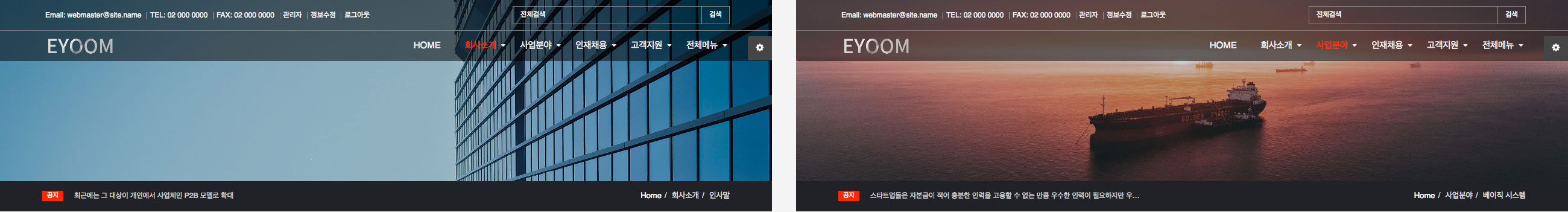
각 서브 페이지 타이틀 이미지 변경

2017-07-30 11:31
13,801
3
본문
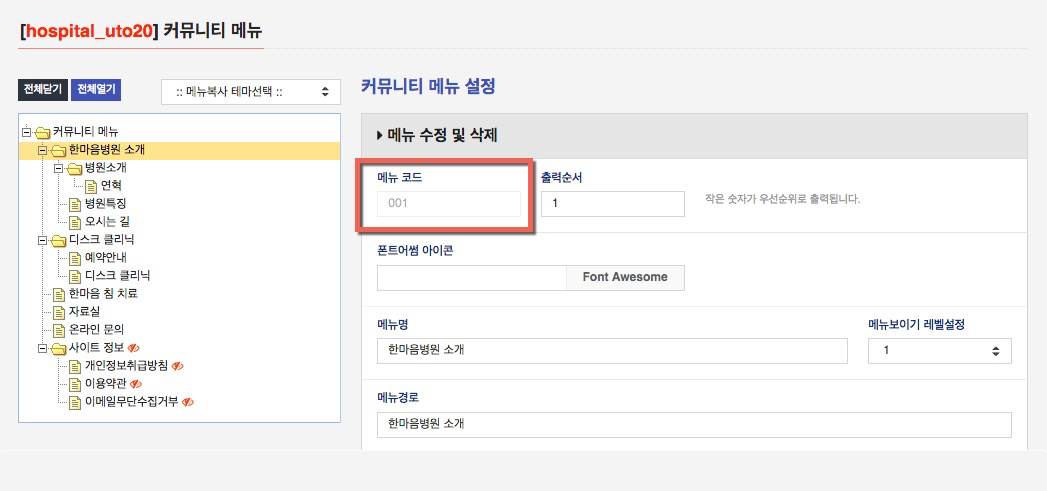
메뉴 등록시 각 메뉴는 메뉴코드를 순서대로 할당 받습니다.
등록된 메뉴코드를 활용해 HTML 파일에 코드가 출력되고 이 출력된 숫자들을 활용해 각 서브 페이지마다 다른 이미지가 출력되는 방법을 설명 드립니다.


메뉴 등록 후 해당 메뉴는 메뉴 코드를 순서대로 부여 받습니다.
1차 메뉴는 001, 002,003,.. 2차 메뉴는 001001, 001002,... 순으로 숫자를 부여받습니다.
부여 받은 숫자를 HTML에 표현한다면 1차 메뉴는 {subinfo.cate1} 2차 메뉴 {subinfo.cate1}{subinfo.cate2} 로 표현할 수 있습니다.
이 숫자 출력을 통해 메뉴로 등록된 각 서브페이지에 이미지를 다른게 출력할 수 있으며 예를 통해 이미지 출력을 설명하겠습니다.
1. /eyoom/theme/테마명/layout/head_bs.html 파일 원하는 위치에 아래의 소스 입력
<div class="page-image" style="background-image:url('../image/board_title/gr_{subinfo.cate1}.png')"></div>
2차 메뉴마다 이미지 출력을 한다면
<div class="page-image" style="background-image:url('../image/board_title/gr_{subinfo.cate1}{subinfo.cate2}.png')"></div>
2. /eyoom/theme/테마명/image/boar_title/ 폴더에 gr_001.png, gr_002.png, ... 생성된 메뉴 코드에 맞춰 이미지 파일 업로드
2차 메뉴마다 이미지 출력을 한다면 이미지 파일명은 gr_001001.png, gr_001002.png,...
3. /eyoom/theme/테마명/css/custom.css 파일에 원하는 스타일 입력
예)
.page-image {width:100%;height:180px;background-repeat:no-repeat;background-size:cover;background-position:center center;color:#fff;}
파일명, 파일경로, 스타일등의 수정은 사용자에 맞게 수정해도 무방합니다.

댓글목록3
황금초우님의 댓글
- 황금초우님의 홈
- 전체게시물
- 아이디로 검색
123.♡.107.176studyhaza님의 댓글
- studyhaza님의 홈
- 전체게시물
- 아이디로 검색
59.♡.65.104gang님의 댓글
- gang님의 홈
- 전체게시물
- 아이디로 검색
14.♡.197.124감사합니다