구글 Maps javascript API 키 발급받기

-
10033회 연결
-
- 관련링크 : https://console.cloud.google.com2924회 연결
본문
구글맵 관련 정책이 바뀌면서 우선 신용카드를 등록해야지만 구글맵 api (Maps, Routes, Places)를 사용할 수 있게끔 변경되었습니다.
"2018년 7월 16일 이후에 결제를 활성화하면 매달 200달러만큼 Maps, Routes, Places를 무료로 사용할 수 있습니다."
대부분의 사용자에게 월간 200달러의 크레딧은 필요한 기능을 이용하는 데 충분합니다. 라고 설명되어 있습니다.
(즉 신용카드 등록을 하지만, 매달 200달러에 해당하는 사용량은 무료로 사용 가능하며, 그 이상을 초과하는 사용량만 과금되는 방식인것 같습니다. 사용 할당량도 설정이 가능하여 초과분에 대한 사용량을 직접 설정 가능하다고 합니다.)
아래 링크 참조
https://cloud.google.com/maps-platform/pricing/
신용카드 등록을 위해서는 아래 링크에서 '시작하기'를 클릭 후 절차대로 등록을 해야 합니다.
https://cloud.google.com/maps-platform/

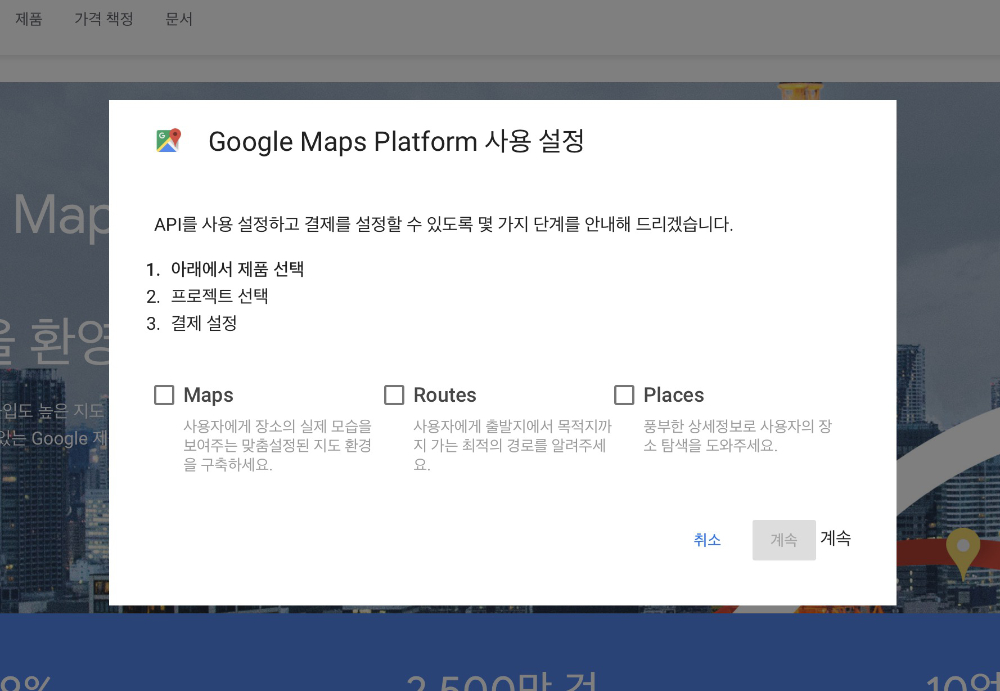
시작하기를 클릭하면 아래 팝업에서 Maps와 Places를 체크 후 순서대로 진행합니다.

