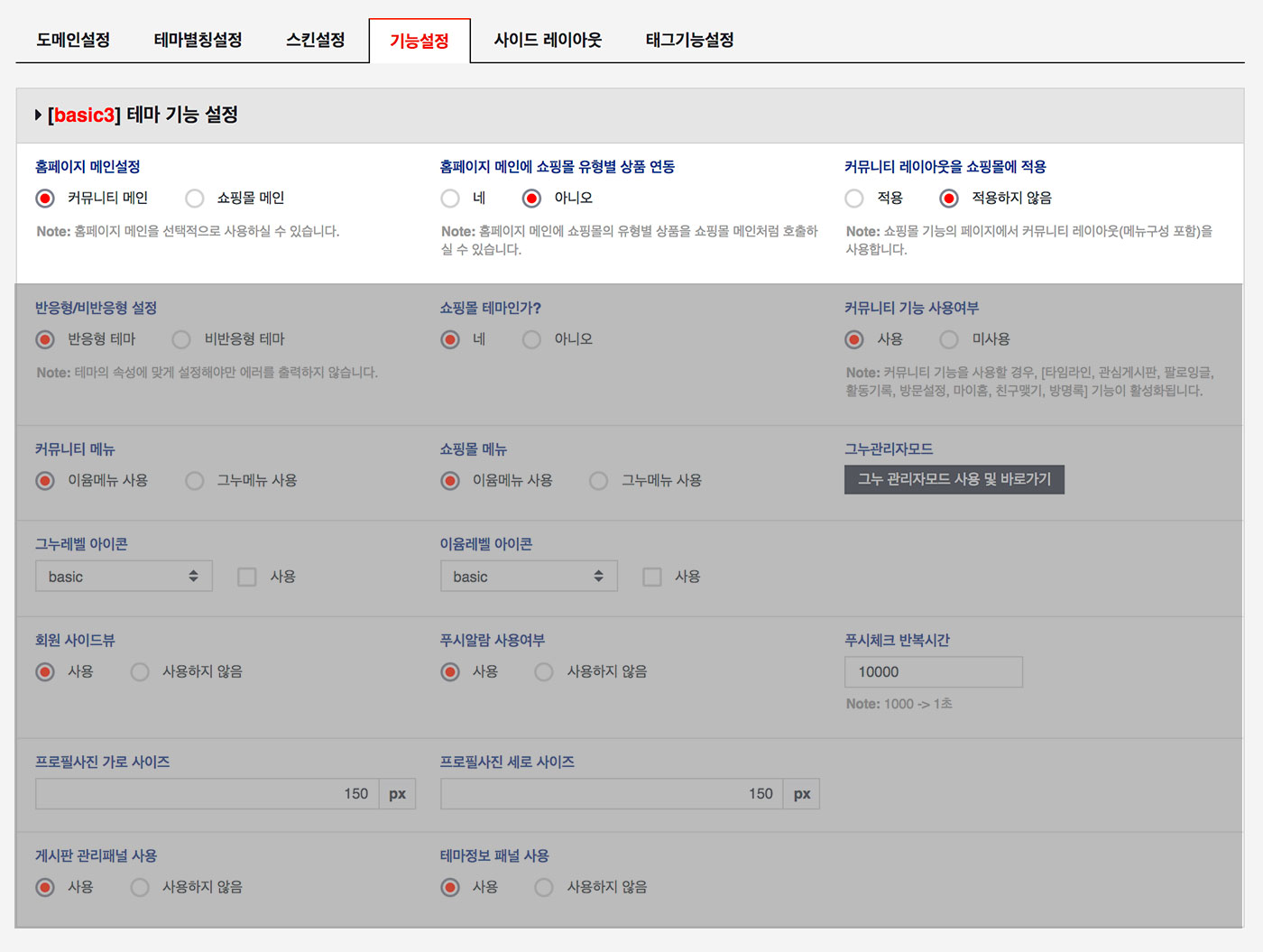
아래의 기능설정은 영카트5가 설치된 상태여야 하며 사용시 '쇼핑몰 테마인가?'에 네 체크가 되어 있어야 합니다.
