게시판 여분필드 사용하기

본문
여분필드 사용하기
여분필드를 활용해서 게시판 글 작성시 간단한 입력 서식을 만들고 뷰페이지와 리스트페이지 그리고 메인 최신글로 출력하는 방법에 대해 설명드리겠습니다.
우선 그누보드 여분필드 중 1~5까지는 이윰에서 사용을 합니다.
사용자 분께서는 사용하신다면 여분필드 6~10까지 사용하시면 되겠습니다.
webzine 보드스킨을 기준으로 설명드리며 위치 및 스타일은 사용자에게 맞게 수정을 하시기 바랍니다.
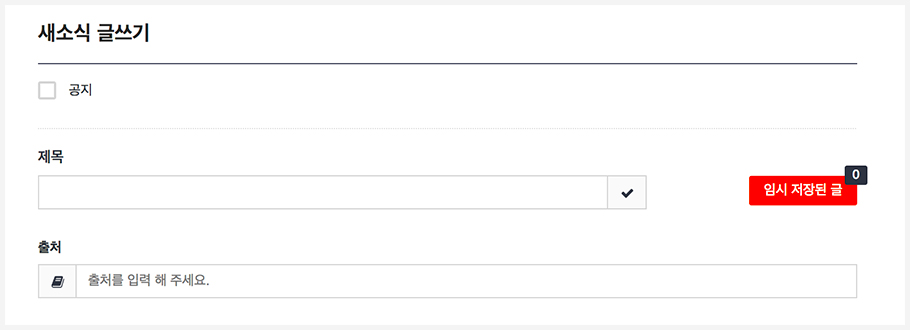
1. 게시판 쓰기 스킨에 여분필드 입력 서식 만들기
/eyoom/theme/테마명/skin_bs/board/webzine/write.skin.html 파일 제목아래에 여분필드 6 부분을 추가합니다.
<section>
<div class="row">
<div class="col col-9 md-margin-bottom-10">
<label for="wr_subject" class="label">제목<strong class="sound_only"> 필수</strong></label>
<label class="input">
<i class="icon-append fa fa-check"></i>
<input type="text" name="wr_subject" value="{_subject}" id="wr_subject" required size="50" maxlength="255">
</label>
</div>
<!--{? _is_member //임시 저장된 글 기능}-->
<div class="col col-3 text-right">
<div class="margin-bottom-25 hidden-xs"></div>
<script src="../../../../../../js/autosave.js"></script>
<button type="button" id="btn_autosave" class="btn-e btn-e-red rounded position-relative">임시 저장된 글 <span id="autosave_count" class="badge badge-dark rounded">{_autosave_count}</span></button>
<div id="autosave_pop">
<strong>임시 저장된 글 목록</strong>
<div><span class="autosave_close"><i class="fa fa-times"></i></span></div>
<div class="clearfix"></div>
<ul></ul>
<div><span class="autosave_close btn-e btn-e-dark btn-e-sm">닫기</span></div>
</div>
</div>
<!--{/}-->
</div>
</section>
<!--{* 여분필드 6 시작 *}-->
<section>
<div class="row">
<div class="col col-12 md-margin-bottom-10">
<label for="wr_6" class="sound_only">출처</label>
<label class="input">
<i class="icon-prepend fa fa-book"></i>
<input type="text" name="wr_6" value="{_wr_6}" id="wr_6" required class="form-control" size="50" maxlength="255" placeholder="출처를 입력 해 주세요.">
</label>
</div>
</div>
</section>
<!--{* 여분필드 6 끝 *}-->
<div class="margin-hr-15"></div>
글 작성 페이지에서 아래와 같이 출처 입력란이 추가 됩니다.

2. 뷰페이지에 여분필드 출력하기
/eyoom/theme/테마명/skin_bs/board/webzine/view.skin.html 파일 원하는 위치에 여분필드 6를 넣어줍니다.
<div class="board-view-short-url">
<ul class="list-unstyled">
<li>
- 짧은주소 :
<a href="{short_url}" target="_blank">{short_url}</a>
<button type="button" data-toggle="modal" data-target=".short-url-modal" class="copy_short_url btn-e btn-e-xs btn-e-default margin-left-5">주소복사</button>
</li>
<!--{* 여분필드 6 시작 *}-->
<li> - 출처 : {view.wr_6}</li>
<!--{* 여분필드 6 끝 *}-->
</ul>
</div>
보기 페이지에서 아래와 같이 '출처'가 출력됩니다.