신용카드 등록까지 완료하셨으면 아래 구글 Maps javascript API 키 발급을 순서대로 처리합니다.
구글 Maps javascript API 키 발급 순서
1. https://console.cloud.google.com 페이지로 접속후 구글 로그인 합니다.
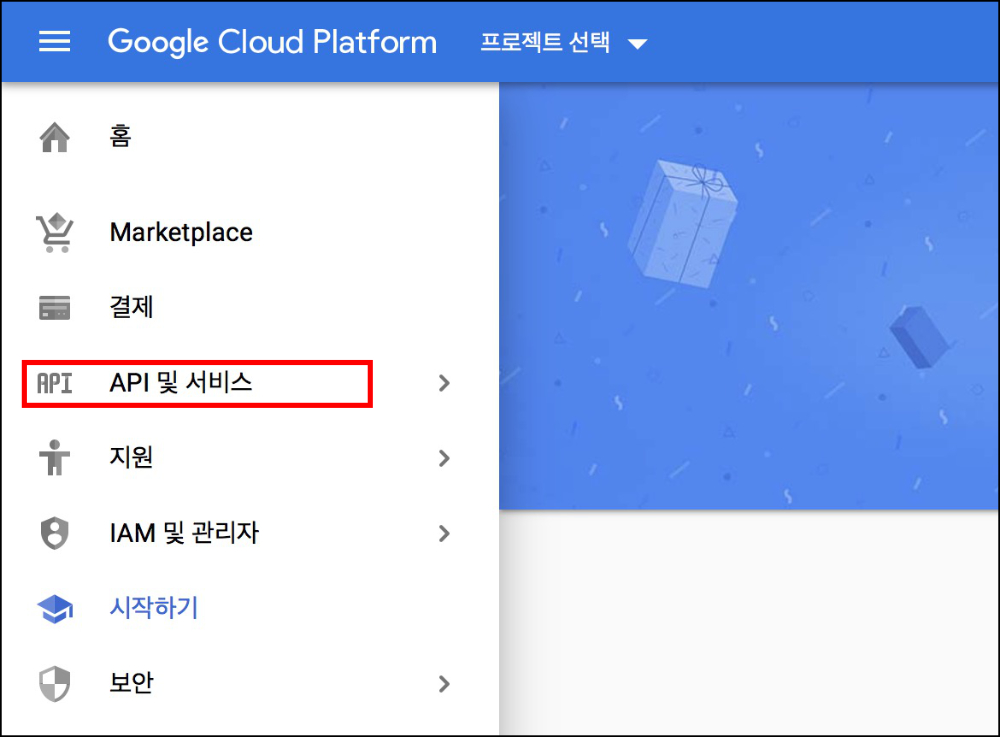
2. 로그인 후 API 및 서비스 항목을 클릭합니다.

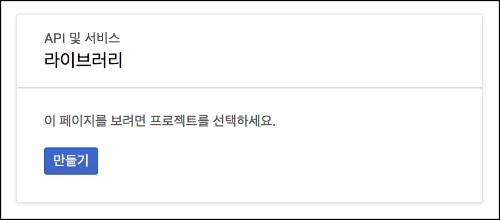
3. 처음 접속시 프로젝트를 만들어야 합니다. 만들기를 클릭합니다.

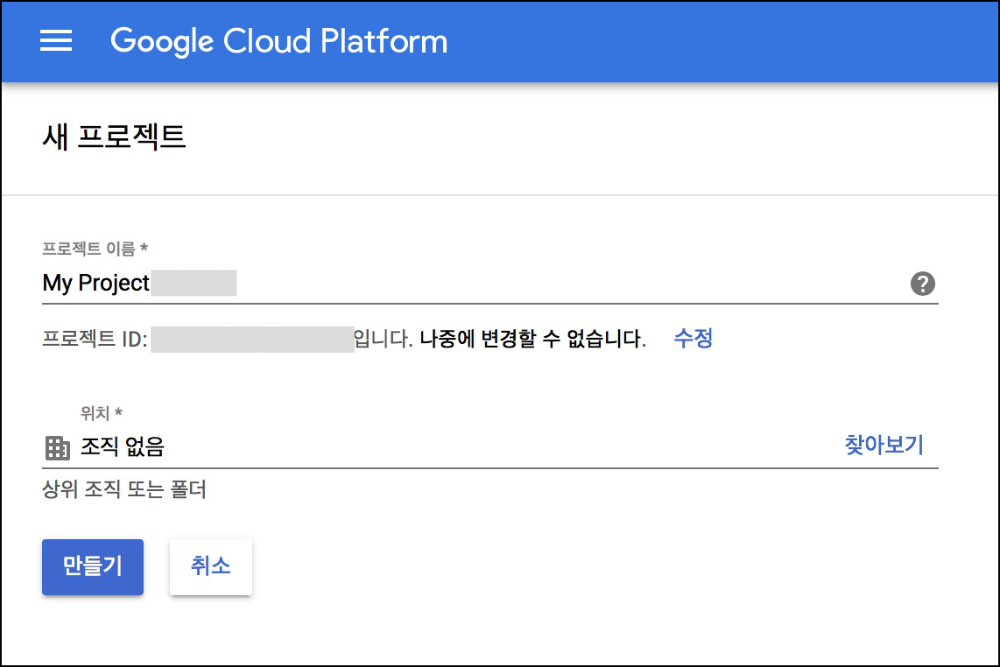
4. 새 프로젝트를 만듭니다.

