확장필드 사용방법

본문
그누보드의 여분필드가 10개로 제한적이기에 많은 분들이 여분필드를 늘리기를 원하시는데, 여러가지로 번거로운 부분이 있었습니다.
이에 그누보드의 여분필드와는 별개로 확장필드라는 개념을 도입하여 게시판 별로 자유자재로 확장필드를 추가할 수 있도록 기능을 추가하였습니다.
확장필드 기능에는 기본적으로 폼생성기를 내장해 놓았습니다.
이로써 개발자가 아니더라도 확장필드의 개념 및 사용방법을 조금만 익히면 누구라도 게시판의 기능을 확장하여 다양한 종류의 기능성 스킨을 제작하실 수 있습니다.
확장필드 사용방법에 대해 예를 들어 설명하도록 하겠습니다.
사용환경 : 이윰빌더(1.3.7 버전)와 이윰테마 최신버전을 설치 또는 업데이트 합니다.(2017년 9월 18일 기준)
확장필드 사용순서
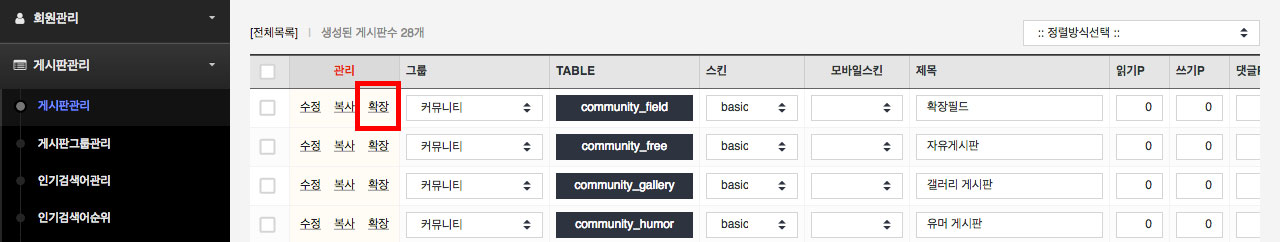
1. '관리자 > 게시판관리'에서 확장필드를 추가하고 싶은 게시판에서 확장을 클릭