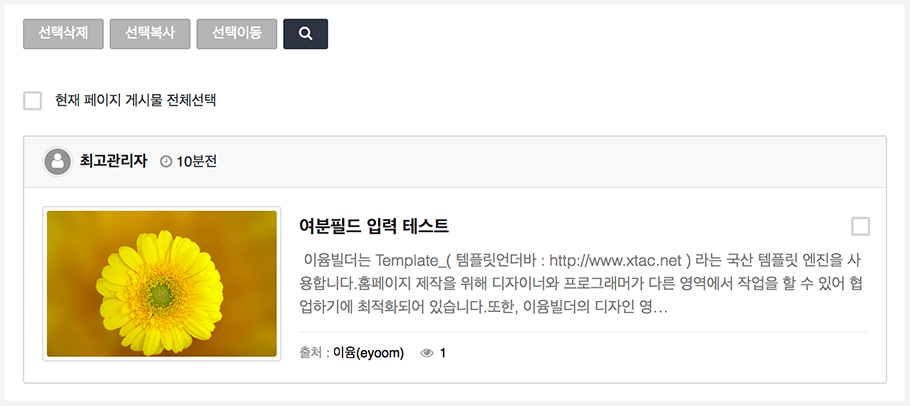
3. 리스트페이지에 여분필드 출력하기
/eyoom/theme/테마명/skin_bs/board/webzine/list.skin.html 파일 원하는 위치에 여분필드 6를 넣어줍니다.
<p class="webzine-cont">{.content}</p>
<div class="webzine-info">
<!--{* 여분필드 6 시작 *}-->
<span>출처 : <strong class="color-black">{.wr_6}</strong></span>
<!--{* 여분필드 6 끝 *}-->
<span><i class="fa fa-eye"></i><strong class="color-black">{=number_format(.wr_hit)}</strong></span>
<!--{? .wr_comment > 0}-->
<span><i class="fa fa-comments-o"></i><strong class="color-red">{=number_format(.wr_comment)}</strong></span>
목록 페이지에서 아래와 같이 '출처'가 출력됩니다.

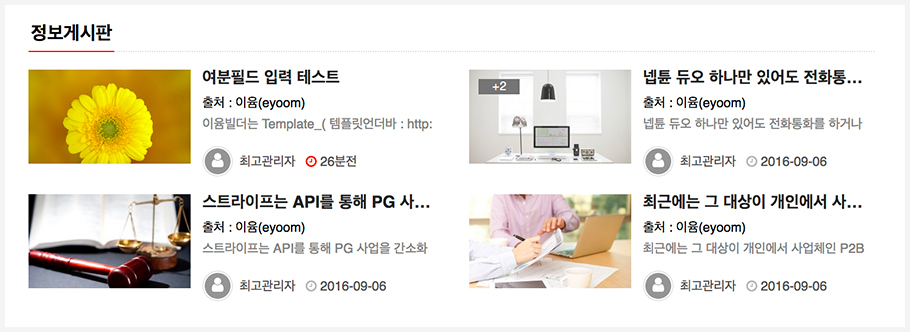
4. 출력최신글 출력하기 : webzine 최신글 스킨을 예로 들어 설명
/eyoom/theme/테마명/skin_bs/latest/webzine/latest.skin.html 파일 원하는 위치에 여분필드 6를 넣어줍니다.
<div class="webzine-txt">
<a href="{.href}">
<div class="txt-subj">
<h5 class="ellipsis">{.wr_subject}</h5>
</div>
<!--{* 여분필드 6 시작 *}-->
<div class="font-size-11"> 출처:{.wr_6}</div>
<!--{* 여분필드 6 끝 *}-->
<!--{? content == 'y'}-->
<p class="txt-cont">{.wr_content}</p>
<!--{/}-->
<span class="txt-photo">
<!--{? .mb_photo}-->
{.mb_photo}
<!--{:}-->
<span class="txt-user-icon"><i class="fa fa-user"></i></span>
<!--{/}-->
</span>
<span class="txt-nick">{.mb_nick}</span>
<span class="txt-time"><i class="fa fa-clock-o {? .new}color-red{:}i-color{/}"></i> {eb->date_time('Y-m-d',.datetime)}</span>
</a>
</div>
webzine 최신글 스킨에서 '출처'가 출력됩니다.


댓글목록1
gang님의 댓글
- gang님의 홈
- 전체게시물
- 아이디로 검색
14.♡.255.162