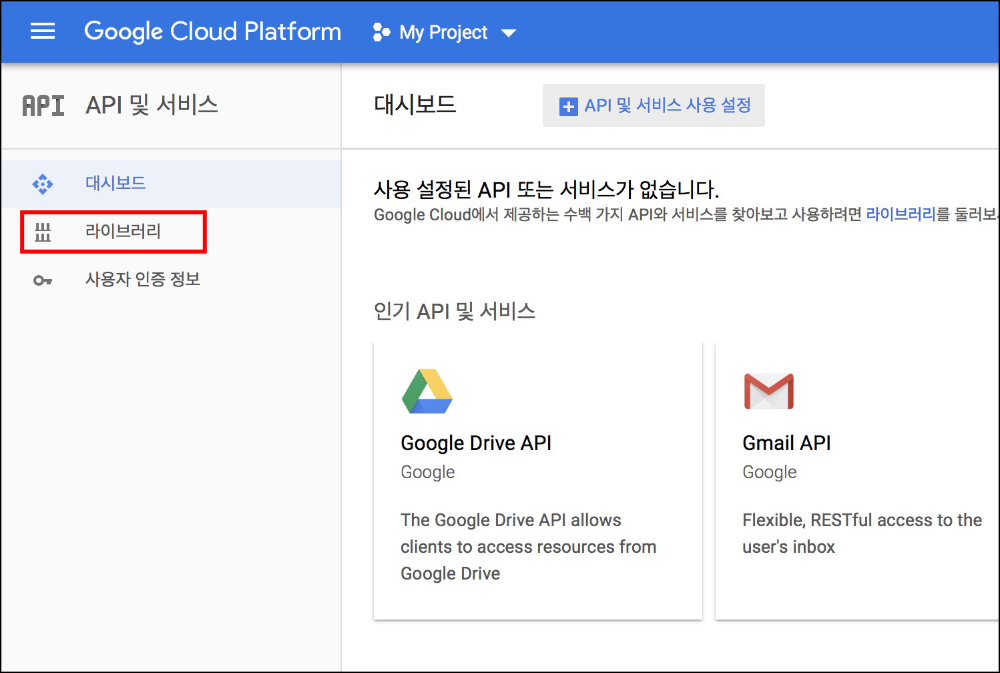
5. 그리고 라이브러리로 이동합니다.

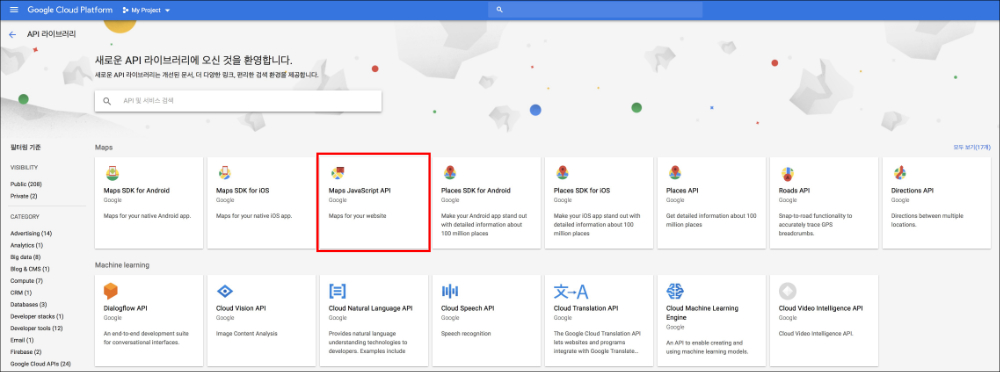
6. Maps javascript API를 클릭하여 이동합니다.