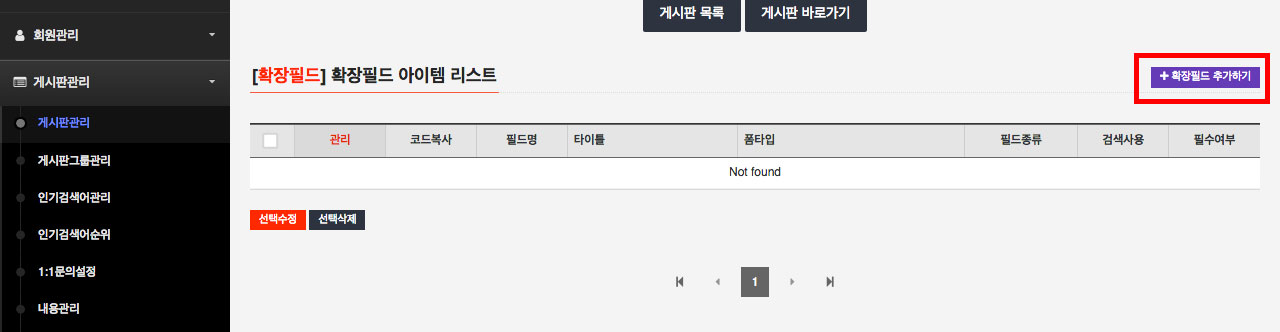
2. 확장필드 추가하기 클릭

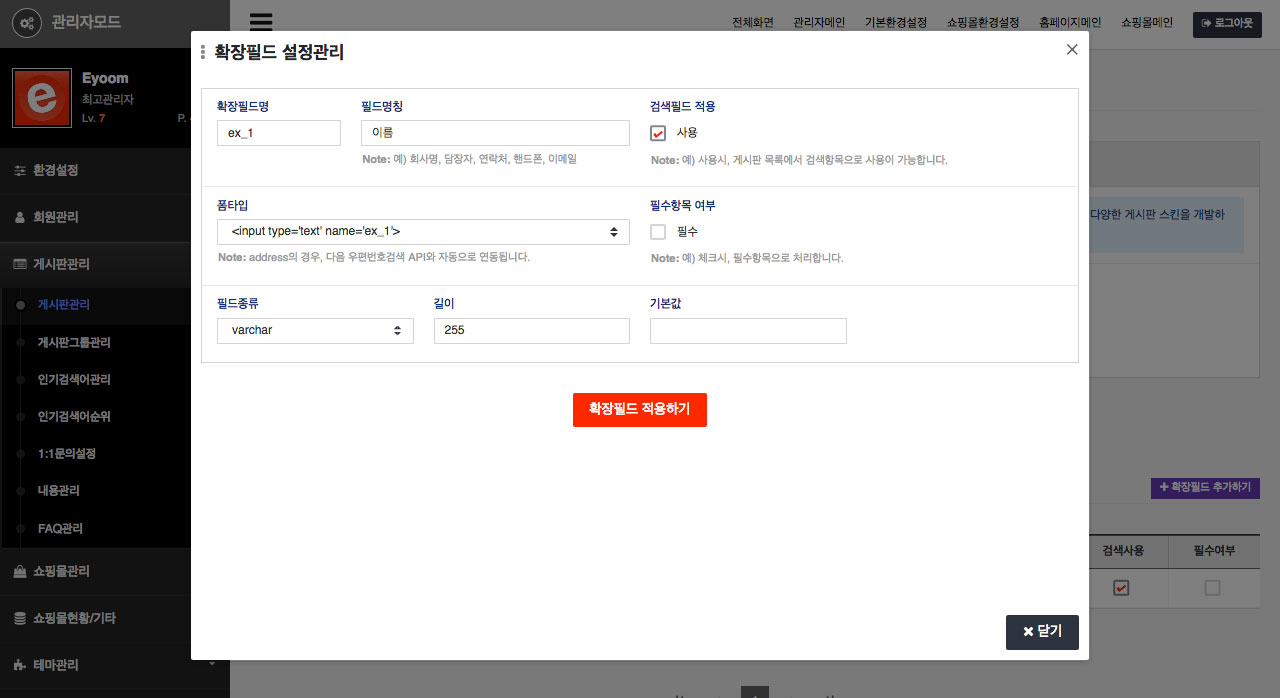