비쇼핑몰 테마로 설정된 테마들은 설치버전 다운로드시 그누보드5로 다운을 받기 때문에 비쇼핑몰 테마의 쇼핑몰 테마 사용하기 참조 : http://eyoom.net/bbs/?t=141

홈페이지 메인설정
- 커뮤니티 메인
- 커뮤니티를 메인 홈페이지로 사용
- 쇼핑몰을 같이 사용 (홈페이지 주소 뒤에 shop이 붙음)
- 예) 홈페이지 : http://eyoom.net / 쇼핑몰 : http://eyoom.net/shop
- 쇼핑몰 메인
- 쇼핑몰을 메인 홈페이지로 사용
- 홈페이지 주소 뒤에 shop이 붙지 않고 홈페이지 주소로 쇼핑몰 출력
- 예) 홈페이지(=쇼핑몰) : http://eyoom.net/
홈페이지 메인에 쇼핑몰 유형별 상품 연동
- 사용 체크시 커뮤니티 메인에 쇼핑몰 테마의 유형별 상품(히트, 추천, 최신, 인기, 할인)들을 커뮤니티 메인에도 출력 가능
- 커뮤니티와 쇼핑몰을 같이 사용하는 경우의 사이트에 해당
- 이윰빌더는 기본 쇼핑몰 스킨을 배포하며 쇼핑몰 테인에 출력되는 유형별 상품 소스를 커뮤니티 메인에 넣어주면 됨
- 쇼핑몰 메인 출력 파일 : /eyoom/theme/테마명/skin_bs/shop/basic/index.skin.html
- 커뮤니티 메인 출력 파일 : /eyoom/theme/테마명/main/index.html
- 유형별 상품 출력 소스 예 - 아래의 소스를 커뮤니티 메인 파일 원하는 위치에 넣어 주면 히트상품이 출력
-
<!--{? eyoom.use_shop_itemtype == 'y'}--> <!--{* 히트상품 시작 *}--> <!--{? default.de_type1_list_use}--> <div class="margin-bottom-30"> <div class="headline"> <h4><a href="{C.G5_SHOP_URL}/listtype.php?type=1"><strong>히트상품</strong></a></h4> </div> {hit_goods->set_view('it_img', true)} {hit_goods->set_view('it_id', false)} {hit_goods->set_view('it_name', true)} {hit_goods->set_view('it_basic', true)} {hit_goods->set_view('it_cust_price', true)} {hit_goods->set_view('it_price', true)} {hit_goods->set_view('it_icon', true)} {hit_goods->set_view('sns', true)} {hit_goods->run()} </div> <!--{/}--> <!--{* 히트상품 끝 *}--> <!--{/}-->
-
- 베이직 테마의 index_bs.html 파일 하단 참조해 히트상품외 최신,인기등 상품을 출력합니다.
커뮤니티 레이아웃을 쇼핑몰에 적용
- 사용하는 테마의 커뮤니티 레이아웃과 쇼핑몰 레이아웃이 다를 경우 커뮤니티 레이아웃에 맞춰 쇼핑몰의 상단, 하단, 사이드 레이아웃이 출력
- 쇼핑몰 테마가 아닌 테마에도 베이직3 레이아웃을 기반으로 한 기본 쇼핑몰 제공
- 기업, 개인, 메거진 테마등 쇼핑몰 테마가 아닌 테마에서도 상단, 하단, 사이드 레이아웃을 쇼핑몰에서 그대로 사용이 가능
- 적용시 레이아웃이 맞지 않는 경우에 대해서는 요소검사를 통해 HTML, CSS스타일등을 확인해 보기 바랍니다.
- 폭 전체를 가득채워 가운데 정렬이 안되는 경우 예
- /eyoom/theme/사용테마/skin_bs/shop/basic/index.skin.html 파일 HTML 콘텐츠를 <div class="container"> </div>로 감싼다.
- 또는 요소검사를 통해 CSS 스타일을 수정한다.
- 폭 전체를 가득채워 가운데 정렬이 안되는 경우 예

댓글목록0