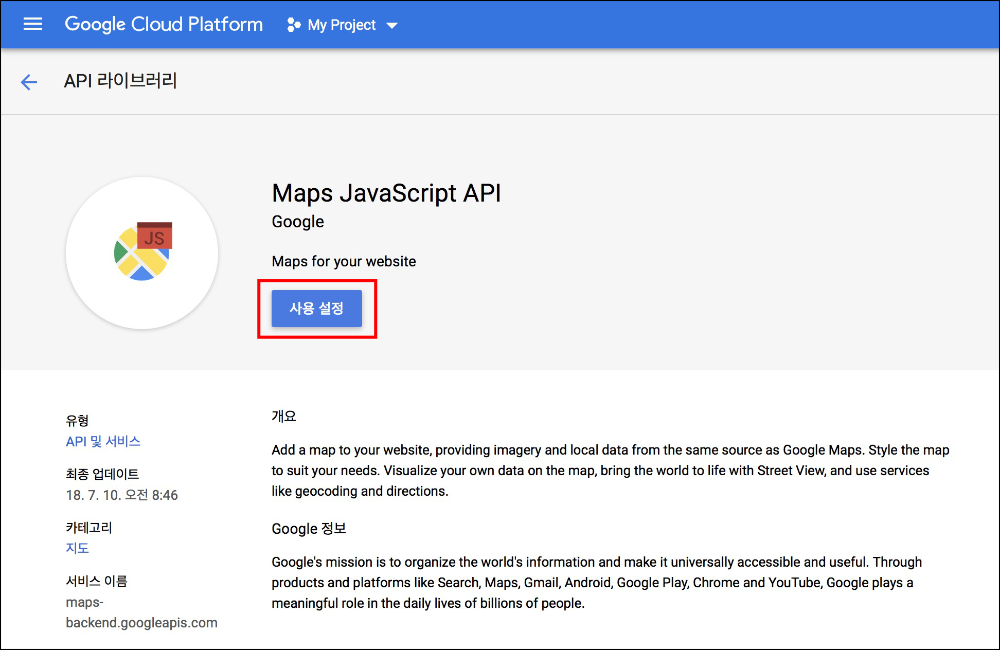
7. Maps javascript API의 사용설정을 클릭합니다.

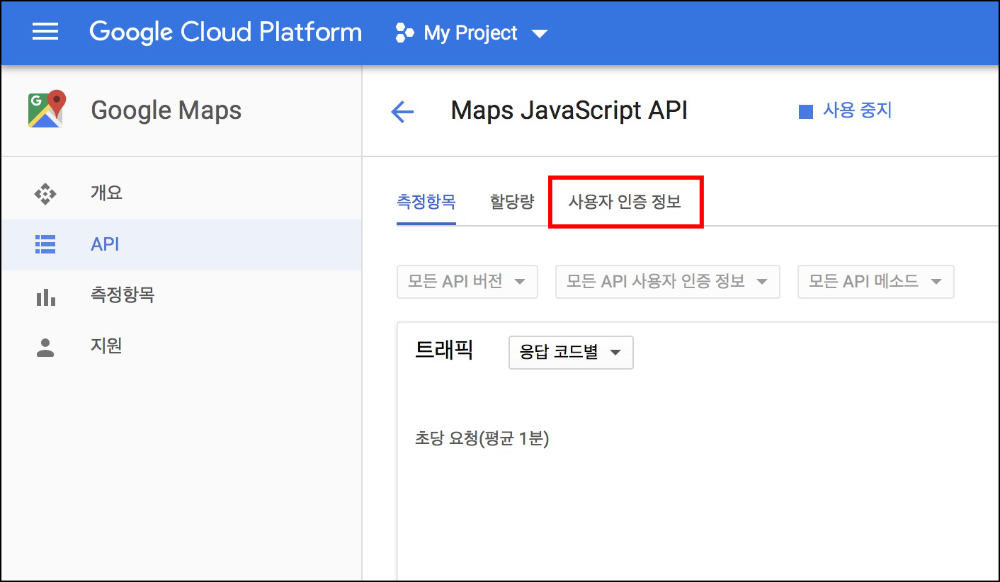
8. Maps javascript API의 사용자 인증 정보를 클릭합니다.