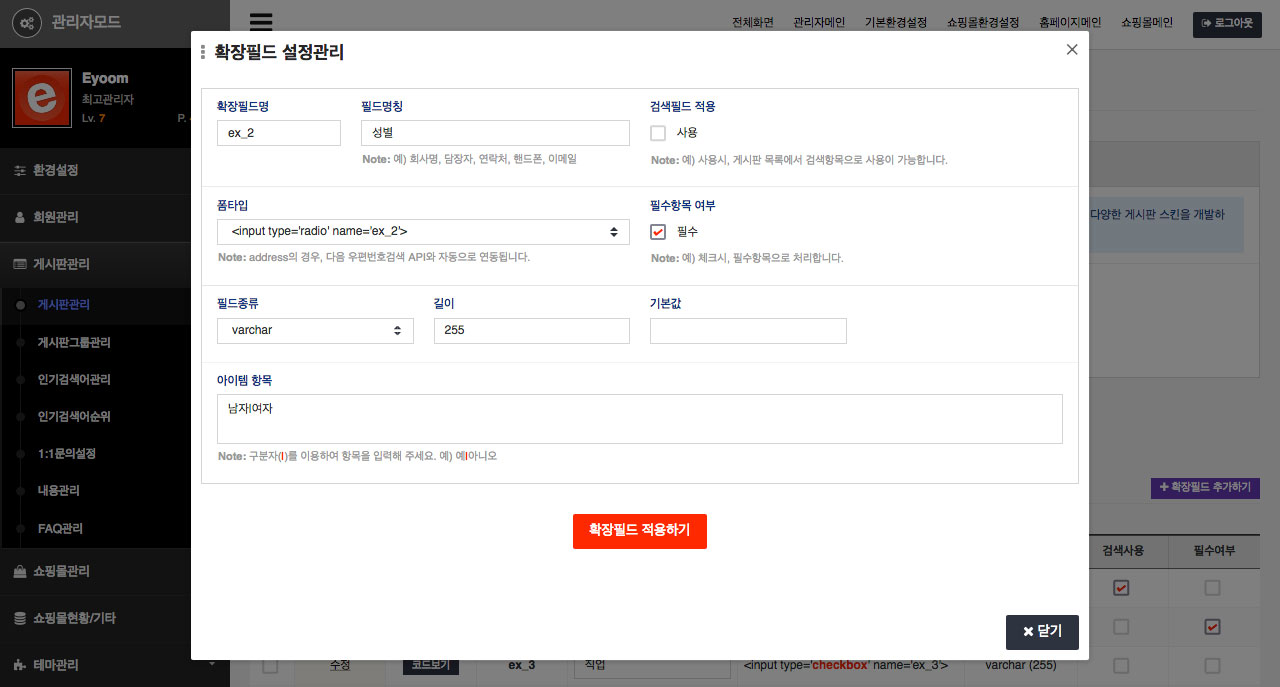
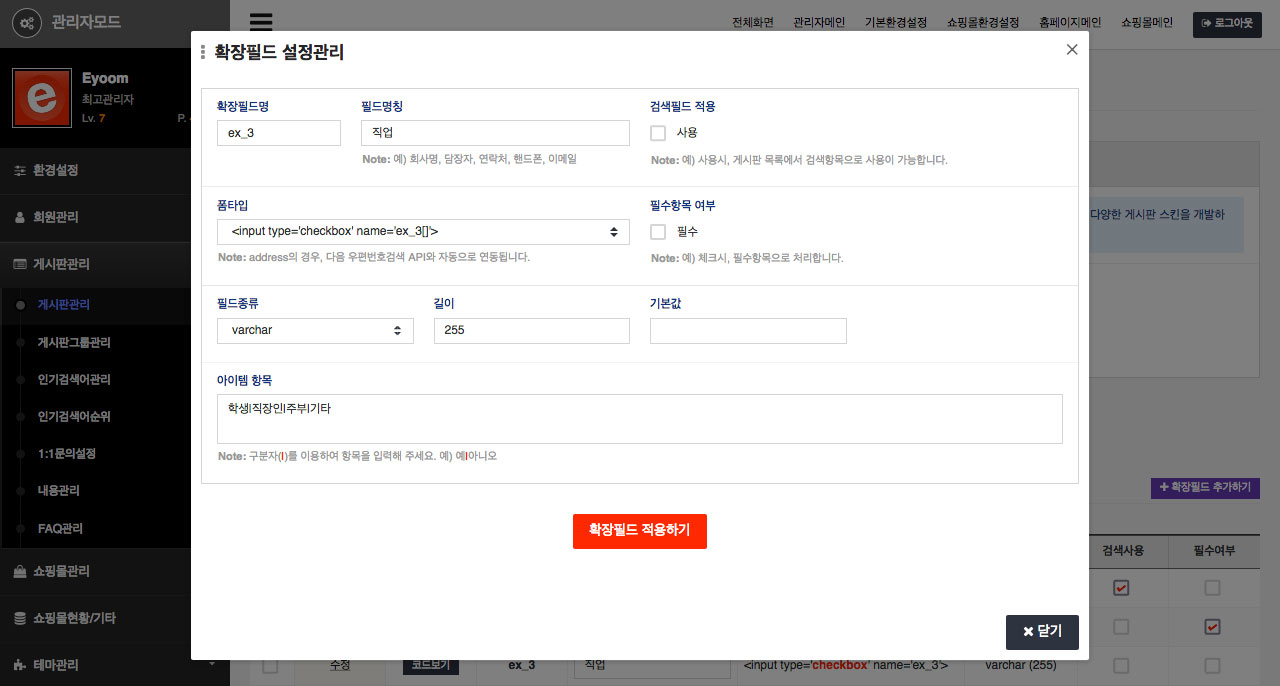
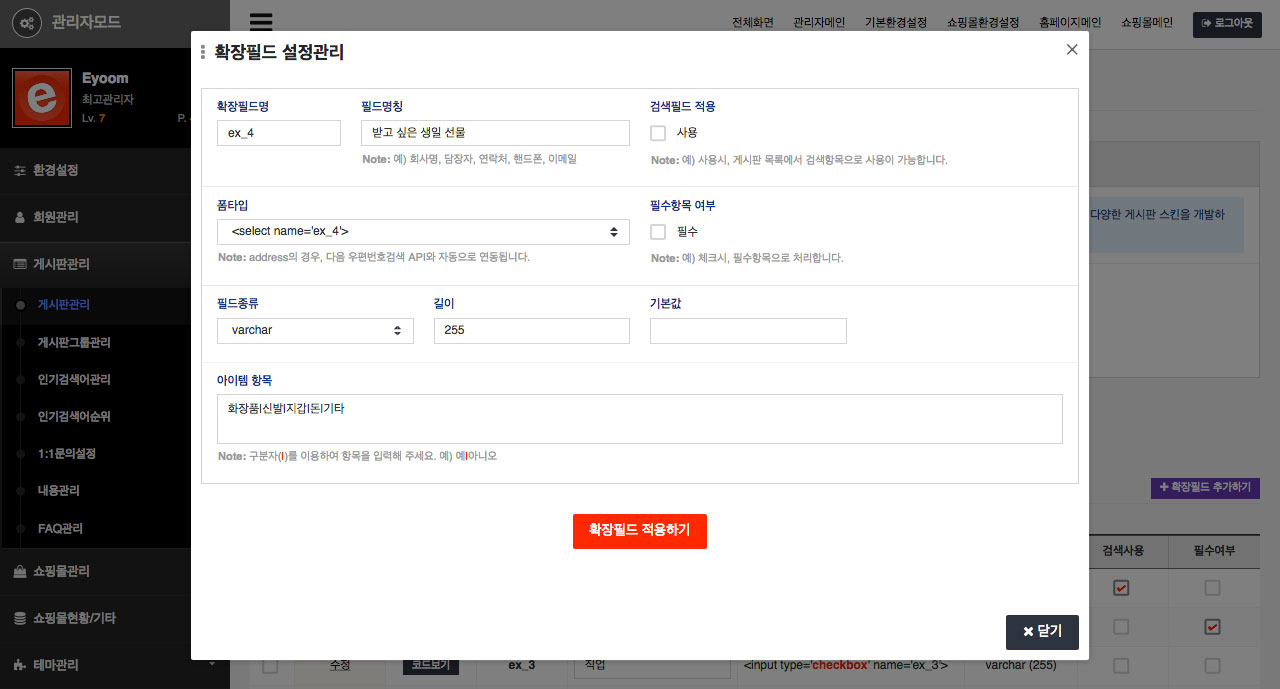