9. Maps javascript API의 사용자 인증 정보 만들기를 클릭합니다.

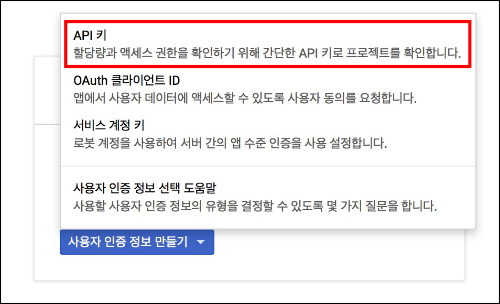
10. Maps javascript API의 API 키를 클릭합니다.

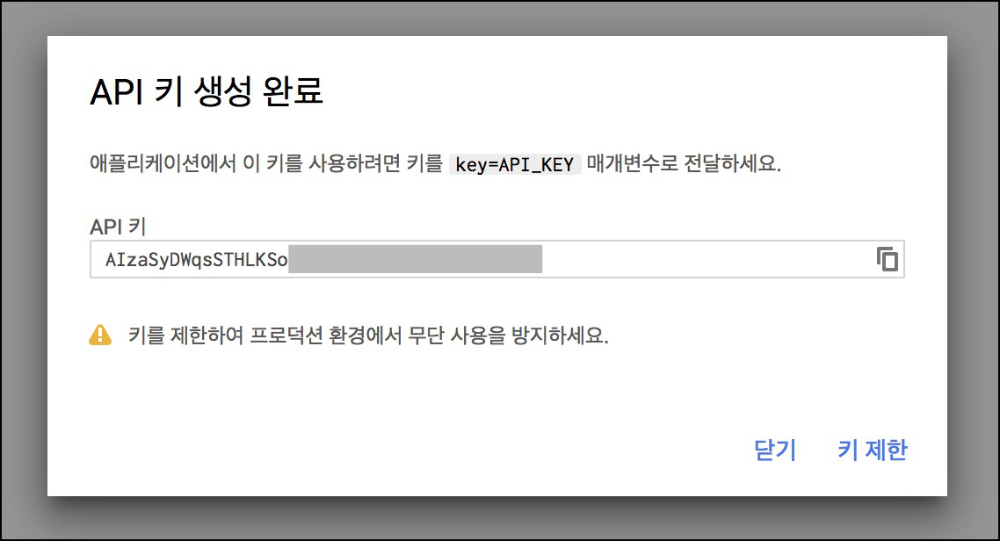
11. Maps javascript API의 API 키가 만들어 졌습니다. 닫기를 클릭합니다.

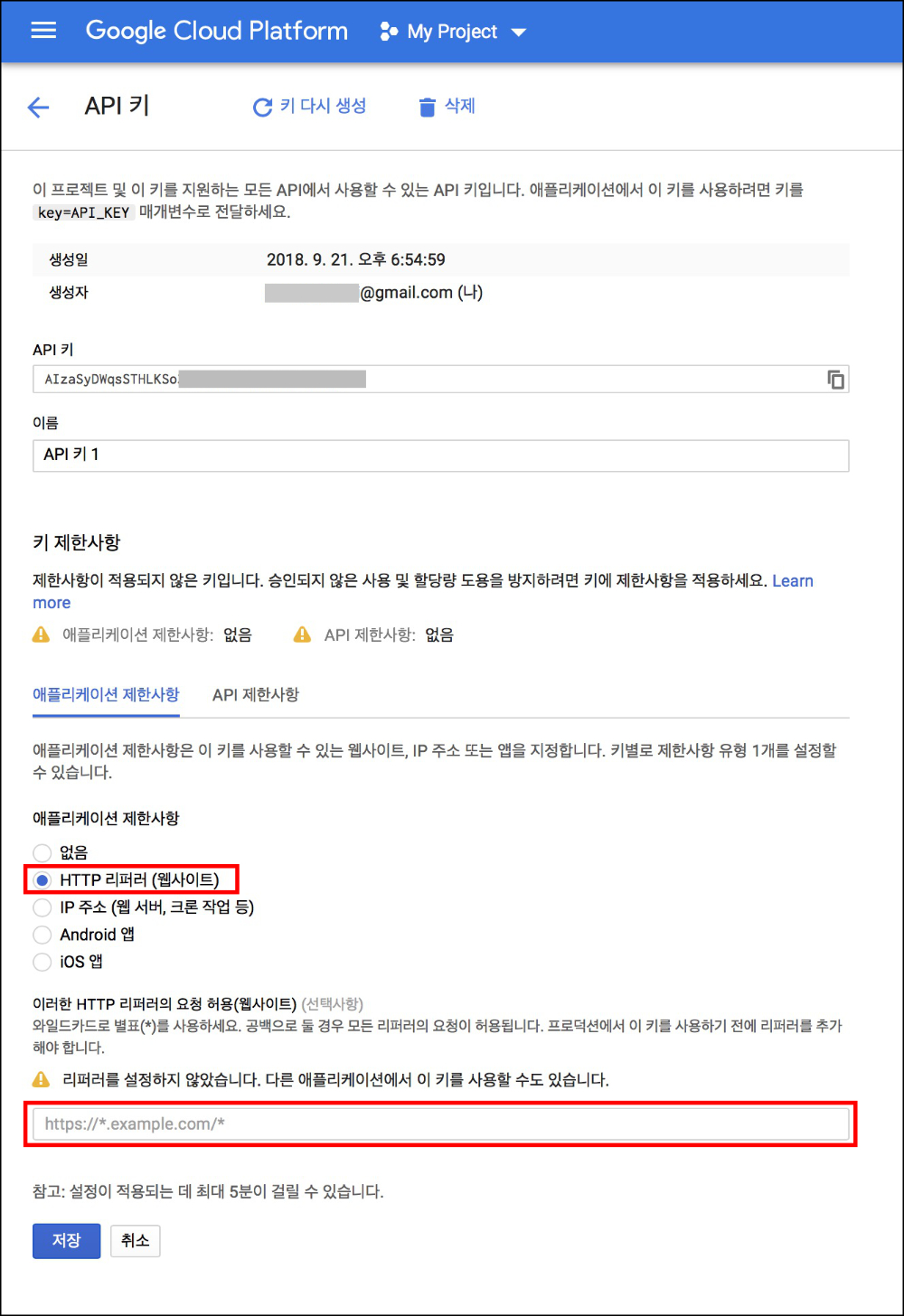
12. 그리고 생성한 API키 항목으로 들어가서 아래와 같이 HTTP 리퍼러 (웹사이트)를 선택하고 사이트 URL을 입력한 후 저장합니다.

발급 받은 API 키를 사이트에 적용
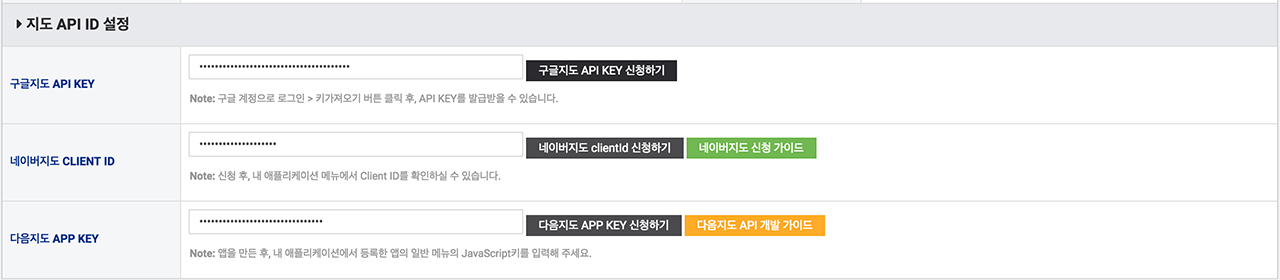
'관리자 > 환경설정 > 기본환경설정 > 지도 API ID 설정'으로 이동