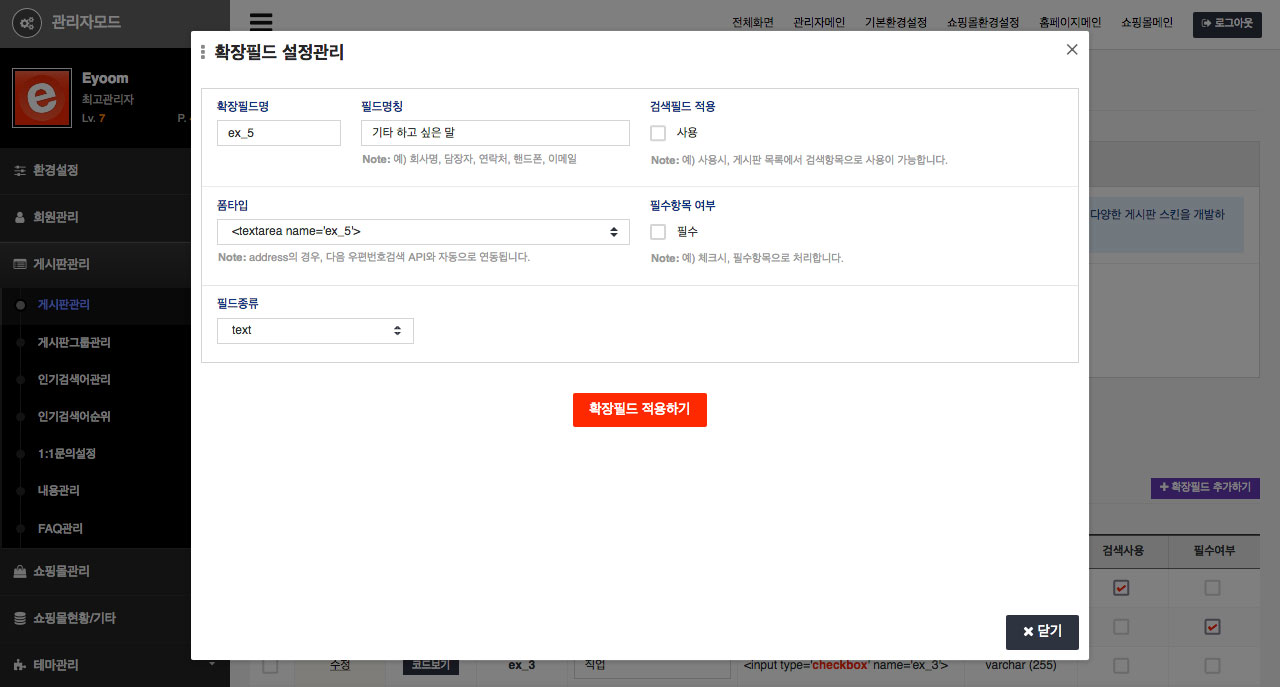
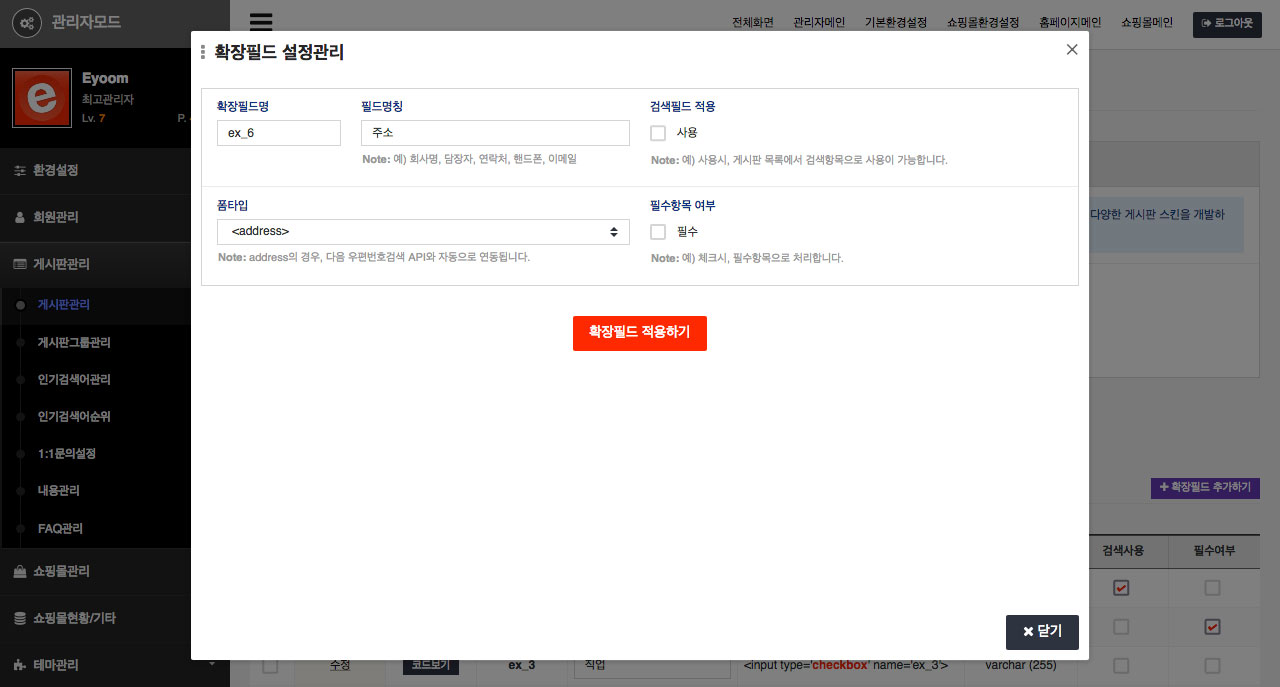
3. 원하는 확장필드를 다음과 같이 폼타입을 선택해 생성합니다.
- text 타입