발급받은 API 키를 입력합니다. (네이버와 다음은 가이드를 참고해 입력하기 바랍니다.)
구글맵 멀티마커 게시판 스킨을 사용할 경우 추가 등록 사항
구글맵 멀티마커 게시판 스킨 (http://eyoom.net/shop/item.php?it_id=1537495328) 을 사용할 경우 Places API도 사용설정 등록을 합니다.
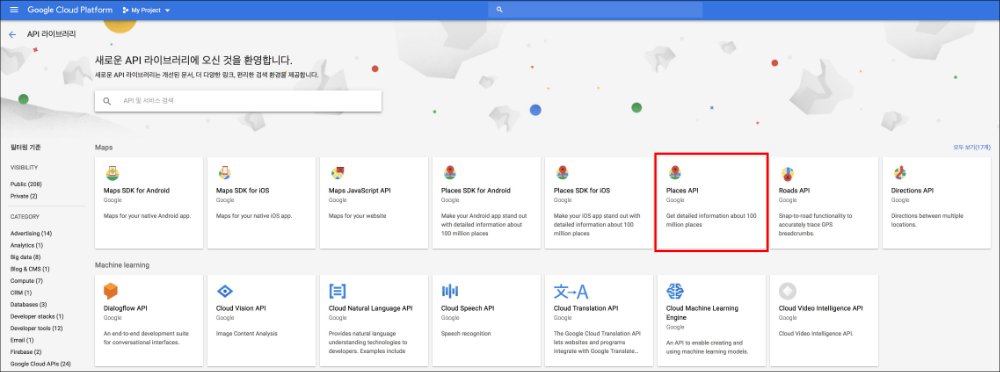
위 6번 항목 라이브러리 페이지에서 Places API를 클릭합니다.

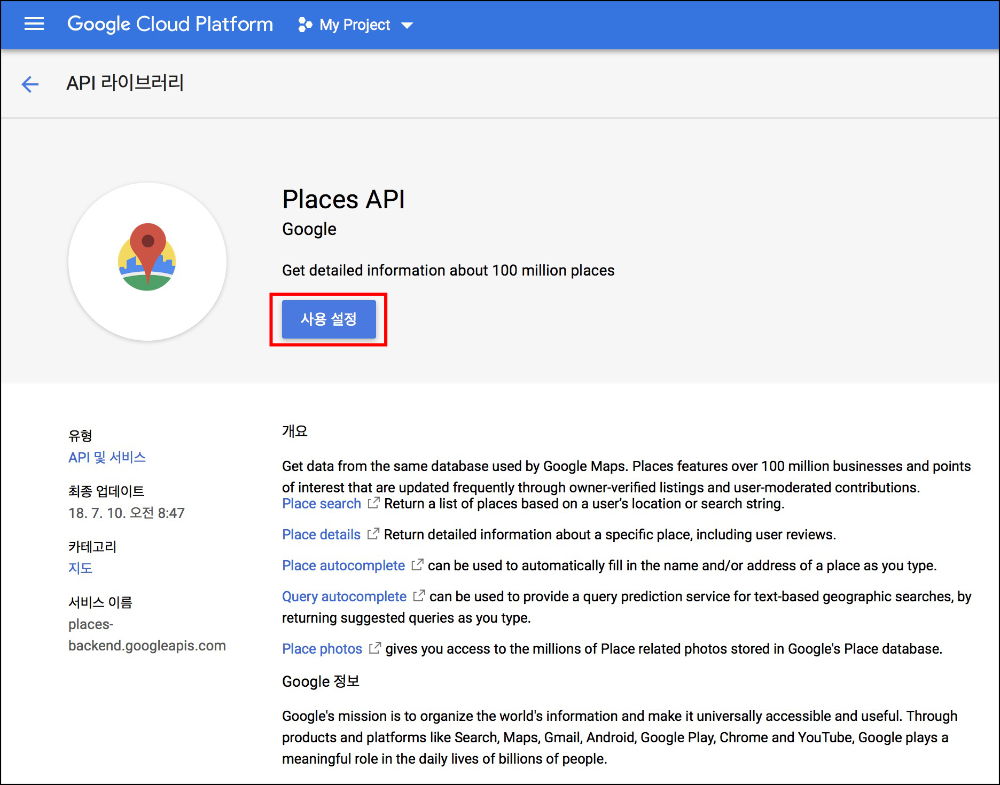
Places API의 사용설정을 클릭하면 됩니다.


댓글목록1
ine7hiken님의 댓글
- ine7hiken님의 홈
- 전체게시물
- 아이디로 검색
14.♡.240.232이틀간 자괴감에 빠져 있었는데.. api키 제한을 해제하니 바로 지도가 출력이 되네요..
축하합니다. 첫댓글 포인트 22포인트를 획득하였습니다.