- radio 타입

- checkbox 타입

- select 타입

- textarea 타입

- 주소입력

※ textarea는 '관리자 > 게시판 관리 > 해당 게시판 설정'에서 DHTML 에디터 사용에 사용 체크되어 있다면 설정된 에디터로 글쓰기가 됩니다.
※ 입력내용이나 출력내용이 많을 경우 필드종류를 text로 설정합니다.
※ 기본값은 입력정보가 없을 시 기본으로 출력되는 값을 말합니다.
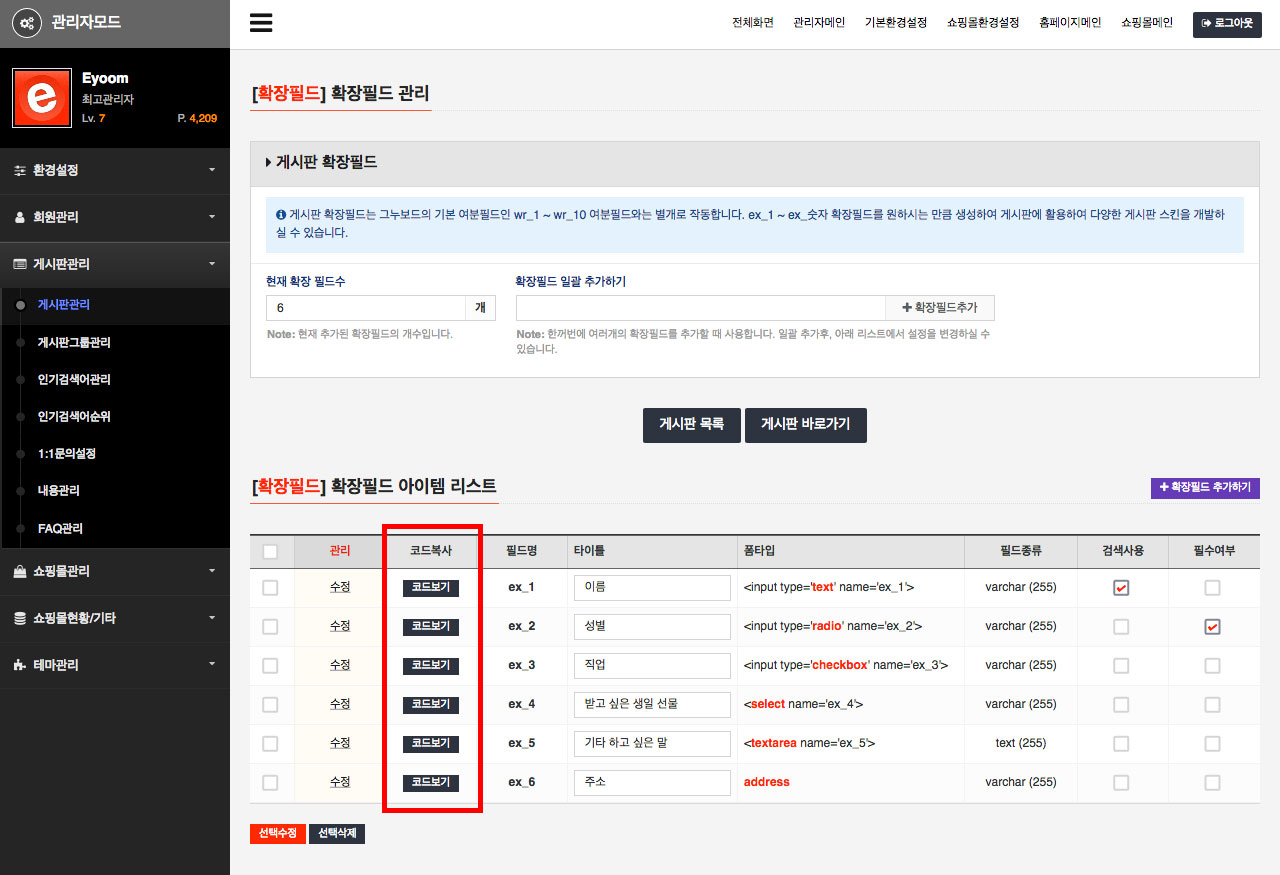
4. 필드 생성 목록 확인 후 코드보기 클릭

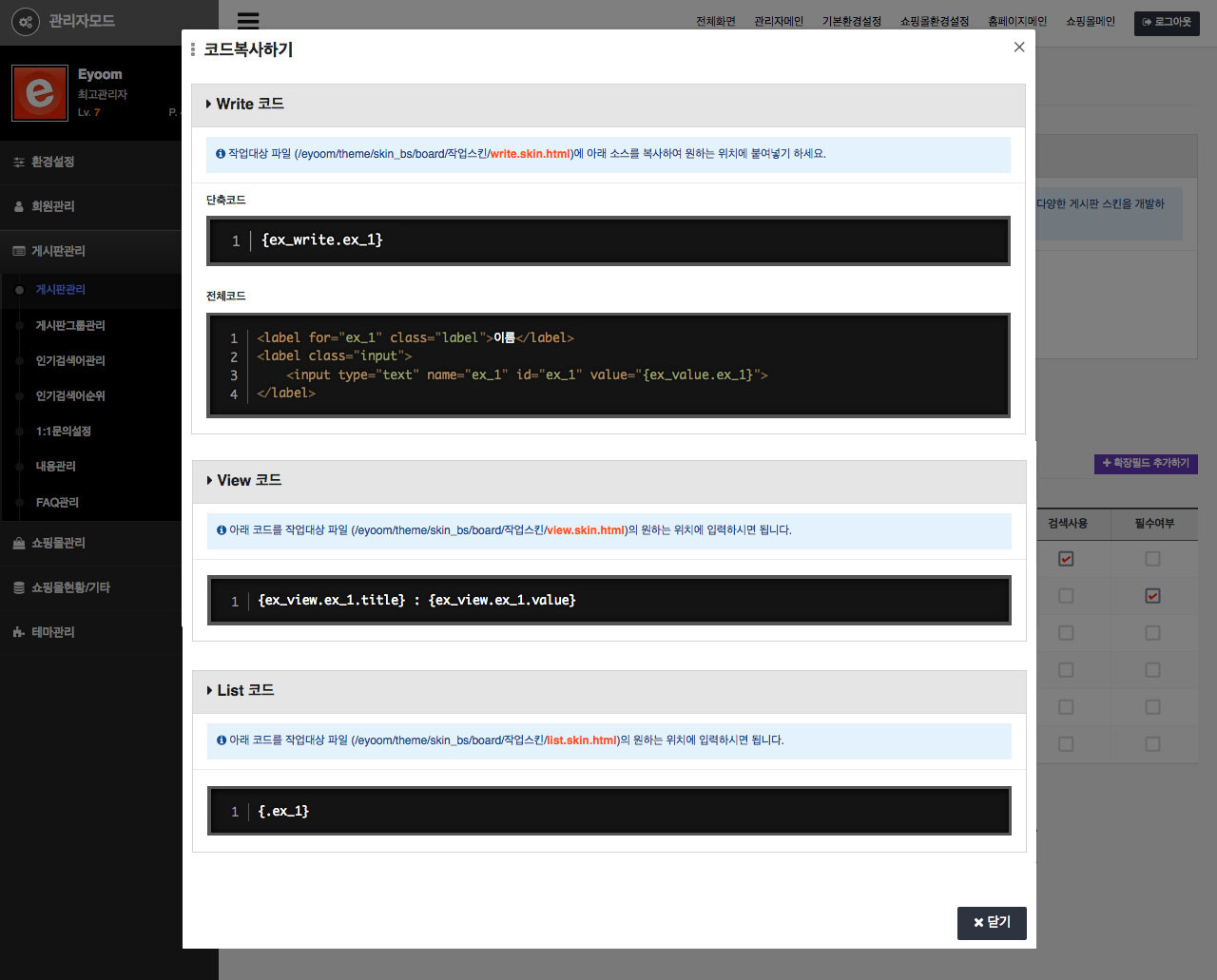
5. 코드 확인 및 복사

게시판 Write(쓰기), Viwe(보기), List(목록) 페이지에서 사용될 코드를 확인 및 복사를 합니다.
Write 코드에서 단축코드와 전체코드는 사용자 선택에 따라 적용합니다.
6. 5번에서 복사한 코드를 /eyoom/theme/테마명/skin_bs/board/게시판명/write(view/list).skin.html 파일 원하는 위치에 추가 합니다.
참고로 게시판 스킨은 복사해 게시판명을 변경(예:field)한 후 '관리자 > 테마관리 > 게시판설정'에서 해당 테마의 게시판 이윰스킨을 변경한 스킨명(field)으로 선택할 수 있습니다.
아래의 코드는 basic 보드스킨에 확장필드 코드를 입력한 예 입니다.
- /eyoom/theme/테마명/skin_bs/board/게시판명/write.skin.html
</div> </section> <div class="margin-hr-15"></div> <!--{* 확장필드 시작 *}--> <section> <div class="row"> <div class="col col-12 margin-bottom-15">{ex_write.ex_1}</div> <div class="col col-12 margin-bottom-15">{ex_write.ex_2}</div> <div class="col col-12 margin-bottom-15">{ex_write.ex_3}</div> <div class="col col-12 margin-bottom-15">{ex_write.ex_4}</div> <div class="col col-12 margin-bottom-15">{ex_write.ex_5}</div> <div class="col col-12">{ex_write.ex_6}</div> </div> </section> <div class="margin-hr-15"></div> <!--{* 확장필드 끝 *}--> <!--{? eyoom.use_tag == 'y' && eyoom_board.bo_use_tag == '1' && member.mb_level >= eyoom_board.bo_tag_level}--> <section> <label class="label">태그 입력</label> <div class="input input-button"> <i class="icon-prepend fa fa-tags"></i> - /eyoom/theme/테마명/skin_bs/board/게시판명/view.skin.html
<div class="board-view-short-url"> <ul class="list-unstyled"> <li> - 짧은주소 : <a href="{short_url}" target="_blank">{short_url}</a> <button type="button" data-toggle="modal" data-target=".short-url-modal" class="copy_short_url btn-e btn-e-xs btn-e-default margin-left-5">주소복사</button> </li> <!--{* 확장필드 시작 *}--> <li>{ex_view.ex_1.title} : {ex_view.ex_1.value}</li> <li>{ex_view.ex_2.title} : {ex_view.ex_2.value}</li> <li>{ex_view.ex_3.title} : {ex_view.ex_3.value}</li> <li>{ex_view.ex_4.title} : {ex_view.ex_4.value}</li> <li>{ex_view.ex_5.title} : {ex_view.ex_5.value}</li> <li>{ex_view.ex_6.title} : {ex_view.ex_6.value}</li> <!--{* 확장필드 끝 *}--> </ul> </div> <!--{* 짧은주소 모달 시작 *}--> <div class="modal fade short-url-modal" aria-hidden="true"> - /eyoom/theme/테마명/skin_bs/board/게시판명/list.skin.html
<th>제목</th> <th class="hidden-xs">글쓴이</th> <th>이름</th> <th class="hidden-xs"><!--{=subject_sort_link('wr_datetime', _qstr2, 1)}-->날짜</a></th> <th class="hidden-xs"><!--{=subject_sort_link('wr_hit', _qstr2, 1)}-->뷰</i></a></th><!--{? .eyoom_icon}--> <span class="td-lv-icon"><img src="{.eyoom_icon}" align="absmiddle"></span> <!--{/}--> <span class="td-name-in">{=eb_nameview('basic', .mb_id, .wr_name, .email, .homepage)}</span> </td> <!--{* 확장필드 시작 *}--> <td class="text-center">{.ex_1}</td> <!--{* 확장필드 끝 *}--> <td class="td-date hidden-xs"> <!--{? eyoom_board.bo_sel_date_type == '1'}--> {eb->date_time('Y.m.d',.wr_datetime)} <!--{: eyoom_board.bo_sel_date_type == '2'}--> {eb->date_format('Y.m.d',.wr_datetime)} <!--{/}--> </td>
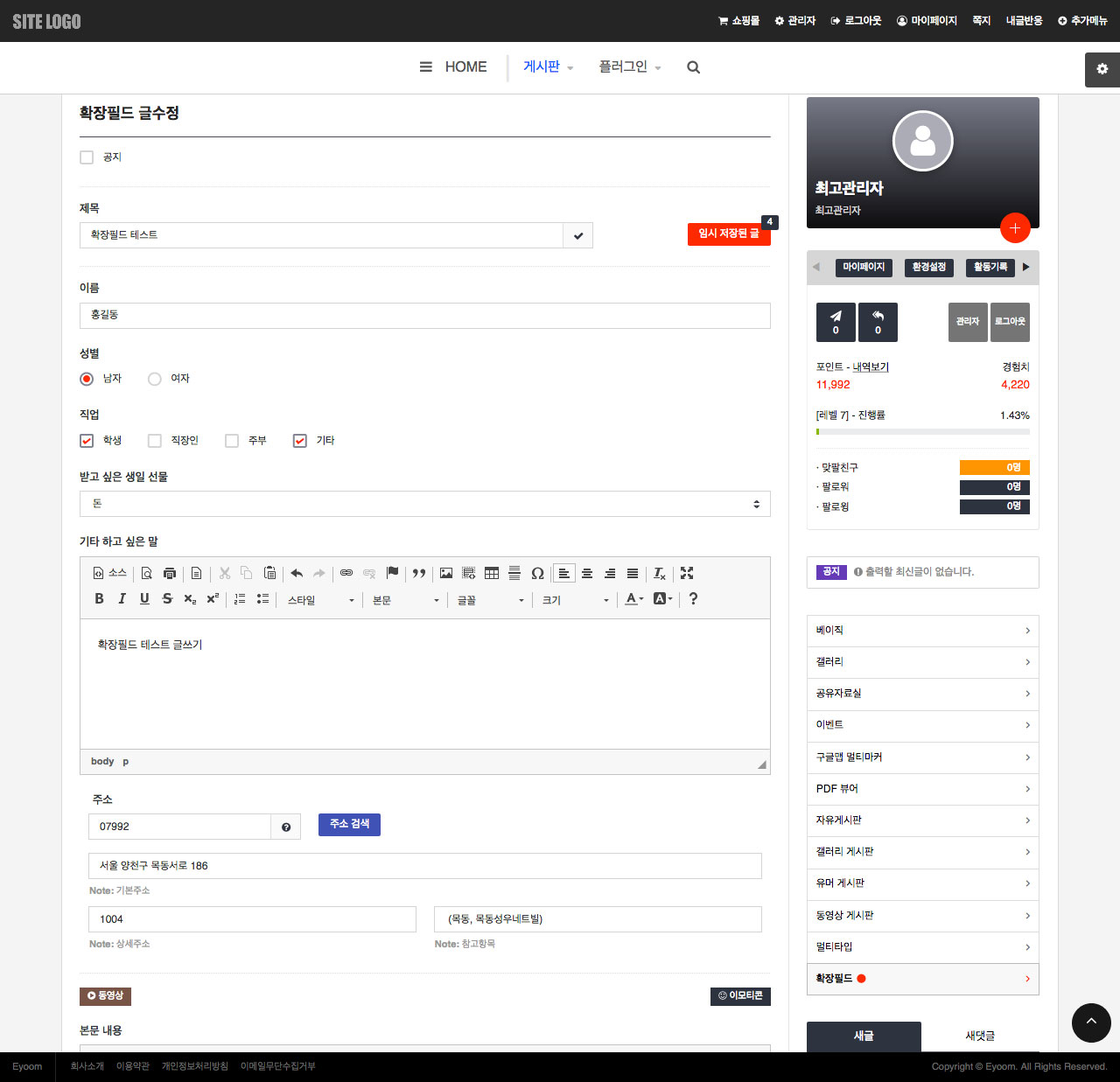
7. 게시판 Write(쓰기), Viwe(보기), List(목록) 페이지에서 확장필드 출력 확인
- Write(쓰기) 페이지

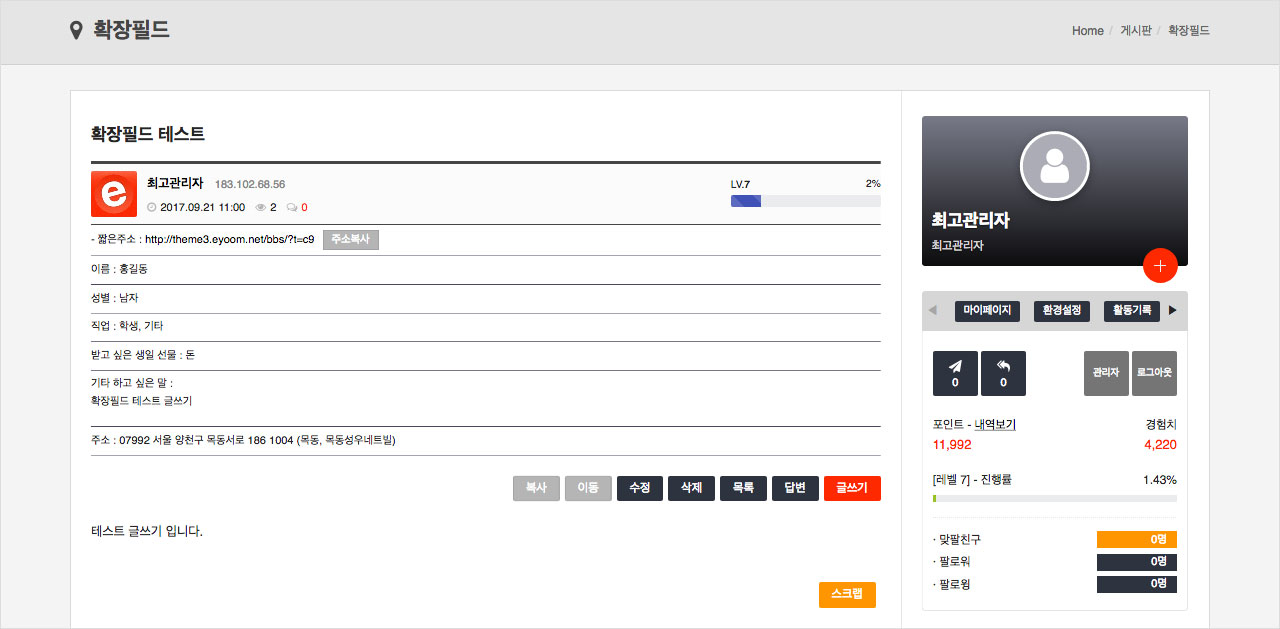
- Viwe(보기) 페이지

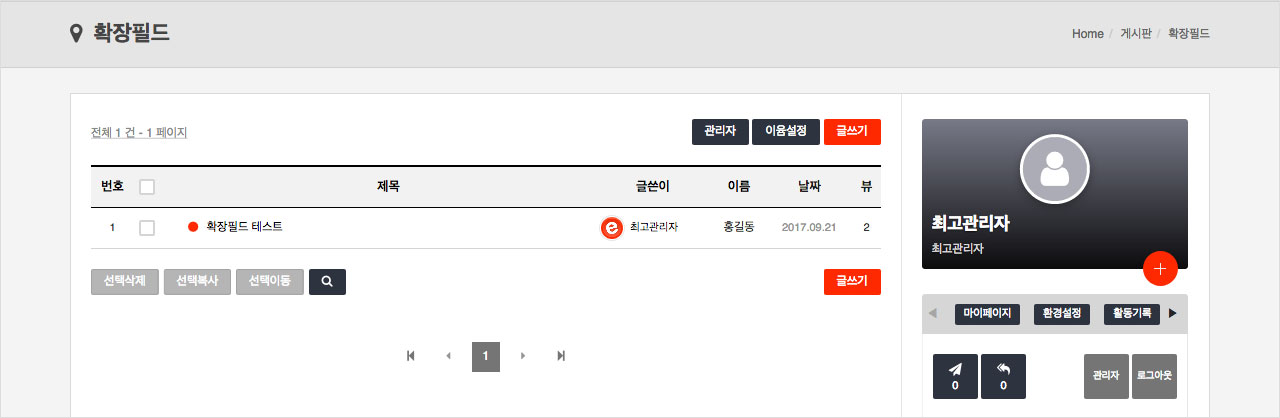
- List(목록) 페이지

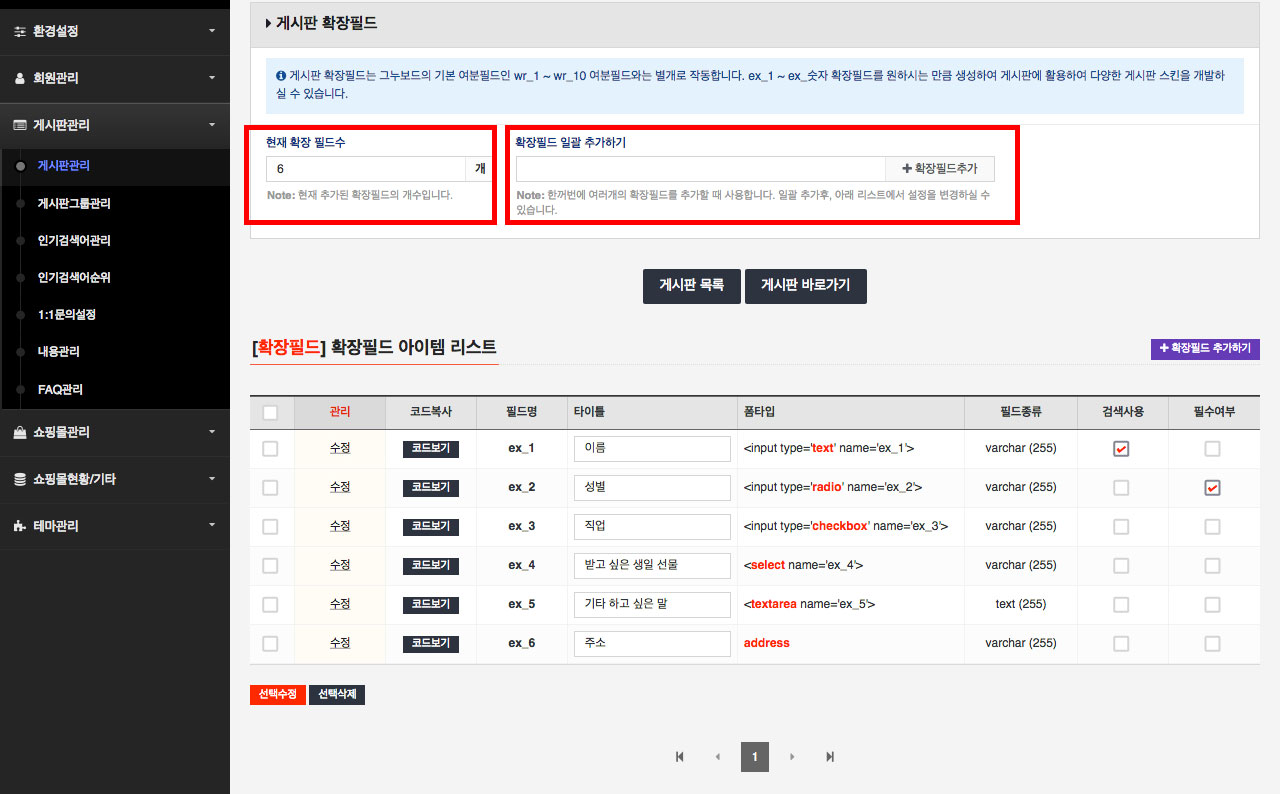
확장필드 갯수 확인과 일괄 추가하기

현재 확장필드 수는 6개인 것을 확인 할 수 있으며 일괄로 확장필드를 추가 할 수 있습니다.
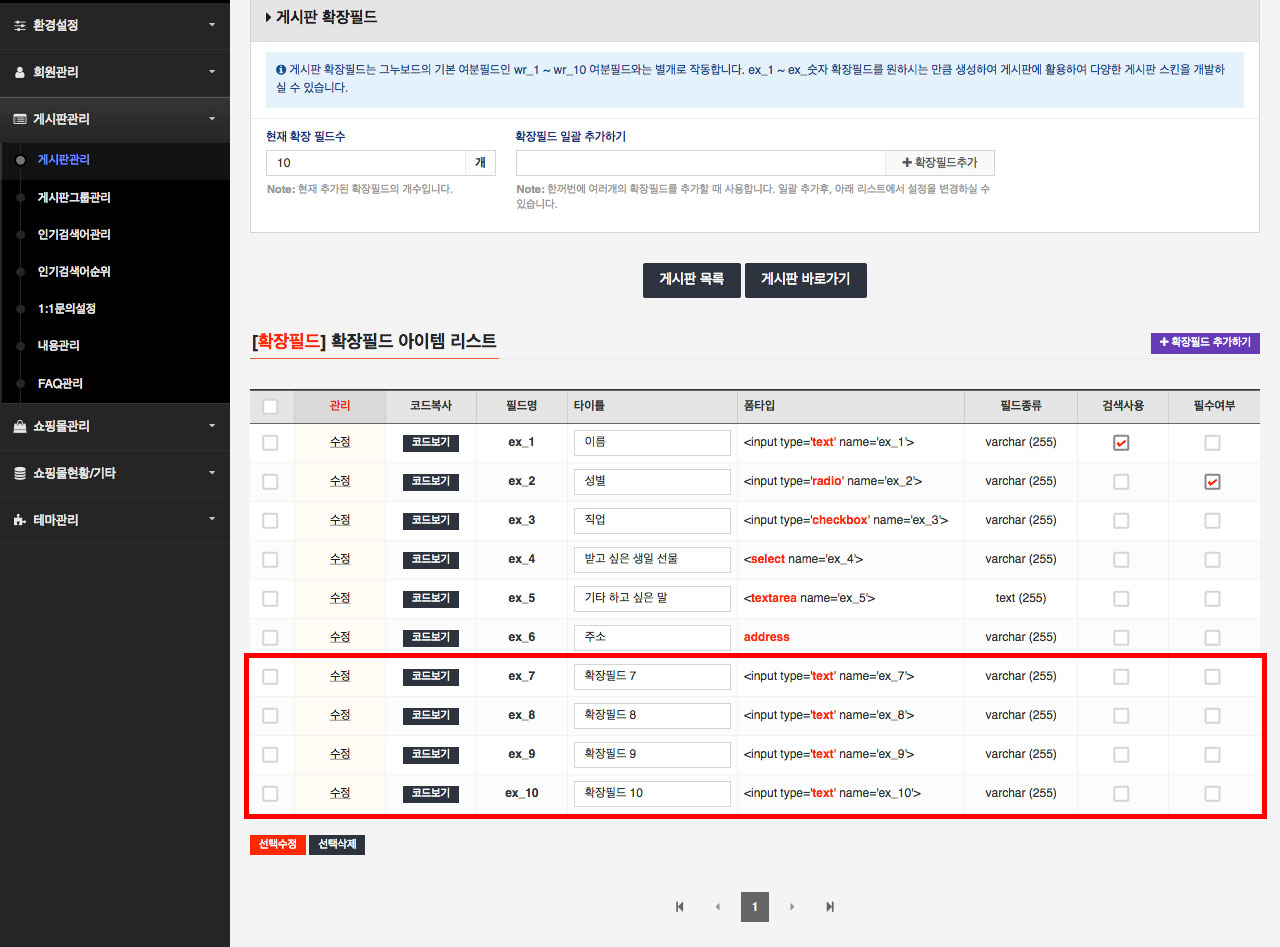
확장필드 일괄 추가하기에 4를 입력 후 확장필드추가를 클릭합니다.
아래와 같이 4개의 확장필드가 일괄 추가 된 것을 확인 할 수 있으며 용도에 맞게 수정합니다.


댓글목록3
도깨비님의 댓글
- 도깨비님의 홈
- 전체게시물
- 아이디로 검색
113.♡.12.17축하합니다. 첫댓글 포인트 54포인트를 획득하였습니다.
아이폰바이어님의 댓글
- 아이폰바이어님의 홈
- 전체게시물
- 아이디로 검색
61.♡.81.100쿱님의 댓글
- 쿱님의 홈
- 전체게시물
- 아이디로 검색
121.♡.51.241